产品月销量,收货人信息(HTML+CSS)
发布时间:2024年01月03日
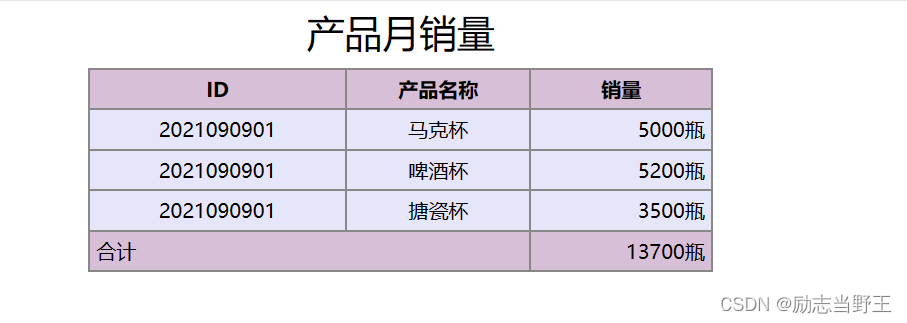
产品月销量
题目
1、以表格的方式展示产品月销量,效果如题图1所示。表格有三列,分别为ID、产品名称和销量。表格最后一行统计出产品月销量的合计数值。
代码
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表格方式展示产品月销量</title> </head> <style> table{ border:1px #333 solid; width: 500px; } table caption{ font: 30px bolder; line-height:36px; padding-bottom: 10px; } tr{ text-align: center; } tbody tr{ background-color: #E6E6FA; } thead tr,tfoot tr{ background-color: #D8BFD8; } td,th{ padding:5px; border:2px solid #888; } tbody tr td:nth-child(3),tfoot tr td:nth-child(2){ text-align: right; } tfoot tr td:nth-child(1){ text-align: left; } .record{ border-collapse: collapse; } .c{ margin-left: 25%; } </style> <body class="c"> <table class="record" cellspacing="2" cellpadding="10" bgcolor="#FFF0F5"> <caption>产品月销量</caption> <thead> <tr> <th>ID</th><th>产品名称</th><th>销量</th> </tr> </thead> <tbody> <tr><td>2021090901</td><td>马克杯</td><td>5000瓶</td></tr> <tr><td>2021090901</td><td>啤酒杯</td><td>5200瓶</td></tr> <tr><td>2021090901</td><td>搪瓷杯</td><td>3500瓶</td></tr> </tbody> <tfoot> <tr><td colspan="2">合计</td><td>13700瓶</td></tr> </tfoot> </body> </html>
结果展示
收货人信息
题目
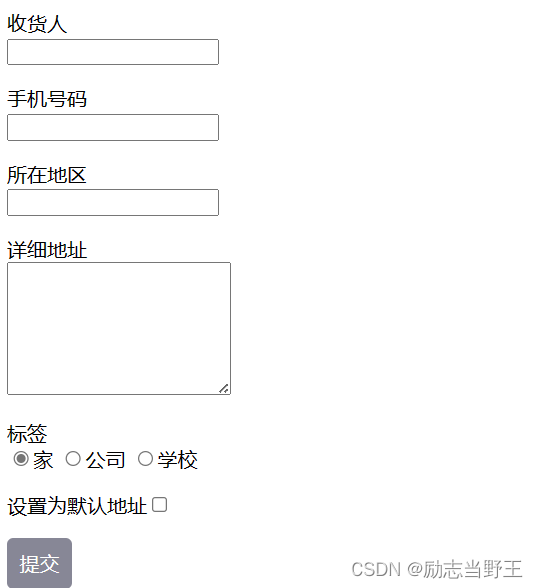
2、现在网购已成为人们重要的购物方式之一,收货人信息是网购的必填模块,而收获人信息的填写离不开表单。利用本章所学知识,实现如题图2所示的效果:输入框获取焦点之后,边框变为蓝色。
代码
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>收获人信息</title> </head> <style> input[type='submit'] { background-color:rgb(135, 135, 150); border: none; color: #ffffff; padding: 10px 10px; font-size: 16px; border-radius: 5px; } input[type='submit']:hover, input[type='submit']:hover { background-color: blue ; cursor: pointer; } </style> <body> <form action="" method="post"> <p> 收货人<br> <input type="text" name="name" size="20"> </p> <p> 手机号码<br> <input type="text" name="tellphone" size="20"> </p> <p> 所在地区<br> <input type="text" name="address" size="20"> </p> 详细地址<br> <textarea name="textarea" id="textarea" cols="22" rows="7"></textarea> <p> 标签<br> <input type="radio" name="address" id="home" value="home " checked>家 <input type="radio" name="address" id="business" value="business">公司 <input type="radio" name="address" id="school" value="school" >学校 </p> <p> 设置为默认地址<input type="checkbox" name="indress"> </p> <input type="submit" value="提交" > <el-table-column type="selection" width="20"></el-table-column> </form> </body> </html>
结果展示
文章来源:https://blog.csdn.net/weixin_62944148/article/details/135317428
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 设计模式——桥接模式(Bridge Pattern)
- VUE好看的个人博客源码
- 数据流通:连接创新与发展的桥梁
- px、rpx、em以及rem的区别与用法
- moon‘s 博客网站部署维护项目说明
- 【2023年度总结】重生之我在CSDN写博客
- 代码随想录算法训练营Day17 | 530.二叉搜索树的最小绝对差、501.二叉搜索树中的众数、236.二叉树的最近公共祖先
- 24、DHFormer :残差模块+Transformer,用了之后[腰不酸腿不疼了],世界一下子变得清晰了!
- 华为设备vlan下配置MSTP,STP选举
- 归档及压缩、重定向与管道操作、管道与重定向综合使用、find精确查找、find处理查找结果、vim高级使用、vimdiff多文件使用