ESP32-microPython-wifi-AP模式-ESP32 GPIO Control--无线控制引脚高低电平
发布时间:2024年01月18日
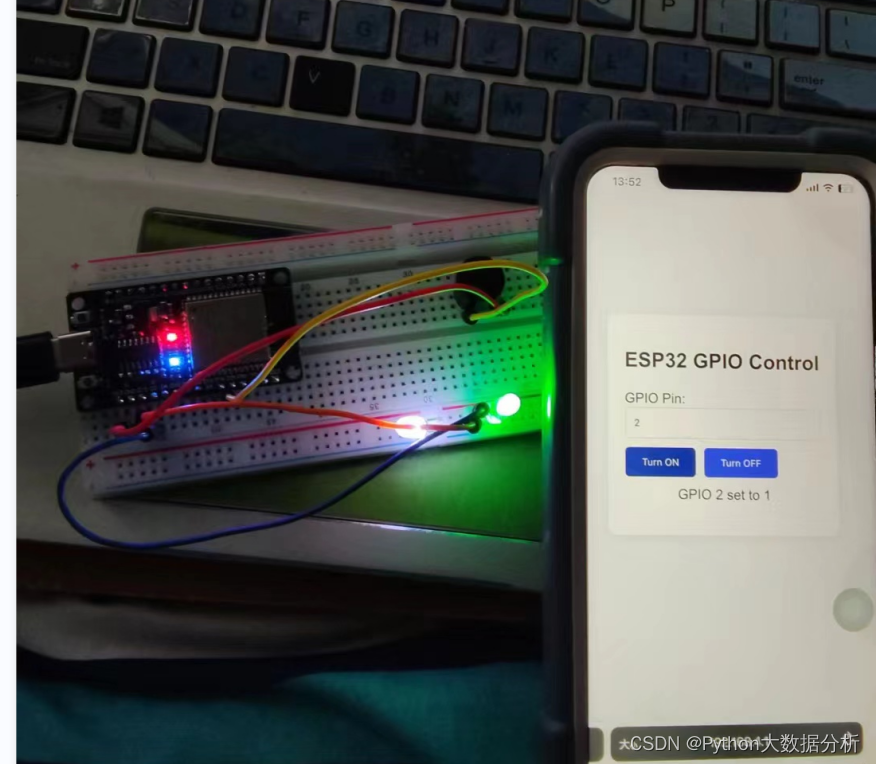
通过连接esp32的wifi,手机或电脑可以灵活的控制GPIO引脚的高低电平,从而快速测试模块
手机浏览器输入192.168.4.1访问(可以修改)


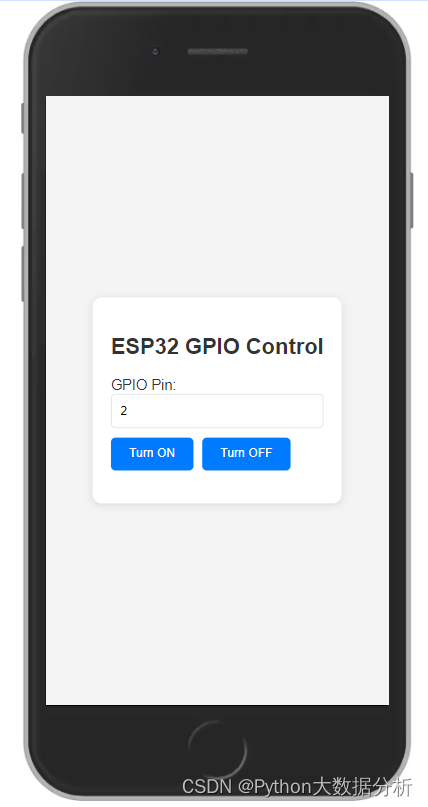
这里是UI页面代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ESP32 GPIO Control</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
color: #333;
}
.container {
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
}
h2 {
text-align: center;
}
.form-control {
margin-bottom: 10px;
}
input[type="number"] {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
width: calc(100% - 22px);
}
button {
padding: 10px 20px;
border: none;
border-radius: 5px;
background-color: #007BFF;
color: white;
cursor: pointer;
margin-right: 5px;
}
button:hover {
background-color: #0056b3;
}
#response {
margin-top: 10px;
text-align: center;
}
</style>
<script>
function setGPIO(pin, state) {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("response").innerHTML = this.responseText;
}
};
xhttp.open("GET", "set_gpio?pin=" + pin + "&state=" + state, true);
xhttp.send();
}
</script>
</head>
<body>
<div class="container">
<h2>ESP32 GPIO Control</h2>
<div class="form-control">
<label for="pin">GPIO Pin:</label>
<input type="number" id="pin" name="pin" min="0" max="39" value="2">
</div>
<div class="form-control">
<button onclick="setGPIO(document.getElementById('pin').value, 1)">Turn ON</button>
<button onclick="setGPIO(document.getElementById('pin').value, 0)">Turn OFF</button>
</div>
<p id="response"></p>
</div>
</body>
</html>

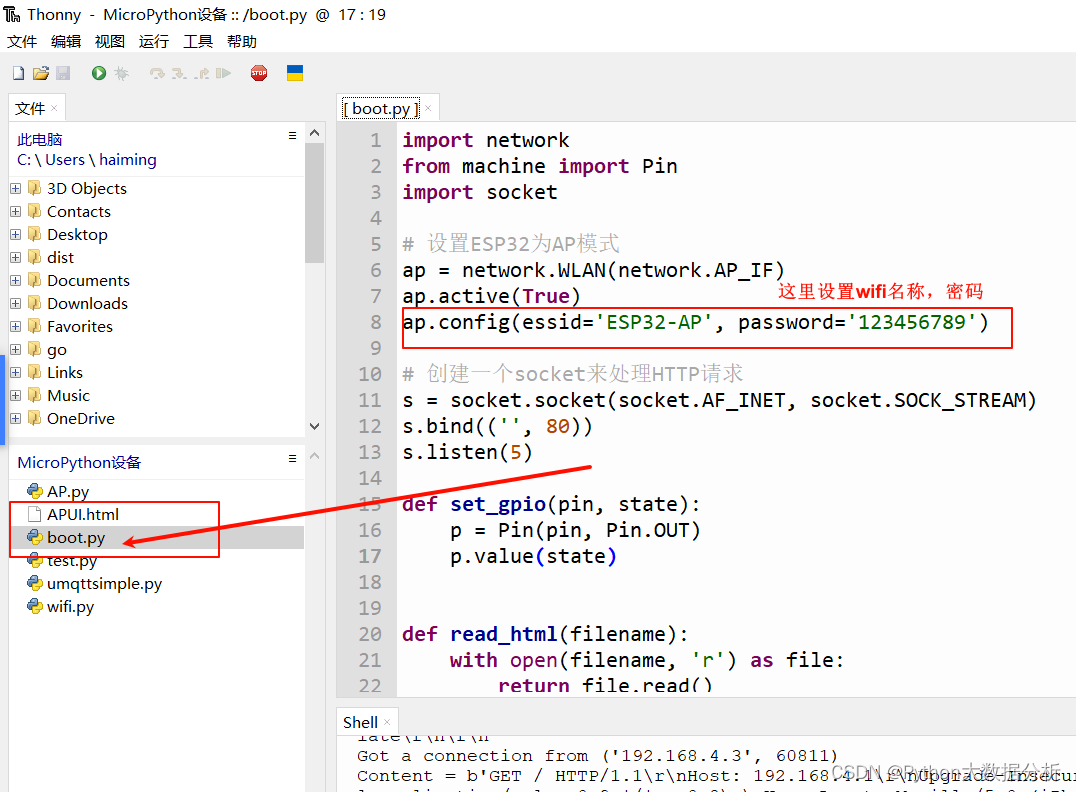
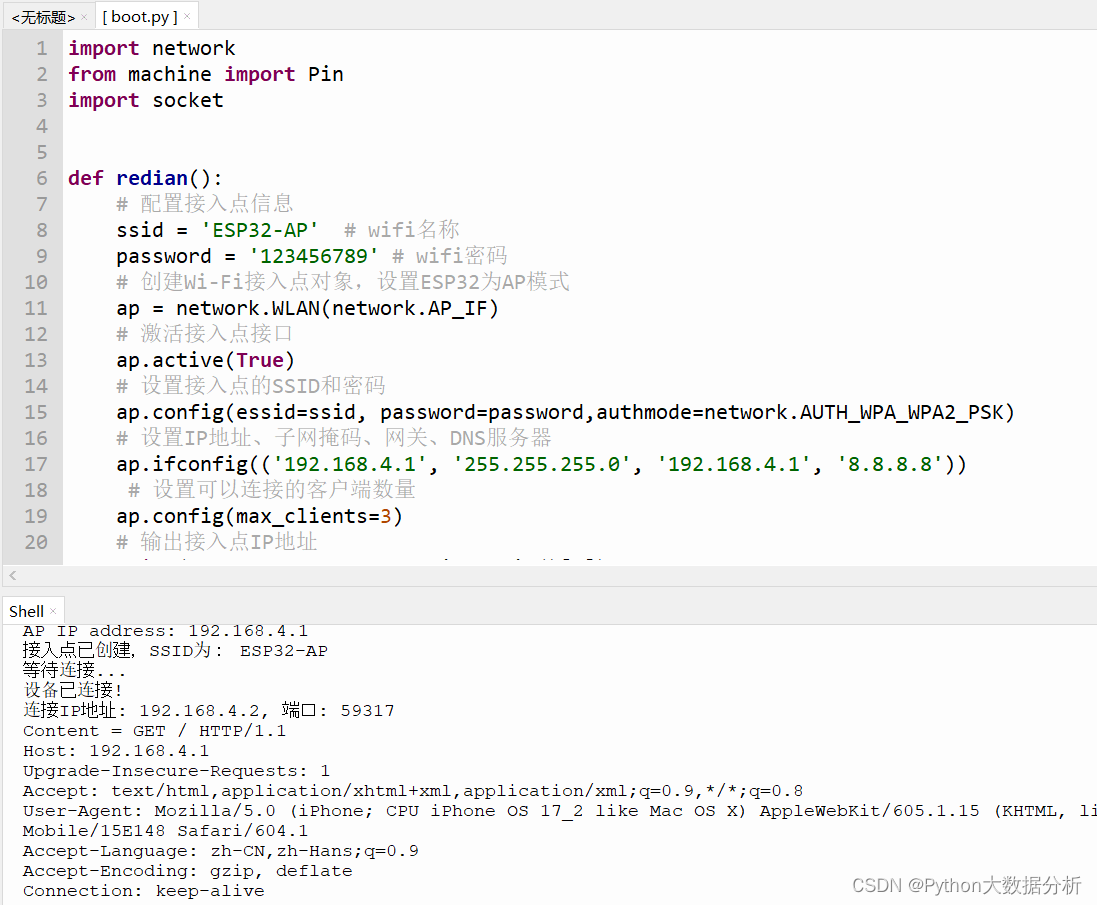
boot.py文件代码
import network
from machine import Pin
import socket
def redian():
# 配置接入点信息
ssid = 'ESP32-AP' # wifi名称
password = '123456789' # wifi密码
# 创建Wi-Fi接入点对象,设置ESP32为AP模式
ap = network.WLAN(network.AP_IF)
# 激活接入点接口
ap.active(True)
# 设置接入点的SSID和密码
ap.config(essid=ssid, password=password,authmode=network.AUTH_WPA_WPA2_PSK)
# 设置IP地址、子网掩码、网关、DNS服务器
ap.ifconfig(('192.168.4.1', '255.255.255.0', '192.168.4.1', '8.8.8.8'))
# 设置可以连接的客户端数量
ap.config(max_clients=3)
# 输出接入点IP地址
print('AP IP address:', ap.ifconfig()[0])
print('接入点已创建,SSID为:', ssid)
print('等待连接...')
# 循环检查设备连接
while True:
# 获取已连接设备的数量
if len(ap.status('stations')) > 0:
print('设备已连接!')
break # 退出循环
# 等待一段时间再次检查
time.sleep(1)
# 调用函数创建接入点
redian()
# 创建一个socket来处理HTTP请求
# 指定IPv4和TCP协议
s = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
# 绑定socket到所有可用的地址(空字符串''表示所有网络接口)和端口80(HTTP默认端口)
s.bind(('', 80)) # 绑定到所有地址和端口80
# 配置socket监听传入的连接,队列长度为5
s.listen(5)
# 获取并设置GPIO引脚参数函数
def set_gpio(pin, state):
p = Pin(pin, Pin.OUT)
p.value(state)
# 读取外部HTML代码函数
def read_html(filename):
with open(filename, 'r') as file:
return file.read()
while True:
conn, addr = s.accept()
print('连接IP地址: %s, 端口: %d' % (addr[0], addr[1]))
request = conn.recv(1024)
request = request.decode("utf-8")
print('Content = %s' % request)
conn.send('HTTP/1.1 200 OK\n')
conn.send('Content-Type: text/html\n')
conn.send('Connection: close\n\n')
# 检查是否是GET请求并寻找/set_gpio路径
if '/set_gpio' in request:
# 解析GET参数
params = request.split('/set_gpio?')[1].split(' ')[0]
pin = params.split('&')[0].split('=')[1]
state = params.split('&')[1].split('=')[1]
set_gpio(int(pin), int(state))
conn.sendall('GPIO ' + pin + ' set to ' + state)
else:
# 读取并发送HTML页面
html = read_html('APUI.html')
conn.sendall(html)
conn.close()

文章来源:https://blog.csdn.net/weixin_55323831/article/details/135672435
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!