华为 HarmonyOS 页面跳转
发布时间:2024年01月10日
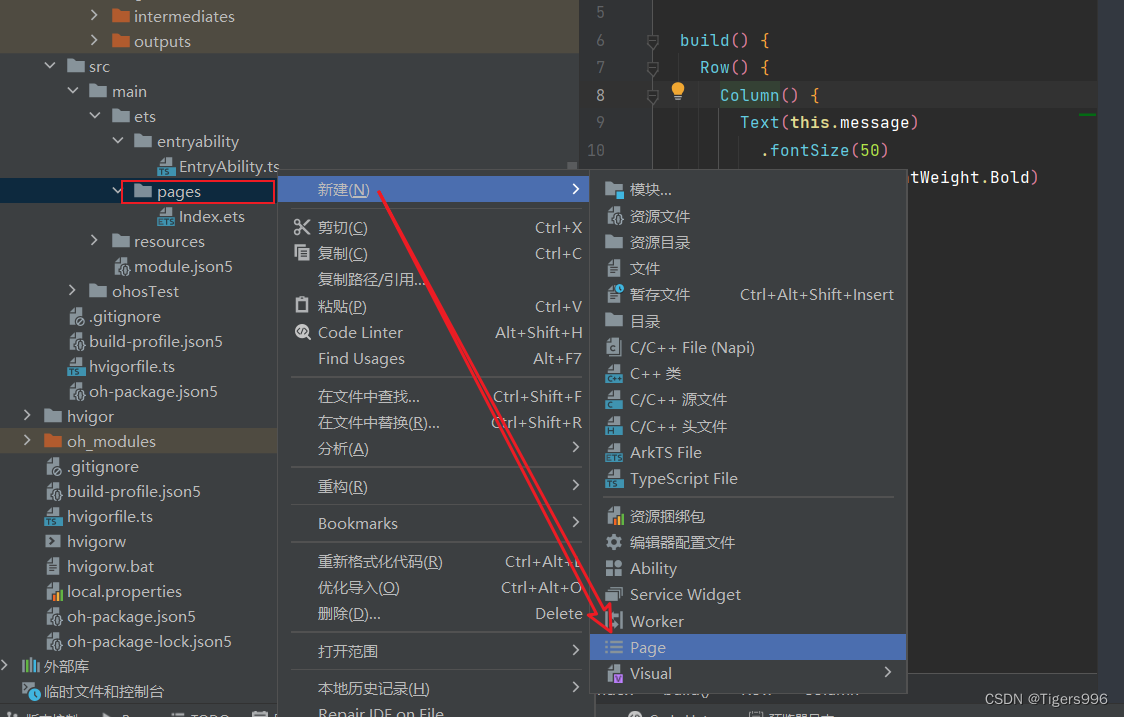
1. 我们新建2个页面(page),一个Hello World页面,一个Hello HarmonyOS页面,注意修改红色框内容,保持一致



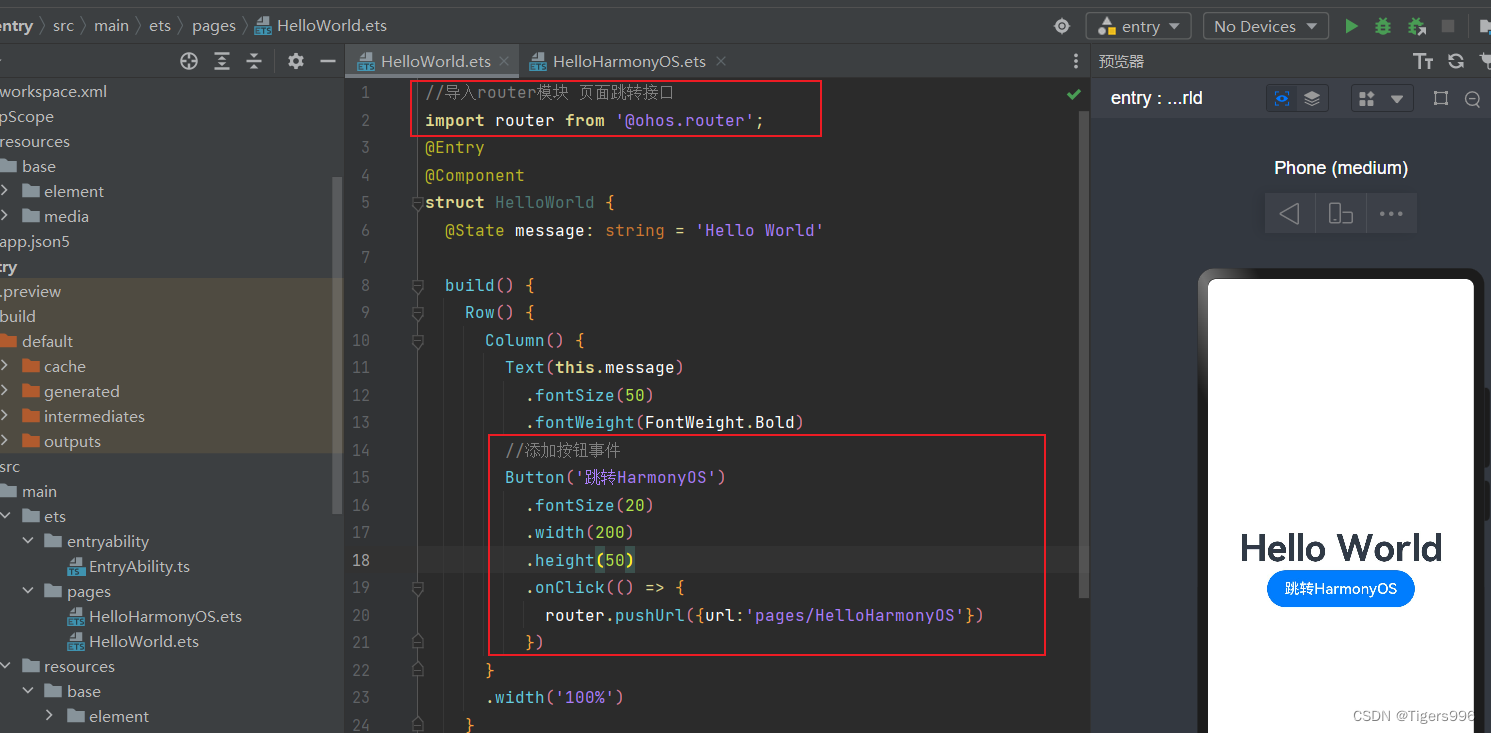
2.导入导入router模块,页面跳转接口,添加按钮点击事件
//导入router模块 页面跳转接口
import router from '@ohos.router';
//添加按钮事件
Button('跳转HarmonyOS')
.fontSize(20)
.width(200)
.height(50)
.onClick(() => {
router.pushUrl({url:'pages/HelloHarmonyOS'})
})

3.实现效果

文章来源:https://blog.csdn.net/d1332508051/article/details/135492498
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Git】GitHub上手动解决冲突
- 小程序 蓝牙连接与回连过程
- 欺骗技术:网络反情报的艺术
- 【已解决】J-Flash 烧写程序报错ERROR: DAP error while reading DP-Ctrl-Stat register.
- 最新ChatGPT分享(2024-1月)
- javaweb--实验十 --期末复盘
- defer与interface底层简记
- PostgreSQL从入门到精通 - 第40讲:数据库不完全恢复
- java常见面试题:什么是异常?Java中的异常有哪些分类?
- 【AI 编程助手】DevChat 解析:深入了解、快速配置与实际操作案例的完整指南