使用react+vite开发项目时候,部署上线后刷新页面无法访问解决办法
发布时间:2023年12月28日
说一下我这边的环境和使用的路由模式:vite+react+BrowserRouter路由模式,所以如果你和我一样的话,可以试试我的这种解决办法,我是将项目打包后直接丢到服务器上的目录里面,然后配置nginx直接访问根目录。
我的nginx配置:
server {
listen 80;
server_name 你的域名;
root /你的路径/dist;
index index.html;
location / {
try_files $uri $uri/ /index.html;
}
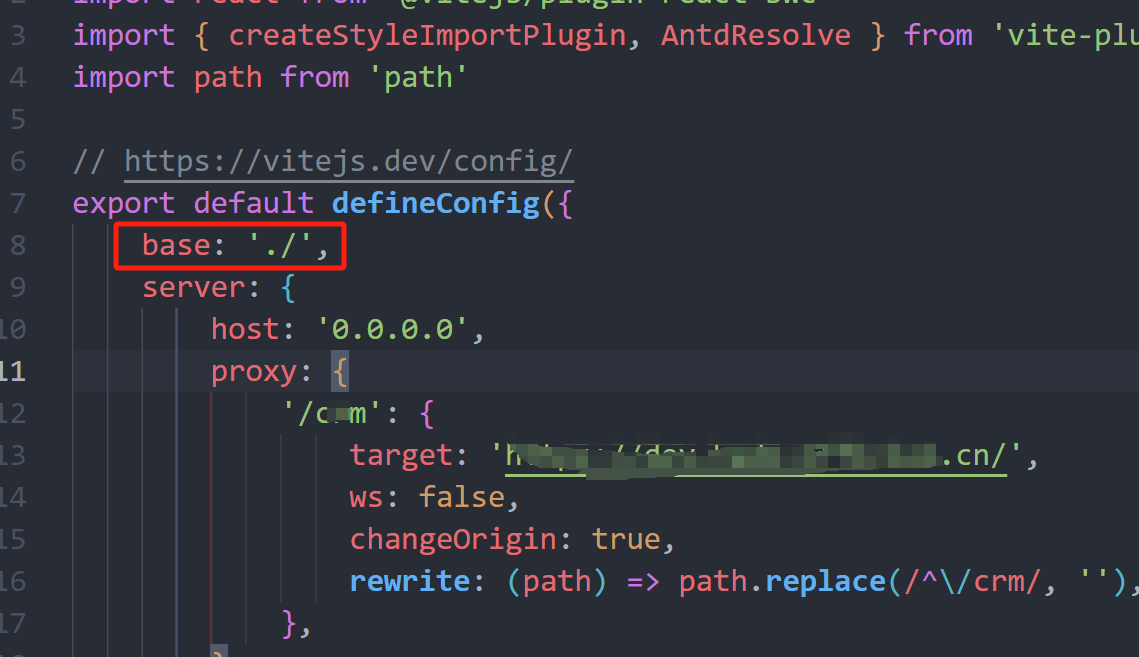
}我的vite配置:出现的刷新不能访问就是这里的问题,将 ./ 换位 / 就可以了

然后重新编译打包,部署到线上就可以了?
文章来源:https://blog.csdn.net/weixin_44786530/article/details/135276941
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MacOS14系统中Topaz Photo AI无法启动解决方法
- 华为交换机配置业务诊断功能
- 司铭宇老师:房地产中介店长培训:房产中介公司店长如何管理
- 阿里云2024年优惠券活动大全
- 前端超好玩的小游戏合集来啦--周末两天用html5做一个3D飞行兔子萝卜小游戏
- Authing 受邀参加 2023 QCon 全球软件开发大会
- 【Java】Java8 将List转换为用逗号隔开的字符串的几种方法
- Java——前后端分离需求设计思路
- 上海亚商投顾:创业板指放量涨近2% 全市场超4400只个股上涨
- Apache绑定指定地址与端口