解决router重复push报错
发布时间:2024年01月23日
vue-router重复push报错解决
一、报错情况
情况复现:使用router跳转时,router会有一个历史记录栈,当新的push元素和上一次最后push的元素一致,那么会报以下错误
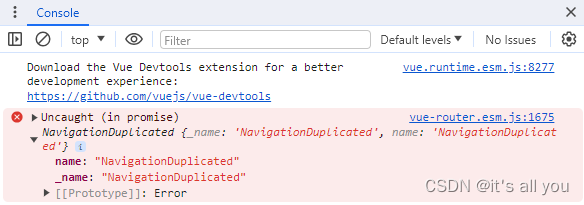
vue-router.esm.js:1675 Uncaught (in promise)
NavigationDuplicated {_name: 'NavigationDuplicated', name: 'NavigationDuplicated'}
name
:
"NavigationDuplicated"
_name
:
"NavigationDuplicated"
[[Prototype]]
:
Error

二、解决
1、重写push方法
在router的index.js中重写push方法
// 重写push方法
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err);
}
2、代码解释(来自讯飞星火AI)
这段代码是一个自定义路由跳转的示例。它通过重写Router.prototype.push方法来实现自定义的逻辑。下面是对代码中参数的解释:
location:表示要跳转到的目标位置,通常是一个字符串或对象,包含了目标路由的信息。
在自定义的Router.prototype.push方法中,首先将原始的Router.prototype.push方法保存在originalPush变量中。然后,使用Router.prototype.push方法来定义一个新的push方法,该方法接受一个location参数。
在新定义的push方法中,调用了原始的Router.prototype.push方法,并将location参数传递给它。这样可以执行实际的路由跳转操作。
接下来,使用catch方法捕获任何可能抛出的错误,并将其作为返回值返回。这样,如果在路由跳转过程中发生错误,可以处理该错误并进行相应的处理。
总之,这段代码的作用是重写了Router.prototype.push方法,以便在执行路由跳转时添加自定义逻辑,并捕获并处理可能出现的错误。
(内容由讯飞星火AI生成)
文章来源:https://blog.csdn.net/i_for/article/details/135794900
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- QML —— 示例 - Component自定义组件及加载(附完整源码)
- js:使用canvas画一个半圆
- 汽车信息安全--芯片厂、OEM安全启动汇总(2)
- JavaScript教程
- chrome.tabs.executeScrip To chrome.scripting.executeScript
- 剑指offer 背包问题求具体方案
- python中用openvc比较二张图片的相似度:
- 生命在于学习——Firewalled学习
- 上位机编程:ASCII码精讲
- [软件工具][windows]yolov8自动标注工具自动打标签工具