openlayers [七] 地图控件controls详解
发布时间:2024年01月18日
文章目录
controls 简述
上篇文章我们将了在地图上的交互(interaction),那些都是一些隐性的需要去使用才能知道存在有这样一个东西,就像彩蛋一样。这篇我们主要讲地图上的控件(controls),这些可以说都是显性的东西,如果设置了,打开地图页面就能够看到的东西
属性 不是必须存在 的,默认使用的是 control~defaults 内容,并且是已 Array数组形式存在,也就是说可以像图层和交互一样,可以多个控件功能承载在地图上。
常见的 controls 控件
- controldefaults,地图默认包含的控件,包含缩放控件和旋转控件;
- fullscreen,全屏控件,用于全屏幕查看地图;
- mouseposition,鼠标位置控件,显示鼠标所在地图位置的坐标,可以自定义投影;
- overviewmap,地图全局视图控件(鹰眼图)
- scaleline,比例尺控件;
- zoom,缩放控件;
- zoomslider,缩放滑块刻度控件;
使用方法
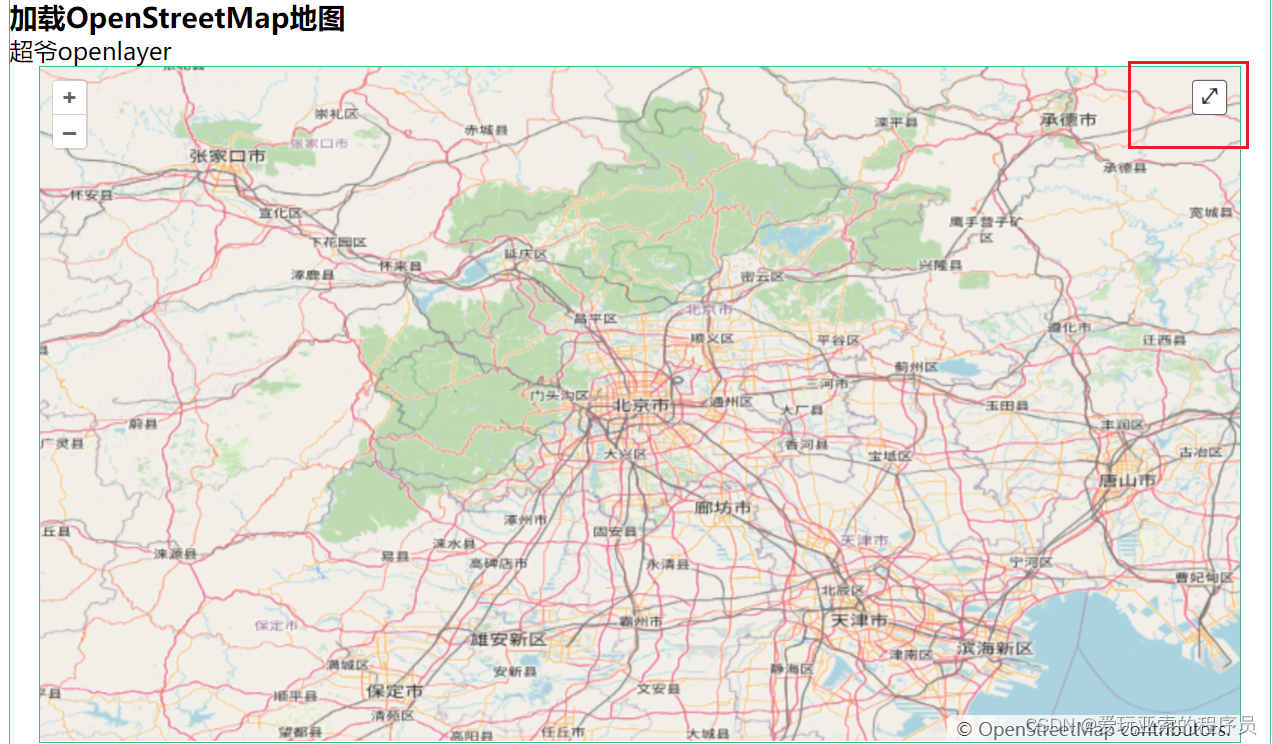
fullscreen 全屏

import { defaults as defaultControls, FullScreen } from "ol/control";
map.value.addControl(new FullScreen());
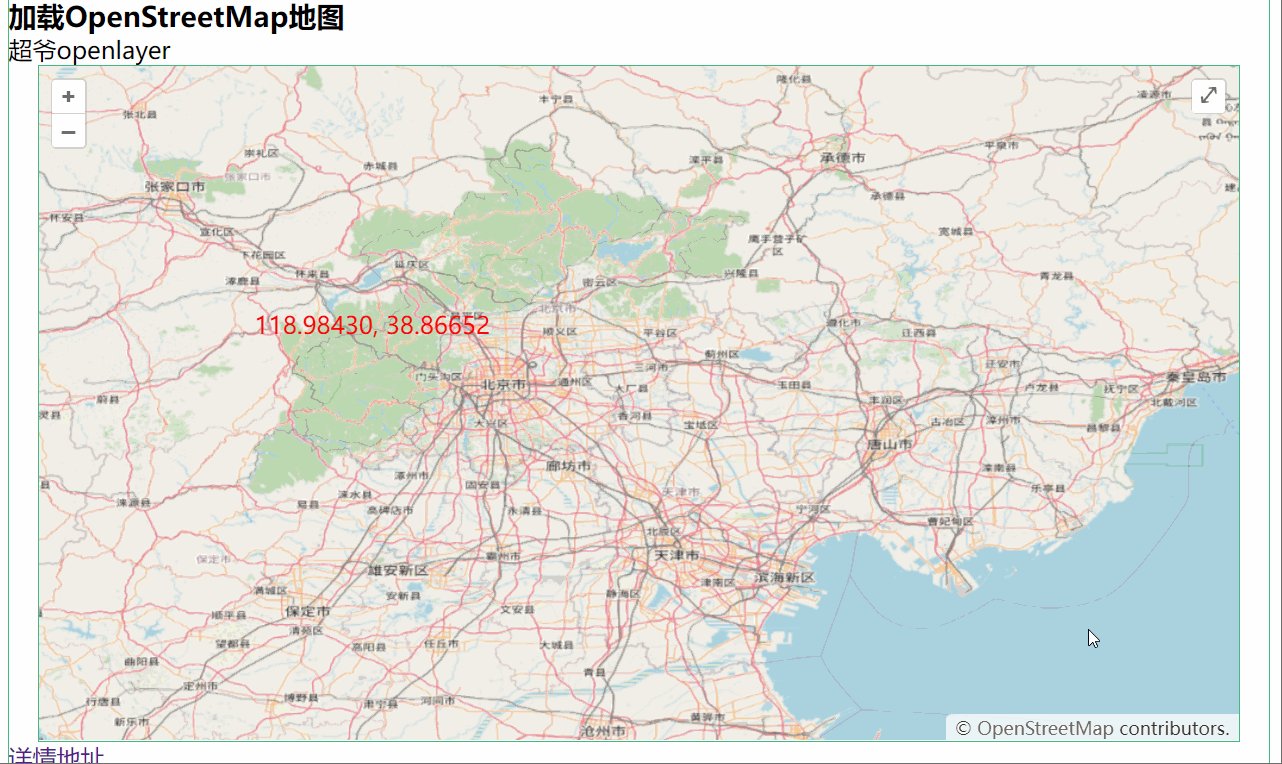
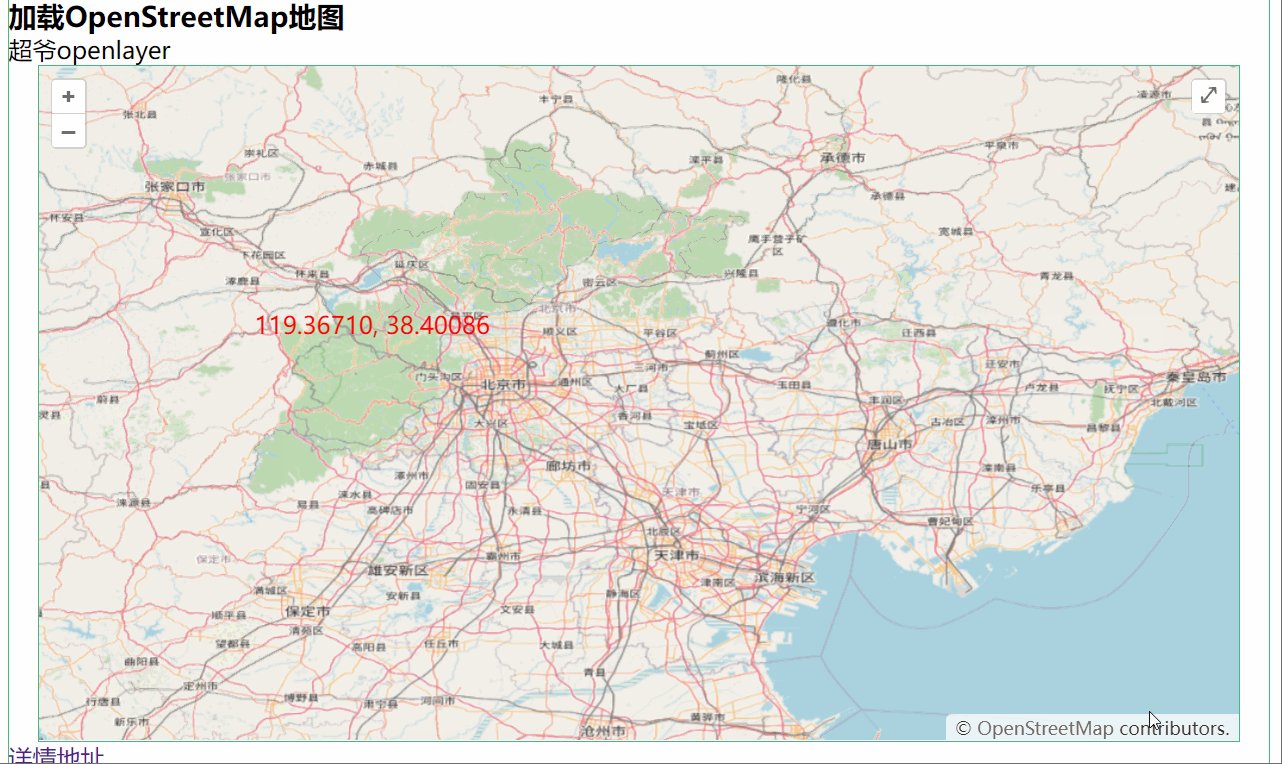
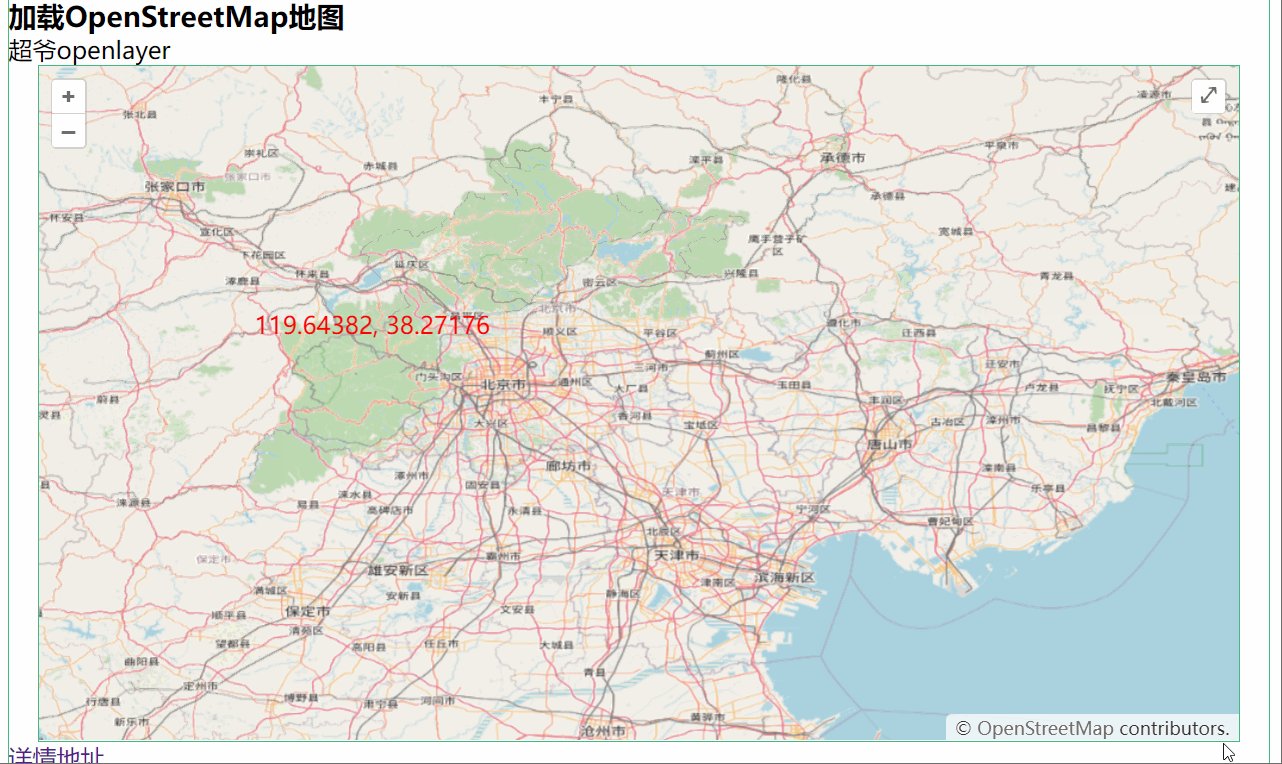
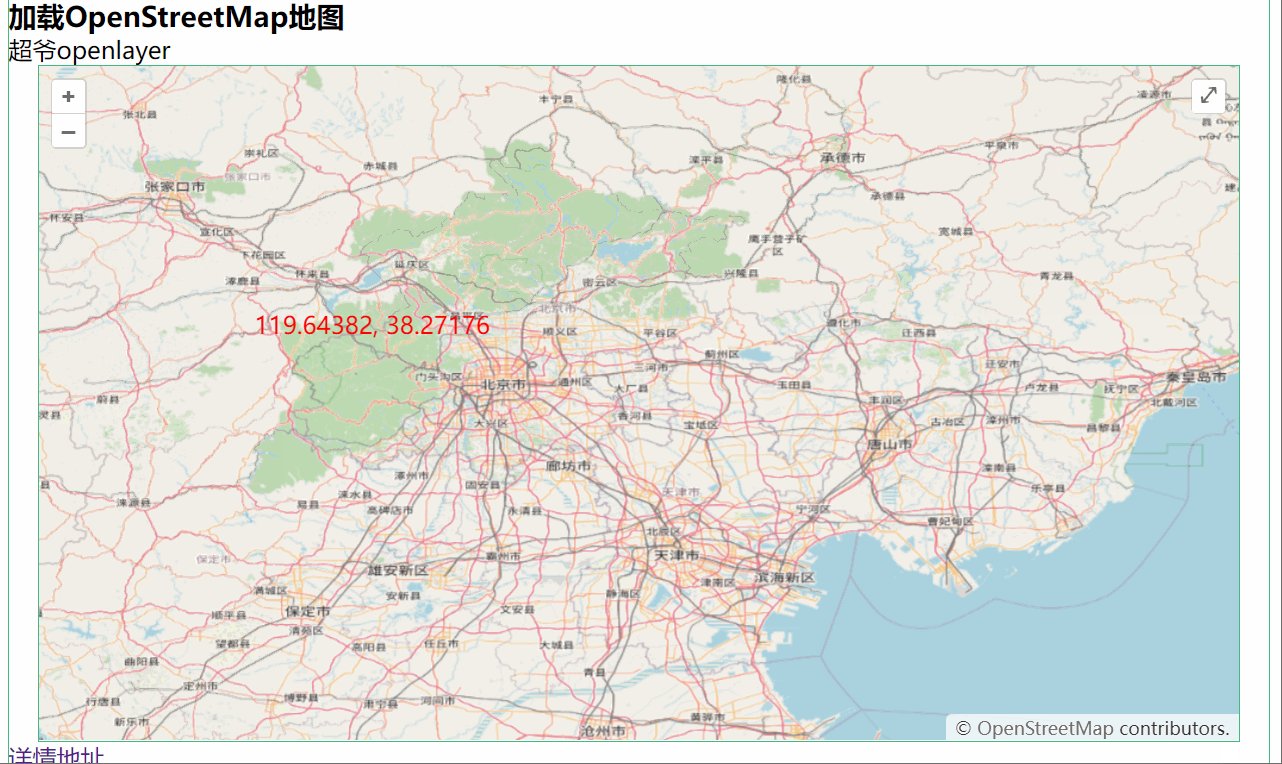
mouseposition 鼠标位置控件

import { createStringXY } from "ol/coordinate";
import MousePosition from "ol/control/MousePosition";
// 向地图添加 MousePosition
var mousePositionControl = new MousePosition({
//坐标格式
coordinateFormat: createStringXY(5),
//地图投影坐标系(若未设置则输出为默认投影坐标系下的坐标)
projection: "EPSG:4326",
//坐标信息显示样式类名,默认是'ol-mouse-position'
className: "custom-mouse-position",
//显示鼠标位置信息的目标容器
target: document.getElementById("vue-openlayers"),
//未定义坐标的标记
undefinedHTML: " ",
});
map.value.addControl(mousePositionControl);
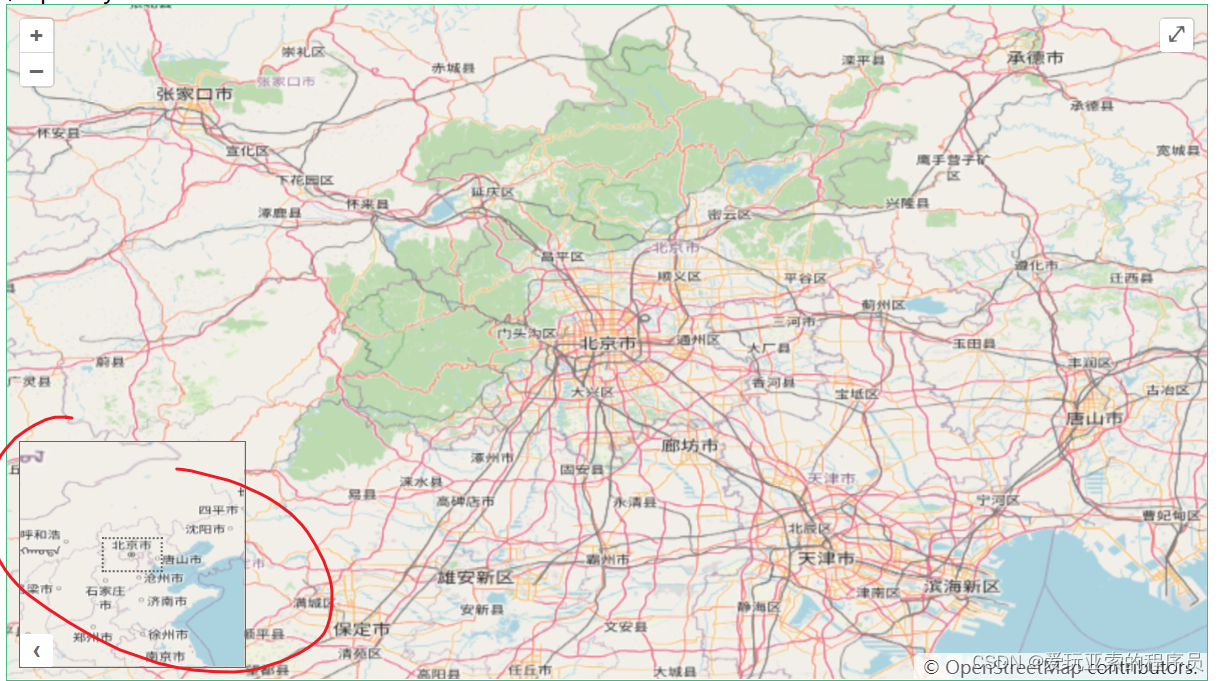
overviewmap 鹰眼图
参数:以下参数都为可选,添加如下代码
collapsed,收缩选项,默认为true,收缩;
collapseLabel,收缩后的图标按钮;
collapsible,是否可以收缩为图标按钮,默认为 true;
label,当 overviewmapcontrol 收缩为图标按钮时,显示在图标按钮上的文字或者符号,默认为 ?;
layers,overviewmapcontrol针对的图层,默认情况下为所有图层,一般这里设置的图层和map图层数据一致;
render,当 overviewmapcontrol 重新绘制时,调用的函数;
target,放置的 HTML 元素;
tipLabel,鼠标放置在图标按钮上的提示文字。

import OverviewMap from "ol/control/OverviewMap";
var overviewMapControl = new OverviewMap({
layers: [
new TileLayer({
source: new OSM(),
}),
],
collapsed: false,
});
controls: defaultControls({ zoom: true }).extend([overviewMapControl]),
scaleline 比例尺控件
import { defaults as defaultControls,ScaleLine} from "ol/control";
map.value.addControl(new ScaleLine());

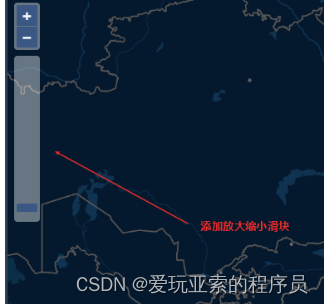
zoomslider 缩放滑块刻度控件

import { defaults as defaultControls, ZoomSlider } from "ol/control";
map.value.addControl(new ZoomSlider());
总结
更多请见官网
文章来源:https://blog.csdn.net/qq_45815947/article/details/135674336
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章