ES6学习(三):Set和Map容器的使用
发布时间:2023年12月18日
Set容器
set的结构类似于数组,但是成员是唯一且不会重复的。
创建的时候需要使用new Set([])的方法
创建Set格式数据
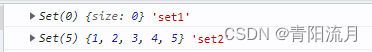
let set1 = new Set([])
console.log(set1, 'set1')
let set2 = new Set([1, 2, 3, 4, 5])
console.log(set2, 'set2')
对比看看Set中唯一
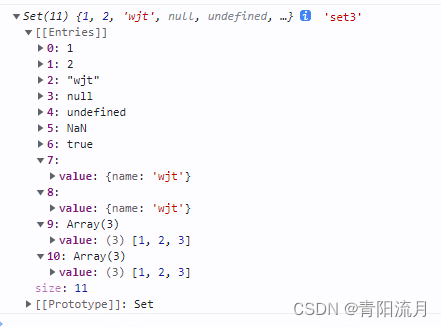
let set3 = new Set([1, 1, 2, 2, 'wjt', 'wjt', null, null, undefined, undefined, NaN, NaN, true, true, { name: 'wjt' }, { name: 'wjt' }, [1, 2, 3], [1, 2, 3]])
console.log(set3, 'set3')放置了数字,字符串,null,安迪范的,对象,数组等类型的数据,结果如下

因为数组和对象属于引用类型,指向的并非值本身而是地址,及时两两属性内容一直,但是归根到底是四个地址,所以这四个对象类型的都在其中
set原型上的方法

下面的数据都是关联使用的?
?add新增
let set1 = new Set(['wjt','mashi',1,2,3])
console.log(set1,'初始化的set1')
//add
set1.add(4)
console.log(set1,'add方法新增')
delete删除
set1.delete(4)
console.log(set1,'delete方法删除')
has查找
//has方法查询元素
console.log(set1.has(1),'存在')
console.log(set1.has(5),'不存在') 
size查看长度(元素个数)
console.log(set1.size,'size方法')
clear清空
set1.clear()
console.log(set1,'清空clear')
遍历迭代的四种方法
keys,values,entries,forEach
//迭代器:entries
console.log(set1.entries(),'entries方法')
//迭代器:keys方法
console.log(set1.keys(),'keys方法')
//迭代器:values方法
console.log(set1.values(),'values方法')
//forEach方法
set1.forEach((item,index)=>{
console.log(item,index,'forEach内循环')
})
set方法实现数组去重
数组去重使用set会很轻松,但是记得,只适用于元素都是值类型,如果是复杂对象组成的数组,那么就不行了。
值类型元素数组去重(成功)
//值类型
let arr1 = [1,2,2,4,5,6,7,7,'1','2','1','wjt','wjt']
let newArr1 = [...new Set(arr1)]
console.log(newArr1,'去重后的值数组')
复杂数组去重(失败)
//复杂类型
let arr2 = [{name:'wjt'},{name:'wjt'},[1,2,3],[1,2,3]]
let newArr2 = [...new Set(arr2)]
console.log(newArr2,'失败的去重')
前面说过,去重的是基础类型,属性值相同的对象类型不包括在内。
特殊情况(引用元素来自同一内存地址)
//特殊情况
let obj1 = {name:'wjt'}
let obj2 = obj1
let arr3 = [obj1,obj2]
console.log(arr3,'数组')
let set3 = new Set(arr3)
console.log(set3,'set容器') 
因为obj1和obj2引用的是同一个地址,所以obj1 === obj2,就会被Set当成相同元素去重
这里要是看不懂的话,就先去复习一下js的变量基础吧。
Map容器
map是和对象比较像的一种数据容器,键值对形式的存储数据。不过,这个键可以不是像对象一样必须是字符串。
创建Map格式数据
let map1 = new Map()
console.log(map1,'初始化map1')
使用各类值作为键
字符串
//字符串作为键
map1.set('name','wjt')
map1.set('age',28)
console.log(map1,'map1添加了name和age')
对象
// //使用对象作为键
let obj = {title:'对象'}
map1.set(obj,'键是一个对象,我是值')
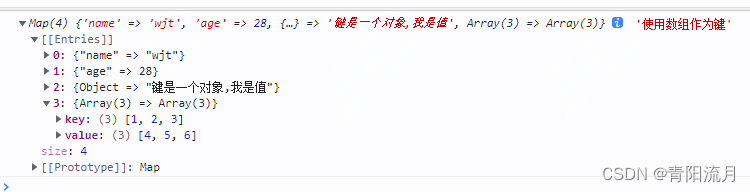
console.log(map1,'使用对象作为键')
数组
let arr = [1,2,3]
map1.set(arr,[4,5,6])
console.log(map1,'使用数组作为键')
?其他类型
//null为键
map1.set(null,'null为键')
console.log(map1,'null为键')
//undefined为键
map1.set(undefined,'undefined为键')
console.log(map1,'undefined为键')
//NaN为键
map1.set(NaN,NaN)
console.log(map1,'NaN为键和值')
?Map的操作方法

其实这里我就不需要多说什么了吧,通过对比,Map和Set在实例方法的设计上很类似,方法名大致也一样。(Set添加元素用的add,Map用的set)
//set增加
let map2 = new Map()
map2.set('name','wjt')
map2.set('age',28)
map2.set('coder',()=>'coder')
map2.set('love','game')
map2.set({title:'对象键'},{label:'对象值'})
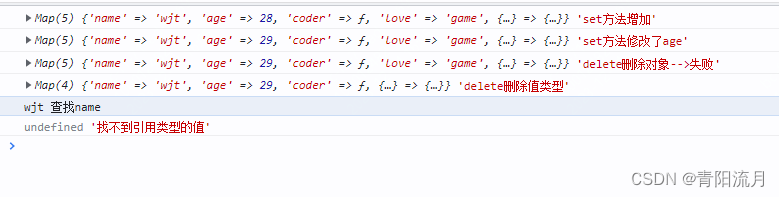
console.log(map2,'set方法增加')
//set方法修改
map2.set('age',29)
console.log(map2,'set方法修改了age')
//delete方法删除
map2.delete({title:'对象键'})
console.log(map2,'delete删除对象-->失败') //无法删除,因为引用的是一个新的地址
map2.delete('love')
console.log(map2,'delete删除值类型')
//get查看
console.log(map2.get('name'),'查找name')
console.log(map2.get({title:'对象键'}),'找不到引用类型的值') //和无法删除是一个原因
//其余方法基本都差不多,这里就不做以演示了
剩下的那些循环和clear等方法就不展示了(纯手党,敲着太累了,意义不大)
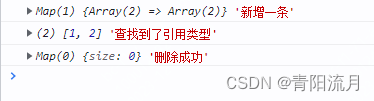
如何删除和查找一个引用类型的值
// //查找删除引用类型
let map3 = new Map()
let arr = ['1','2']
map3.set(arr,[1,2])
console.log(map3,'新增一条')
console.log(map3.get(arr),'查找到了引用类型')
map3.delete(arr)
console.log(map3,'删除成功')
总结
1.Set和Map都是新容器,Set像数组,Map像对象。?
2.Set可以实现去值类型数组去重,Map可以实现键值对的快速映射
3.两者很多方法类似,并且都可以遍历枚举
4.你可以在实际开发中不用,但是你得知道他们
文章来源:https://blog.csdn.net/m0_54741495/article/details/134993286
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- NR HARQ-RTT-Timer和DRX RetransmissionTimer
- mybatis高级查询和注解开发
- PostgreSQL教程--实现类似于MySQL的show create table功能
- Keil下载及安装(官方版本)
- 电子科大软件系统架构设计——软件建模详细设计
- 智慧旅游景区解决方案:PPT全文49页,附下载
- 机器学习周刊第二期:300个机器学习应用案例集
- 京东tp26旋转验证
- How to Use the Docker Tag Command
- 磁盘类型选择对阿里云RDS MySQL的性能影响