B端界面设计:页面分类设计
在B端产品设计中,为用户提高工作效率是每个产品设计师所追求的目标,也是企业主客户对每个打工人的期望。本文介绍3种设计手法,通过提取B端产品中的典型页面,来帮助B端设计师们提高页面的操作效率。
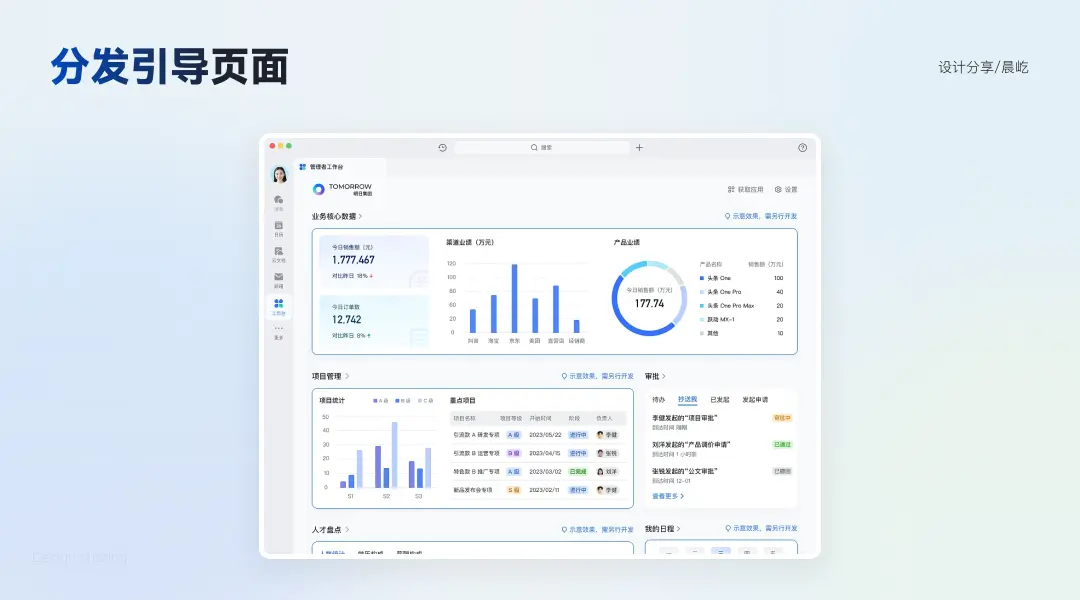
(一)分发引导页面
在分发引导页面中,用户不需要专注于某一个具体的模块或内容。而是需要通过这样的页面快速寻找到想要的内容并进入具体的操作页面中,达到产品分发的功能。例如工作台、概览等页面。

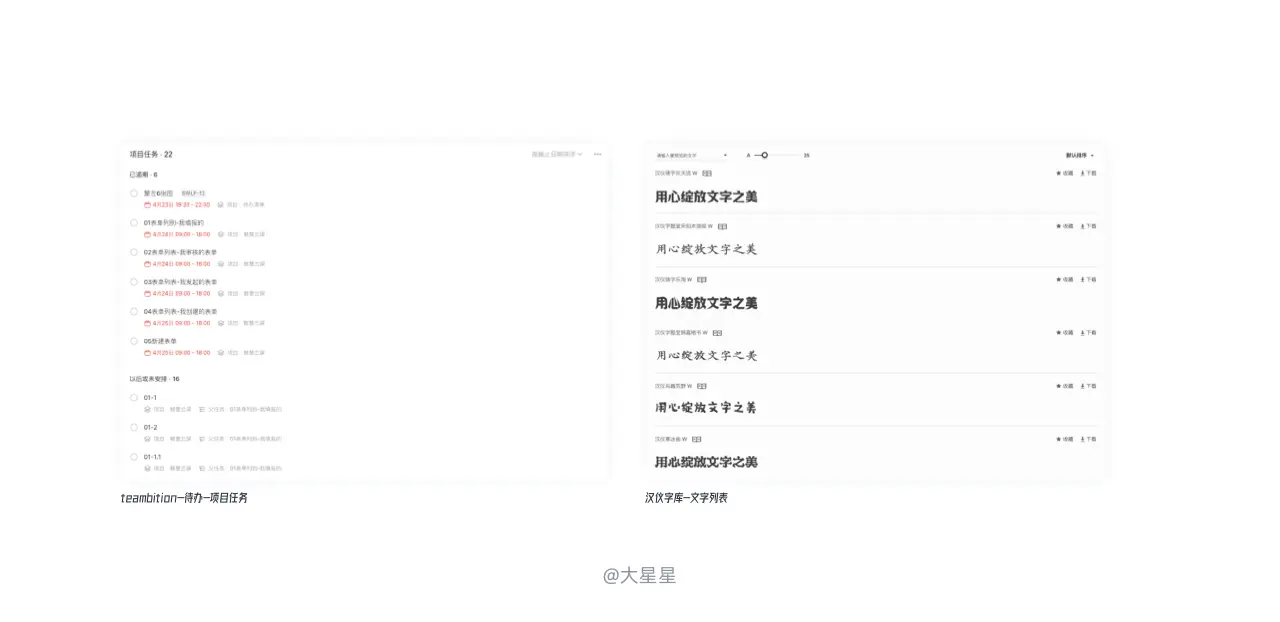
1.待办事项
典型的项目管理/待办事项功能,常见于HRM系统中。模块之间需要明确区分,采用加大加粗标题并且通过卡片的形式进行内容分割。色彩上重点突出重要的信息,使用颜色进行重要信息的展示。
2. 业务数据模块
数据看板在分发引导页面上占有重要位置,想做好界面上的数据模块,当然要参考AntV、ECharts这类国内可视化组件库。虽然看起来官方案例视觉效果并不理想,但是核心功能点是很“精致”的,经得起推敲。
3. 常见功能模块
工作台中的常用功能一般使用icon+文字的形式展示,功能icon承载了表现产品视觉品牌质感的责任,我们根据B端产品的业务属性去设计。
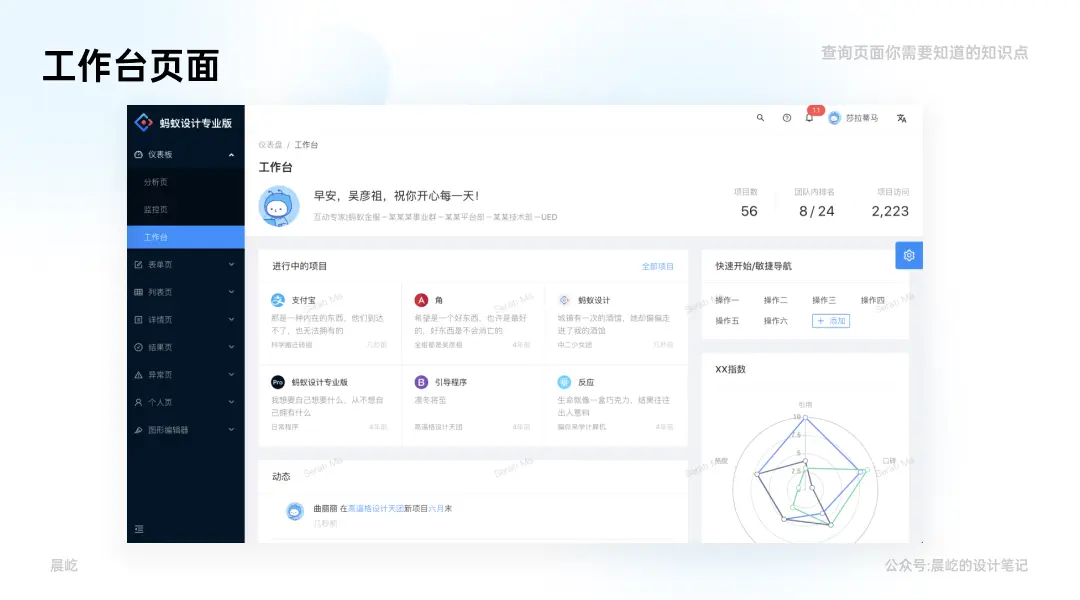
工作台是整个系统的首页,登录完成后的第一个页面就是工作台页面。工作台主要是为了让用户快速了解掌握自己在系统中的整体任务情况和待办事项,以及一些数据统计。
使用场景:
1.为用户提供待办事项、日历、任务情况等方面的信息,让用户对自己工作情况以及接下来的工作有掌握和了解
2.为用户提供相关高频功能的操作快捷入口
3.查看项目任务的总体数据情况,展示整体数据指标和完成情况

4.消息通知模块
消息通知若需展示在工作台,可参考网页类产品的新闻中心设计,根据消息属性和通知优先级进行分类展示。
具体的设计建议:
- 使用简洁的图标和文字来表示消息通知的内容。
- 使用不同的颜色和样式来区分不同的消息通知类型。
- 使用醒目的背景色来突出消息通知。
- 提供清晰的操作按钮,让用户可以轻松地处理消息通知。
- 使用兼容性良好的组件来构建消息通知模块。
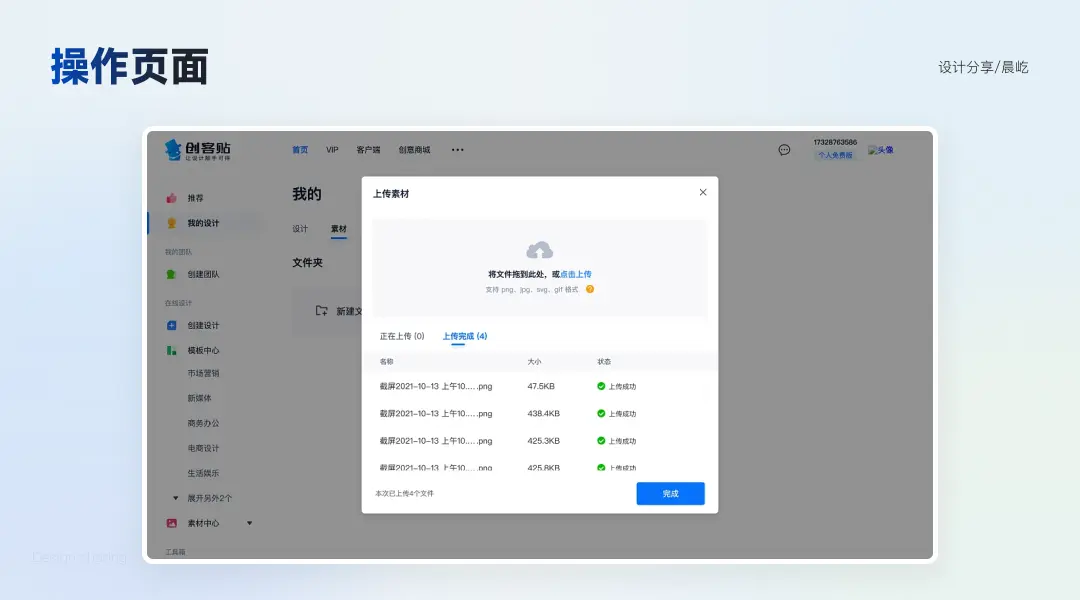
(二)操作页面
在操作页面中,用户为了完成某个业务操作准确和快捷,专注度是非常高的。同时这也是用户使用频率和使用时长最高的页面,因此沉浸感的营造就尤为重要。例如创客帖操作详情页等页面。

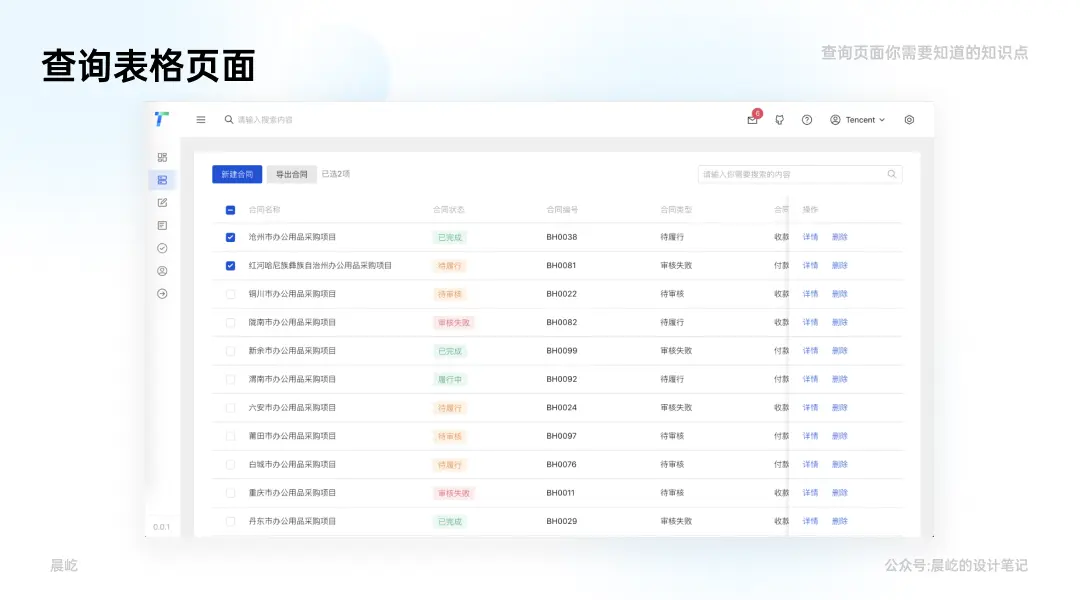
1.表格(table)
针对大量数据的查询问题,应该设计表格的视图形式。表格以不同的维度进行分类、排序、展示,方便用户快速查找和定位数据。 主要承载数据的归纳、展示与对比的功能,是列表(List)的一种。表格的展现方式更适合于数据量较大的数据库表,例如用户表、客户表、订单表、产品表等

概念:
表格适用于展示一些条例的细节,比较说充值/消费的流水、创建多条广告推广计划后的效果数据陈列等等。
使用场景:
只要用户有需要找到屏幕中任何相同元素的需求,都可以用到筛选,常见的使用情况有:
1.数据列表、卡片列表等任何列表类型的页面,用于筛选可见项目的数量。
2.分析类型的屏幕和仪表板,用于筛选图表中包含数据的范围或类型(时间范围、受众类型、显示的指标、价值范围等)。
设计原则:
1.表格可细分为查看类表格、编辑类表格,每一类的表格所对应的用户目标不同,需要针对不同的目标进行差异化设计
2.表格列对齐方式要注意。数字类的一般是左对齐,价格是右对齐。价格右对齐是方便比较金额数的多少,从左边突出的位数就能一眼看到哪个是最多与最少。如果价格一般固定在几位数的话,也可以考虑左对齐。
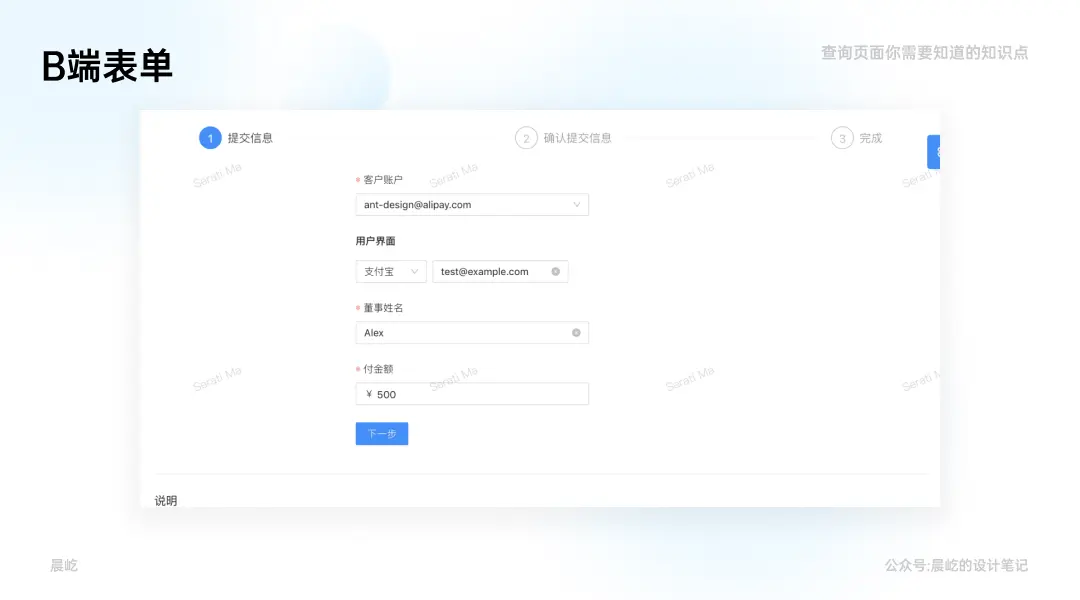
2.表单(form)
表单在网页中主要负责数据采集功能。表单通常由表单标题、表单域、表单按钮等组成。表单域用于输入数据,表单按钮用于提交表单。表单可以用于收集用户的个人信息、订单信息等。

使用场景:
负责采集用户的数据。当需要采集用户数据的时候,使用表单搜集用户填写的内容。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮

3.列表(List)
以表格为容器,装载着文字或图表的一种形式,叫列表。列表是将数据以一维线性的方式展示,通常用于展示数据的列表、目录、菜单等。列表的表现方式更适合于数据量较少的表,例如角色表、权限表、部门表、用户表等。
展示形式:标签+数据+操作按钮;
数据结构:一对多;
常见模式:待办事项、走查清单、动态等;
前端类别:有序列表和无序列表。

4. 树状图(tree)
针对层级关系的问题,我们设计了树状图的视图形式。用来明确工作事项的层级关系。
5. 甘特图(Gantt chart)
针对时间进度展示的问题,应该设计甘特图的视图形式。方便用户在时间进度的维度来管理和决策。数据库表例如项目进度表等含时间字段的表会采用此表现形式。
6.看板(board)
针对流转状态的问题,我们设计了看板的视图形式。方便用户管理决策,并且通过简单的拖拽变更状态,进一步助力用户提效。
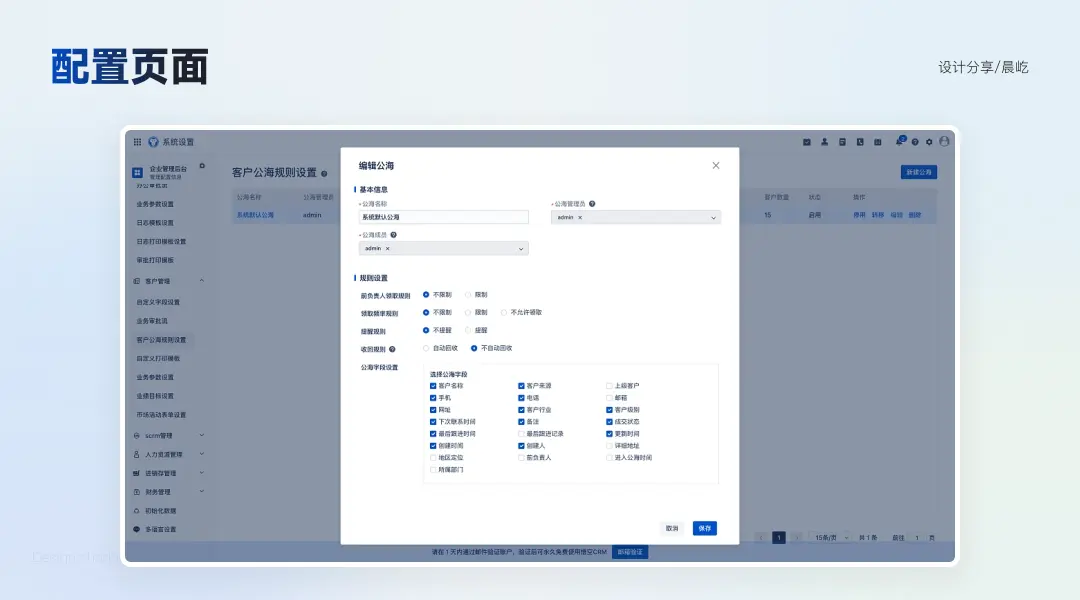
(三)配置页面
配置页面在B端中较为常见,是对功能的一种设置。例如系统中的菜单展示、权限控制等配置页面。
在配置页面中,虽然不是核心流程,用户的专注度却仍然较高,但使用频率和使用时长不高,这就需要降低用户的理解和使用成本。例如企业后台管理系统配置等页面。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 阿尔泰科技——PXIe8912/8914/8916高速数据采集卡
- 户外装备来这批发,品种全,性价比高,厂家直供,COSP深圳国际户外展
- 源码编译安装、rsync命令、远程同步实现、inotify+rsync实时同步
- 智能汽车背后的核心技
- 炫技作品!极好!独家原创!一种新型改进的蜣螂优化算法(CCCDBO)
- 2020年4月月赛丙组——上海市计算机学会竞赛平台
- API电商如何进行数据采集汇总分析
- 女生想通过培训转行软件测试类可行吗?
- (JAVA)-(网络编程)-TCP协议
- 泛微OA移动端增加通知公告应用