学习怎么能从复杂的开始?,开始学一个个人博客吧
发布时间:2024年01月15日
做一个个人博客第一步该怎么做?
好多零基础的同学们不知道怎么迈出第一步。
那么,就找一个现成的模板学一学呗,毕竟我们是高贵的Ctrl c v 工程师。

但是这样也有个问题,那就是,那些模板都,太!复!杂!了!!!!
直接打击了我99%的学习积极性。
直到我找到了这一款极其简单,只有一个html页面和css的个人博客模板。
麻雀虽小,五脏俱全。
基本上有了个人博客所需要的很多基本功能,下一步只要花个一两小时学会它,然后开始加图片美化就完了。
简直爽歪歪,虽然直接用肯定不行,但是拿来当一个学习材料,那还是相当的顺手。
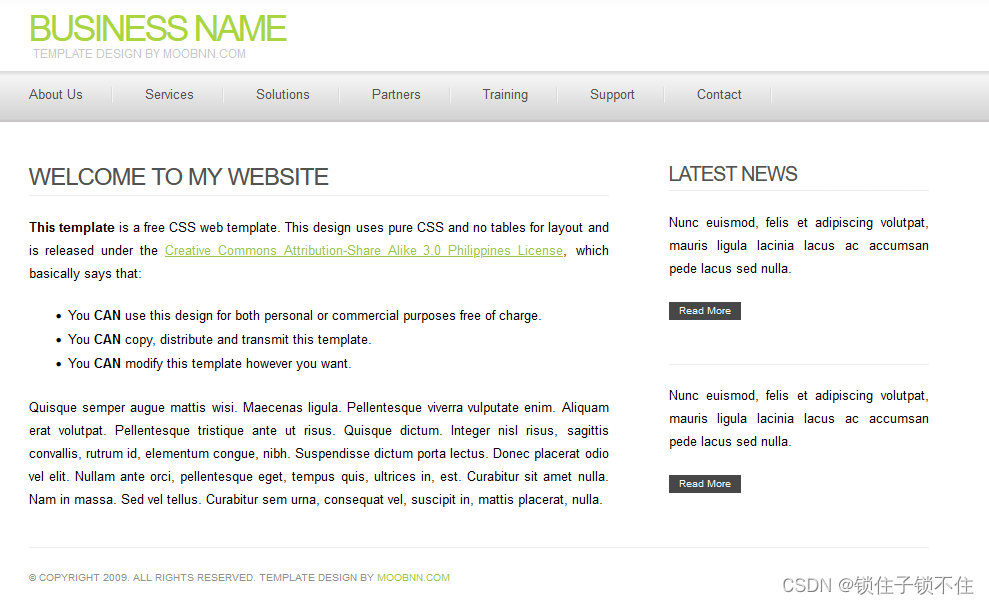
界面看起来是这个样子的。

虽然只有一个页面,但是,像什么标题,导航,侧边栏,快捷菜单,友链,搜索,列表,简介,预览页,就很全。代码也很简单。我们可以先学,然后,再用我们的知识把它完美化,不知不觉就学会了这套技术。
这可比直接下载那些美轮美奂的模板要好的多,看也看不懂,学也学不会。
下载地址在这里↓↓↓↓↓
https://download.csdn.net/download/qqhxmdq/88744195
代码我就全贴到这儿了,大家可以看一看。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<!-- Template Design by xxxxxxx.com | http://www.xxxxxxx.com | Released for free under a Creative Commons Attribution-Share Alike 3.0 Philippines -->
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Template Design by xxxxxxx.com</title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<link href="layout.css" rel="stylesheet" type="text/css" media="screen" />
</head>
<body>
<div id="header">
<div id="logo">
<h1>Business Name</h1>
<p><a href="http://www.xxxxxxx.com" target="_blank">Template Design by xxxxxxx.com</a></p>
</div>
<div id="navigation">
<ul>
<li><a href="#" class="first">About Us</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Solutions</a></li>
<li><a href="#">Partners</a></li>
<li><a href="#">Training</a></li>
<li><a href="#">Support</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
<div id="content">
<div id="page">
<div id="column1">
<div class="box1">
<h2>Welcome to my website </h2>
<p><strong>This template </strong> is a free CSS web template. This design uses pure CSS and no tables for layout and is released under the <a rel="license" href="http://creativecommons.org/licenses/by-sa/3.0/ph/">Creative Commons Attribution-Share Alike 3.0 Philippines License</a>, which basically says that:</p>
<ul>
<li>You <strong>CAN</strong> use this design for both personal or commercial purposes free of charge.</li>
<li>You <strong>CAN</strong> copy, distribute and transmit this template.</li>
<li>You <strong>CAN</strong> modify this template however you want.</li>
</ul>
<p>Quisque semper augue mattis wisi. Maecenas ligula. Pellentesque viverra vulputate enim. Aliquam erat volutpat. Pellentesque tristique ante ut risus. Quisque dictum. Integer nisl risus, sagittis convallis, rutrum id, elementum congue, nibh. Suspendisse dictum porta lectus. Donec placerat odio vel elit. Nullam ante orci, pellentesque eget, tempus quis, ultrices in, est. Curabitur sit amet nulla. Nam in massa. Sed vel tellus. Curabitur sem urna, consequat vel, suscipit in, mattis placerat, nulla. </p>
</div>
</div>
<div id="column2">
<h2>Latest News</h2>
<p>Nunc euismod, felis et adipiscing volutpat, mauris ligula lacinia lacus ac accumsan pede lacus sed nulla.</p>
<p><a href="#" class="more">Read More</a> </p>
<p class="separator"> </p>
<p>Nunc euismod, felis et adipiscing volutpat, mauris ligula lacinia lacus ac accumsan pede lacus sed nulla.</p>
<p><a href="#" class="more">Read More</a> </p>
</div>
</div>
<div style="clear: both;"> </div>
</div>
<div id="footer">
<p>© Copyright 2009. All Rights Reserved. template design by <a href="http://www.xxxxxxx.com" class="links">xxxxxxx.com</a> </p>
</div>
</body>
</html>
只有60行,简单的一批,十几分钟就搞清楚每块该怎么弄了。
下面是css
/*
Template Design by moobnn.com
http://www.moobnn.com
Released for free under a Creative Commons Attribution-Share Alike 3.0 Philippines
*/
* {
margin: 0;
padding: 0;
}
body {
margin: 0px;
padding: 0px;
background: #FFFFFF url(images/image01.jpg) repeat-x left top;
text-align: justify;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
color: #000000;
}
p, ul, ol {
margin: 0px;
padding: 0px;
line-height: 23px;
}
h1, h2, h3 {
margin: 0px;
padding: 0px;
}
h1 {
font-size: 2em;
}
h2 {
font-size: 1.4em;
}
h3 {
font-size: 1em;
}
p, ul, ol {
margin-top: 1.5em;
}
ul, ol {
margin-left: 3em;
}
a {
color: #9CC54F;
}
blockquote {
margin-left: 3em;
margin-right: 3em;
}
#header {
width: 900px;
height: 127px;
margin: 0 auto;
padding: 0px;
}
#navigation {
width: 900px;
height: 51px;
margin: 0px auto;
padding: 0px;
}
#navigation ul {
margin: 0px;
list-style: none;
}
#navigation li {
display: inline;
}
#navigation a {
display: block;
float: left;
height: 49px;
margin-right: 2px;
padding: 12px 30px 0px 30px;
background: url(images/image02.jpg) no-repeat right 16px;
text-decoration: none;
color: #525250;
}
#navigation .first {
padding-left: 0px;
}
#logo {
width: 900px;
height: 64px;
margin: 0 auto;
padding-top: 12px;
}
#logo h1 {
margin: 0px;
padding: 0px;
letter-spacing: -3px;
text-transform: uppercase;
font-weight: normal;
font-size: 36px;
color: #A9D540
}
#logo p {
margin: -8px;
padding: 0px 0px 0px 12px;
text-transform: uppercase;
font-size: 12px;
font-weight: normal;
color: #C8C8C8;
}
#logo span {
margin: 0px;
padding: 0px;
font-size: 16px;
}
#logo a {
text-decoration: none;
color: #C8C8C8;
}
#splash {
width: 900px;
height: 300px;
margin: 0px auto;
padding: 30px 0px;
}
#content {
padding: 0px 0px 20px 0px;
}
#page {
width: 900px;
margin: 0px auto;
padding: 40px 0px 20px 0px;
}
#column1 {
float: left;
width: 580px;
padding-right: 30px;
}
#column1 h2 {
padding-bottom: 6px;
background: url(images/image03.jpg) repeat-x left bottom;
letter-spacing: -1px;
text-transform: uppercase;
font-size: 24px;
font-weight: normal;
color: #525250;
}
#column2 {
float: right;
width: 260px;
}
#column2 h2 {
padding-bottom: 6px;
background: url(images/image03.jpg) repeat-x left bottom;
letter-spacing: -1px;
text-transform: uppercase;
font-size: 20px;
font-weight: normal;
color: #525250;
}
.separator {
background: url(images/image03.jpg) repeat-x left bottom;
}
.more {
padding: 3px 10px;
background: #474747;
text-decoration: none;
font-size: 10px;
color: #FFFFFF;
}
#footer {
width: 900px;
margin: 0px auto;
padding: 5px 0px;
background: url(images/image03.jpg) repeat-x left top;
}
#footer p {
text-transform: uppercase;
font-size: 10px;
color: #90908E;
}
#footer .links {
text-decoration: none;
color: #9CC54F;
}
215行的css也不算长,好学得嘞!
嘻嘻(#^.^#)
文章来源:https://blog.csdn.net/qqhxmdq/article/details/135601868
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!