安装脚手架Vue CLI详解!!!
发布时间:2024年01月18日
Vue CLI基本介绍:
? ? ? ? Vue CLI是Vue官方提供的一个全局命令工具。可以帮助我们快速创建一个开发Vue项目的标准化基础架子【集成了webpack配置】
安装脚手架好处:
- 开箱即用,零配置;
- 内置babel等工具;
- 标准化
?安装步骤:
建议:
????????先在电脑安装node.js-->
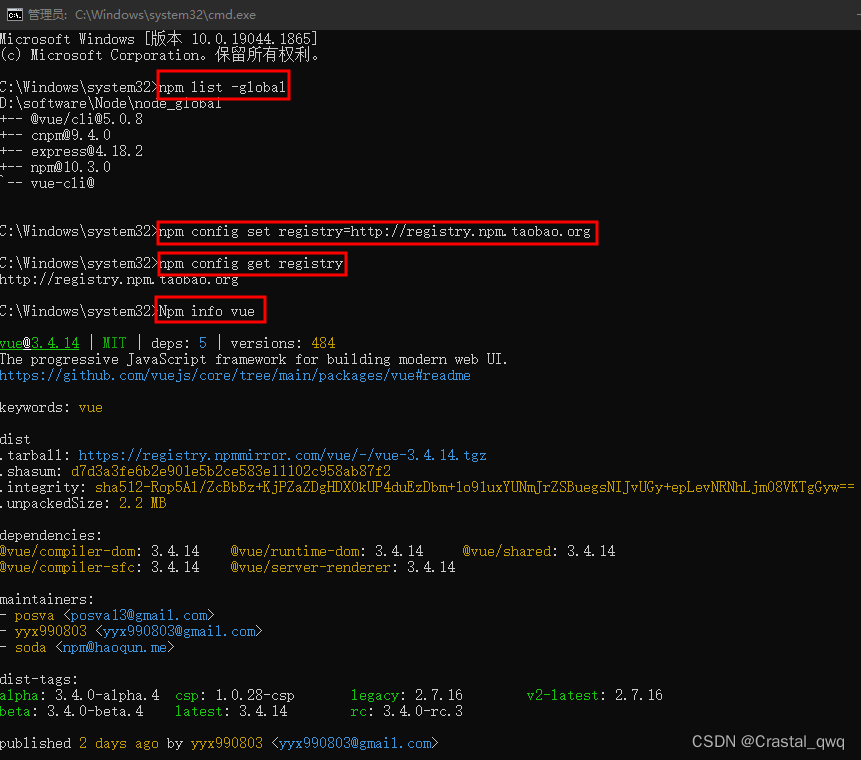
????????查看自己的global齐全局文件下有没有vue(npm list -global)-->
????????注意node.js的配置(特别注意用户里的path路径)-->
????????安装npm淘宝镜像(npm config set registry=http://registry.npm.taobao.org)-->
????????检查镜像(npm config get registry)-->
????????查看是否获得vue信息(Npm info vue)-->...
- 全局安装(一次):? npm install -g @vue/cli?

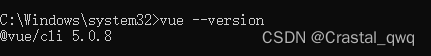
- 查看Vue版本:vue --version

- 创建项目架子:vue create project-name(项目名不能使用中文)

- 启动项目:npm run serve(找package.json)


?注意事项:
????????显示报错yarn...或者npm...——解决办法:需提前安装npm node.js
npm安装教程(node.js安装教程):
文章来源:https://blog.csdn.net/m0_64498202/article/details/135645688
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 美易官方《美股一哥争夺战白热化:微软市值一度超越苹果》
- 学习Niagara之两种螺旋波效果
- 6.【CPP】Date类的实现
- 基于linux系统的Tomcat+Mysql+Jdk环境搭建(三)centos7 安装Tomcat
- 充电器如何测试?有哪些测试参数?用电源模块自动化测试系统测试需要哪些步骤?
- docker 安装python3.8环境镜像并导入局域网
- iTerm安装及配置
- CSS的三大特性
- Linux基本指令
- 遇到问题不要慌,轻松搞定内存泄露