Object.entries()方法使用详解
发布时间:2023年12月28日
<script>
var obj = {
'aa': '11',
'bb': '22',
'cc': '33',
'dd': '44'
};
// 使用Object.entries()方法遍历对象属性
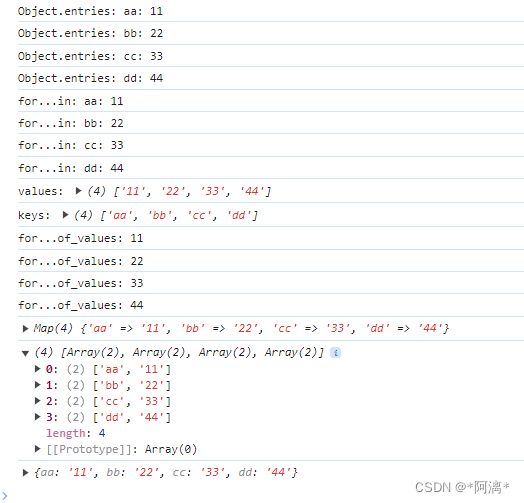
for (const [key, value] of Object.entries(obj)) {
console.log('Object.entries:', `${key}: ${value}`);
}
// 使用for...in循环遍历对象属性
for (const key in obj) {
if (obj.hasOwnProperty(key)) {
console.log('for...in:', `${ key }: ${ obj[key] }`);
}
}
// 使用Object.values()方法获取对象属性值
const values = Object.values(obj);
console.log('values:', values)
const keys = Object.keys(obj);
console.log('keys:', keys)
// 使用for...of循环遍历属性值
for (const value of values) {
console.log('for...of_values:', value);
}
// 使用Object.entries()方法将对象转换为Map对象
const map = new Map(Object.entries(obj));
console.log(map);
// 使用Map对象的entries()方法将Map对象转换为键值对数组的数组
const entries = Array.from(map.entries());
console.log(entries);
// 使用Object.fromEntries()方法将键值对数组的数组转换为新的对象
const newObj = Object.fromEntries(entries);
console.log(newObj);
</script>
文章来源:https://blog.csdn.net/weixin_44481113/article/details/135263080
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Git篇---第七篇
- QT小技巧 - 使用QMovie进行gif切帧
- Java 并发编程 —— 透过源码剖析 ForkJoinPool
- 感谢大家的支持,继续耕耘
- 【毕业设计】66-基于物联网技术的智能家居系统的研究(仿真工程+原理图+源代码+答辩论文+答辩PPT)
- 10分钟带你了解分布式系统的补偿机制
- Uncaught TypeError: Cannot read property ‘snj‘ of null
- 关于jupyter突然打不开的问题
- Java开发笔记
- 【DevOps-08-1】Harbor镜像仓库介绍和安装