使用官方构建工具来创建一个vue3的项目
发布时间:2024年01月15日
当你使用 Vite 构建项目时,可能会发现在命令行界面无法选择是否包含 TypeScript 等其他基础配置。此外,使用 vue create 命令创建项目时,默认会使用 vue-cli,但项目启动等过程可能较慢。在这种情况下,你可以参考以下步骤:
首先,确保你已经安装了最新版本的 Node.js 和 npm。
在浏览器中打开 Vue 官网,找到创建项目的命令 npm init vue@latest。
打开终端或命令行界面,并导航到你想要创建项目的目录。
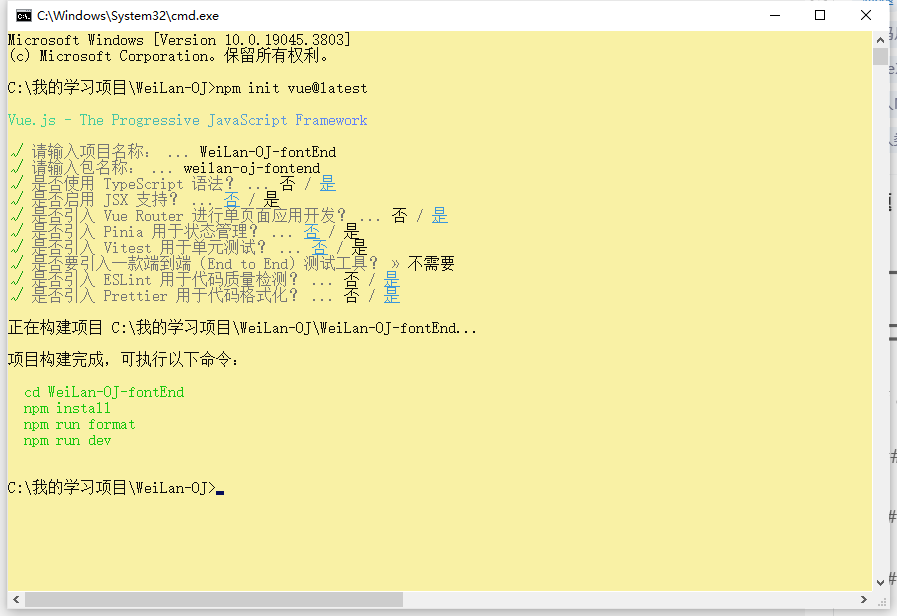
运行 npm init vue@latest 命令,这将使用官方提供的构建工具创建一个新的 Vue 项目。
在创建项目时,你将有机会选择是否包含 TypeScript 等其他基础配置。根据你的需求选择相应的选项。
创建项目后,进入新创建的项目目录。
运行 npm install 或 yarn 命令,以安装项目所需的依赖项。
通过这种方式,你可以使用官方提供的构建工具创建项目,并根据需求选择所需的基础配置。这样就能更灵活地定制和开发你的项目,同时也能享受到 Vite 的快速开发和启动速度。
下面图片就是我常用的配置

文章来源:https://blog.csdn.net/qq_62403061/article/details/135560012
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 计算机毕业设计 基于SpringBoot的高校物品捐赠管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
- 【DP】1143.最长公共子序列
- 哪种猫粮比较好?性价比高的主食冻干品牌排行榜前五
- 数学公式编译器MathType下载与安装
- k8s面试题
- CC工具箱使用指南:【坡度细碎图斑融合】
- C语言:将三个数从大到小输出
- JavaWeb会议管理系统
- 浅析红色舞蹈作品对当代新青年的教育意义—LW
- Echarts 热力图与折线图的结合