《Vue3 前端构建工具》 Vue-cli 与 Vite 创建项目的插件和配置对比
发布时间:2024年01月02日
前言
2024 年 啦!Vue2 也于 2023.12.31 寿终正寝 ! 然而我的 Vue3 升级一再拖延(惭愧不已)~ 赶起来吧~
今天用 vue-cli 和 vite 分别创建了 Vue3 项目,具体实现步骤见如下两篇。
- 《基于 Vue Cli4.x + Vue3 + TS + stylus +router + element-plus 的项目搭建》
- 《基于 Vite + Vue3 + TS + sass + router + element-plus 的项目搭建》
本章的重点是对比一下两者的 插件 和 xxx.config.js 配置。更深刻的理解 前端构建工具 异同点!
环境
-
npm版本v8.13.2 -
node版本v14.20.1 -
vue-cli版本5.0.8 -
vite版本v4.4.8
环境都不算太高,实用即可~
对比
共同安装的插件有:vue3 + sass + vuex + router + element-plus
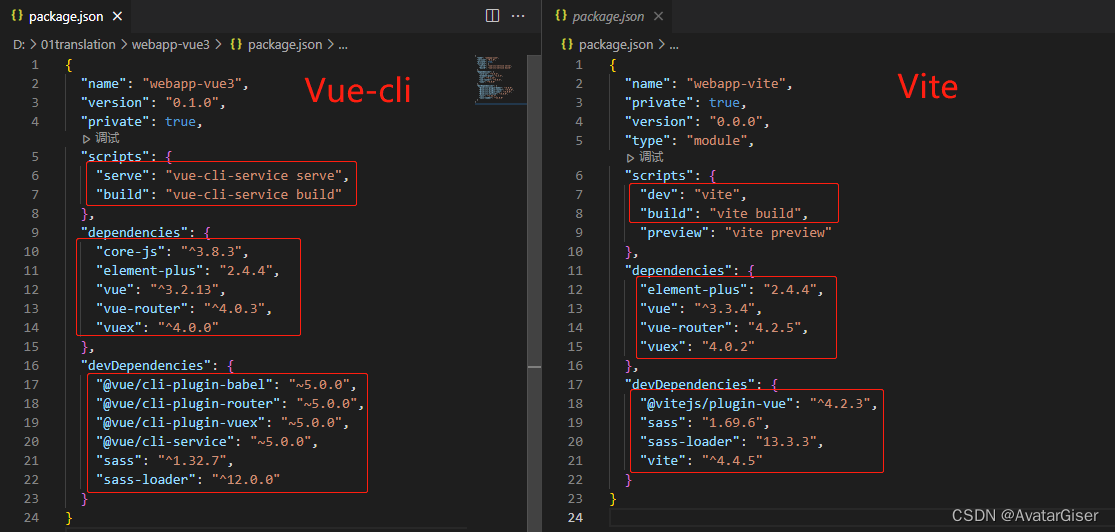
package.json
命令和插件对比,左是用 vue-cli,右是 vite

xxx.config.js
配置对比,左是 vue-cli 生成的文件 vue.config.js ,右是 vite 生成的文件 vite.config.js

最后
此篇不评价哪个前端构建工具更好,仅做对比和学习~
文章来源:https://blog.csdn.net/sinat_31213021/article/details/135345991
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 《PCI Express体系结构导读》随记 —— 第I篇 第2章 PCI总线的桥与配置(22)
- 目前2024年阿里云服务器优惠购买入口链接汇总
- 【Java面试题】arrayList 与 array 的区别
- 人工智能在金融领域的应用存在的4大挑战
- 本地缓存 - LoadingCache
- Qt之QByteArray插入
- LVS-DR群集
- AcWing--互质数的个数-->数论(欧拉函数)
- SAP 特殊采购类80简介
- 力扣122双周赛