uni-app APP、html引入html2canvas截图以及截长图(附送250套精选微信小程序源码)
下载安装html2canvas
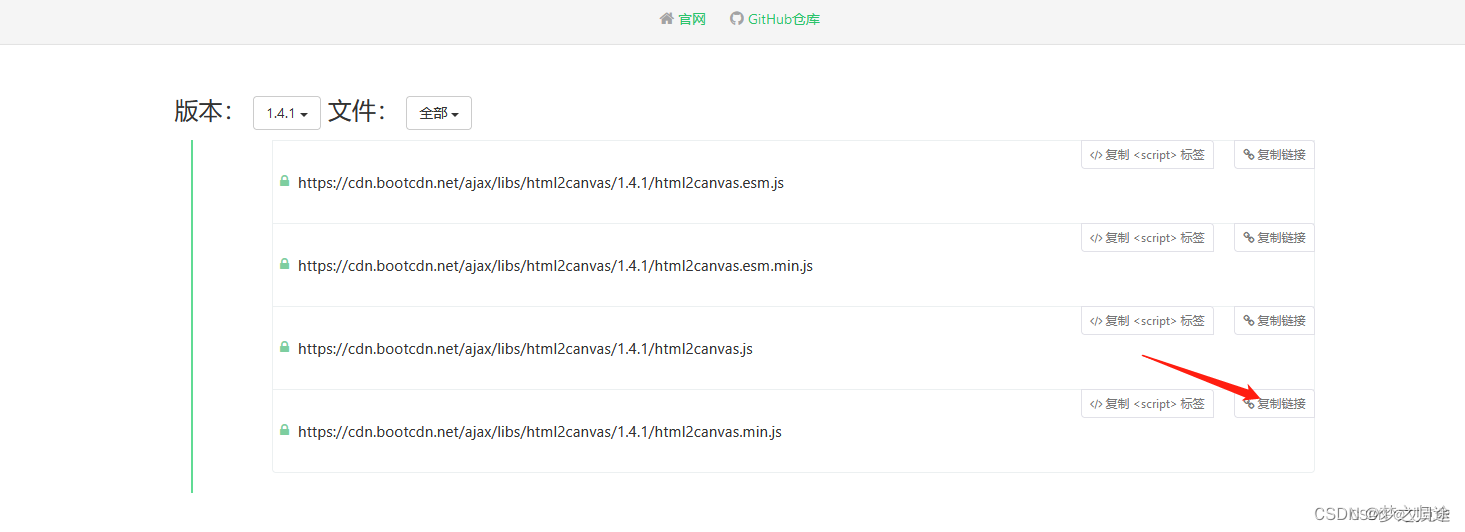
方式一,https://www.bootcdn.cn/ CDN网站下载html2canvas插件


这里下载后放在测项目目录common下面

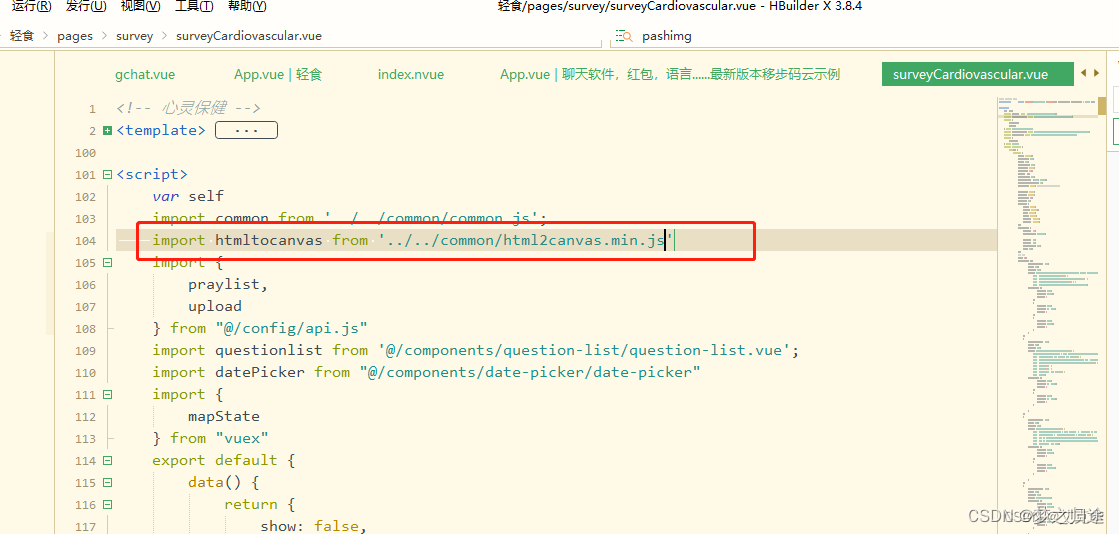
页面中引入

方式二、npm方式安装html2canvas
1、npm方式下载
npm i html2canvas
2、引入html2canvas
import html2canvas from 'html2canvas'
3,uni-app框架引入html2canvas插件资源
原本app端是无法使用html2canvas的因为,app端不支持浏览器js。
不过我在uniapp里面看到了renderjs。使用这个就可以帮助我们在app端内使用浏览器对象了。这样html2canvas也就可以实现了。
renderjs
renderjs是一个运行在视图层的js。它比WXS更加强大。它只支持app-vue和h5。
renderjs的主要作用有2个:
大幅降低逻辑层和视图层的通讯损耗,提供高性能视图交互能力
在视图层操作dom,运行for web的js库
renderjs只能在app端和h5端使用注意。
<script module="canvas" lang="renderjs">
import html2canvas from "@/static/html2canvas";
export default {
data(){
return {
}
},
methods: {
createPoster(event, ownerInstance) {
// 生成海报
const domObj = document.getElementById("posterHtml");
html2canvas(domObj, {
useCORS: true,
logging: false,
letterRendering: true,
proxy: "http://oss.licai521.com/",
allowTaint:true,
onclone(doc) {
let e = doc.querySelector("#posterHtml");
e.style.display = "block";
},
}).then(function (canvas) {
var posterImg = canvas.toDataURL("image/png",0.7);
ownerInstance.callMethod('creates', {
posterImg: posterImg
})
}).catch(err => {
console.log(err)
})
},
},
}
}
</script>
<script>
export default {
data() {
return {
posterImg: "", // 最终生成的海报图片
};
},
methods: {
creates(option){
//这里就接收到了图片的路径。直接就可以拿到页面dom上去渲染了。
console.log(option.posterImg)
this.posterImg=option.posterImg
},
}
}
</script>
点击事件的话
//这个canvas就是你<script module="canvas" lang="renderjs">这个script标签上的module module可以自己随便定义。两个对应起来就好
<div class="share-item" @click="canvas.createPoster"></div>
html2canvas遇到的坑
图片文字上下间距不对:
降低html2canvas版本;
在ios报错The operation is insecure.
这个报错折腾好久,开始以为是苹果的浏览器不支持这个插件,
后来发现就是图片的跨域问题。
解决图片跨域就ok了
遇到的错误
1、canvas图片绘制跨域问题解决方案Tainted canvases may not be exported
原因就在于使用了跨域的图片或者有两张不同来源的图片比如一张本地一张服务器,所以说是被污染的画布。
解决方案如下
1、为image请求添加跨域
var image = new Image()
image.setAttribute("crossOrigin",'Anonymous')
image.src = src
但也许有可能服务器不让你跨域请求图片(也不知道为啥),那么用到方案2
2、通过把请求的图片转化成base64再进行使用
代码如下
function getURLBase64(url) {
return new Promise((resolve, reject) => {
var xhr = new XMLHttpRequest()
xhr.open('get', url, true)
xhr.responseType = 'blob'
xhr.onload = function() {
if (this.status === 200) {
var blob = this.response
var fileReader = new FileReader()
fileReader.onloadend = function(e) {
var result = e.target.result
resolve(result)
}
fileReader.readAsDataURL(blob)
}
}
xhr.onerror = function() {
reject()
}
xhr.send()
})
}
附送250套精选项目源码
源码截图
??
源码获取:
关注公众号「码农园区」,回复 【源码】,即可获取全套源码下载链接

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 第 6 章 递归
- 机器学习之 元学习(Meta-Learning)
- 【赠书第16期】码上行动:用ChatGPT学会Python编程
- 如何提取伴奏?这几款教你轻松提取
- docker 创建oceanbase数据库
- python-django运行时提示ModuleNotFoundError: No module named ‘requests‘
- idea 安装免费Ai工具 codeium
- uniapp技术积累
- 1.12马原总复习TOTAL
- Mac电脑采样器软Native Instruments Kontakt 7