HTTP超文本传输协议
一. HTTP基本概念
1. HTTP是什么
HyperText Transfer Protocol超文本传输协议,是一个在“两点”之间“传输”文字、图片、音频、视频等“超文本”数据的“约定和规范”。(可以是服务器到服务器,也可以是服务器到客户端,所以用“两点”来描述更加准确)
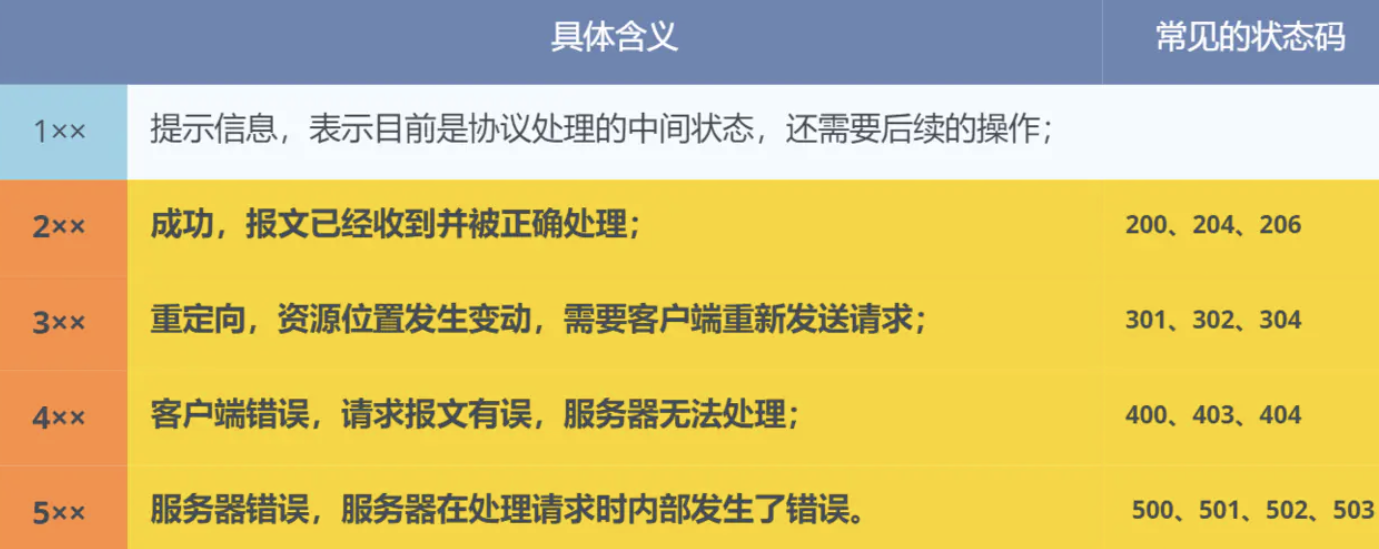
2. HTTP常见状态码

2xx:
200 OK:一切正常。如果不是HEAD请求,服务器返回的响应都会有body数据。
204 No Content:与200类似,但是响应头没有body数据。
206 Partial Content:应用于HTTP分块下载或断点续传,表示响应返回的body数据并不是资源的全部,而是一部分。
3xx:
301 Moved Permanently:永久重定向。请求的资源已经不存在了,需要用新的URL访问。
302 Found:临时重定向。请求的资源还在,但是暂时需要用另一个URL来访问。
(301和302会在响应头中使用Location字段,指明后续要转跳的URL,浏览器会自动重定向新的URL)
304 Not Modified:用于缓存控制,不具有转跳的含义,只是通知资源未修改(本地缓存和服务器中资源一样),重定向已存在的缓存文件(通知可以继续使用)。
4xx:
400 Bad Request:客户端的请求报文有错误,很笼统。
403 Forbidden:服务器资源禁止访问。
404 Not Found:请求的资源在服务器上不存在或没找到。
5xx:
500 Internet Server Error:服务器内部错误,很笼统。
501 Not Implemented:请求的功能还不支持(如同“即将开业,敬请期待”)。
502 Bad Gateway:通常是一个服务器在做为网关或代理时返回的错误码,表示服务器正常工作,但是访问另一个服务器发生了错误。
503 Service Unavailable:服务器正忙,暂时无法响应。
3. HTTP常见字段
Host字段:客户端发送请求时,指定服务器的域名(一个服务器上可能有多个域名)。
Content-Length字段:服务器返回数据时,表明本次回应的长度。
Connection字段:持久连接(keep-alive)或非持久连接(close)。
Content-Type字段:服务器回应时,告知客户端数据是什么格式(比如Content-Type: text/html; charset=utf-8)。而在客户端请求时,使用Accept字段告知可以接受哪些数据格式(比如Accept: */*)。
Content-Encoding字段:说明数据的压缩方式。而客户端请求时,使用Accept-Encoding来告知可以接受什么压缩方式(比如Accept-Encoding: gzip, deflate)。
二. GET和POST
1. GET和POST有什么区别?
GET是从服务器获取指定的资源,资源可以是静态的文本、页面、图片、视频等。GET请求的参数一般写在URL中,URL只支持ASCII,所以GET的参数只允许ASCII字符。
POST是根据请求符合(报文的body)对指定的资源做出处理。POST请求所携带的数据一般写在报文的body中,可以是任意格式。
2. GET和POST方法都是安全和幂等的吗?
GET方法是安全且幂等的,因为它是“只读操作”。
POST方法会“新增或提交数据”,是不安全且不幂等的。
(此处的“安全”指服务器资源不会被修改,“幂等”指多次执行操作的结果相同)
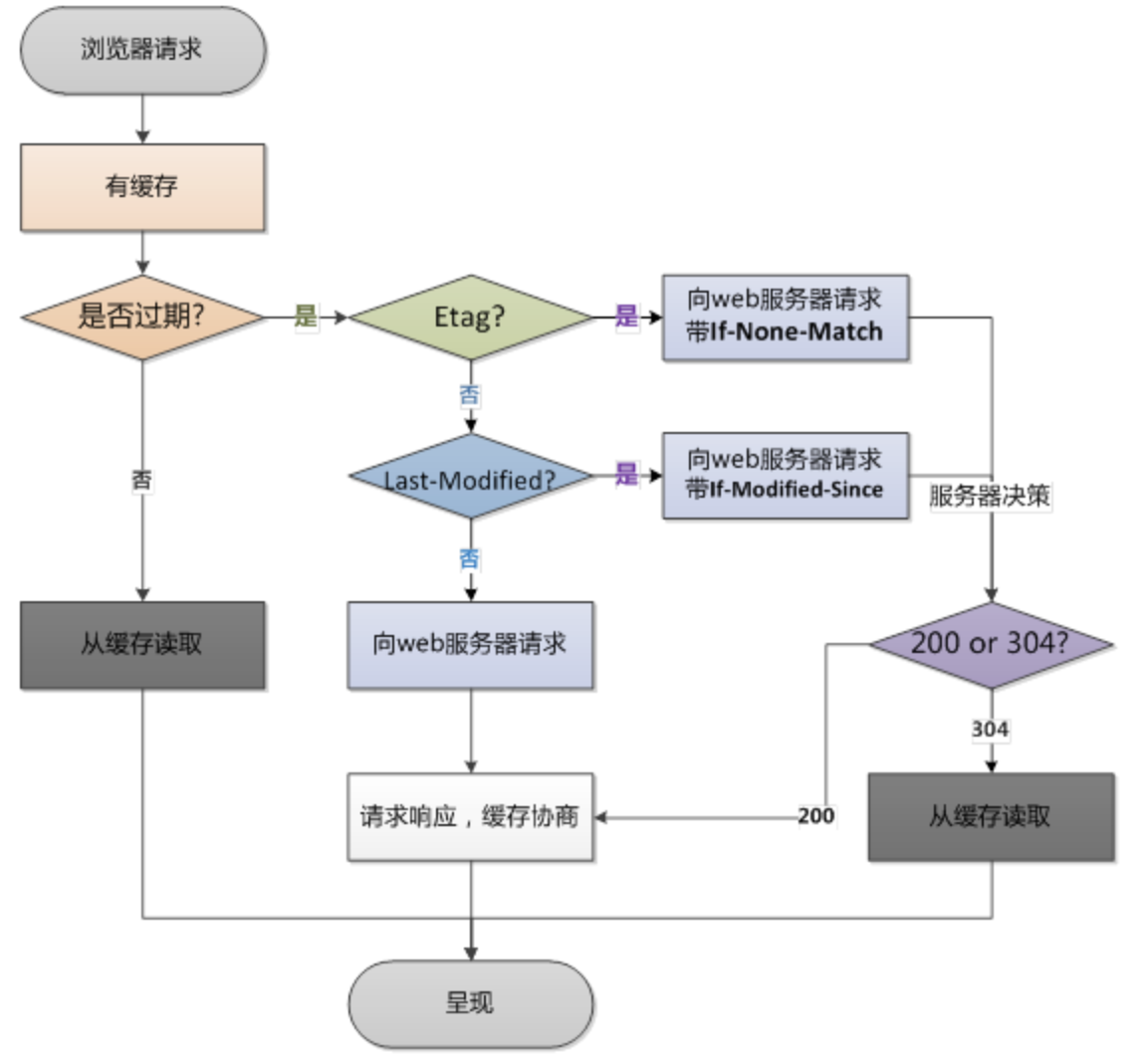
三.HTTP缓存技术
1. HTTP缓存的实现方式
对于重复性的HTTP请求,把“请求-响应”的数据缓存在本地,下次可以直接读取本地缓存,从而提高性能。
HTTP缓存有两种实现方式:强制缓存、协商缓存
2. 强制缓存
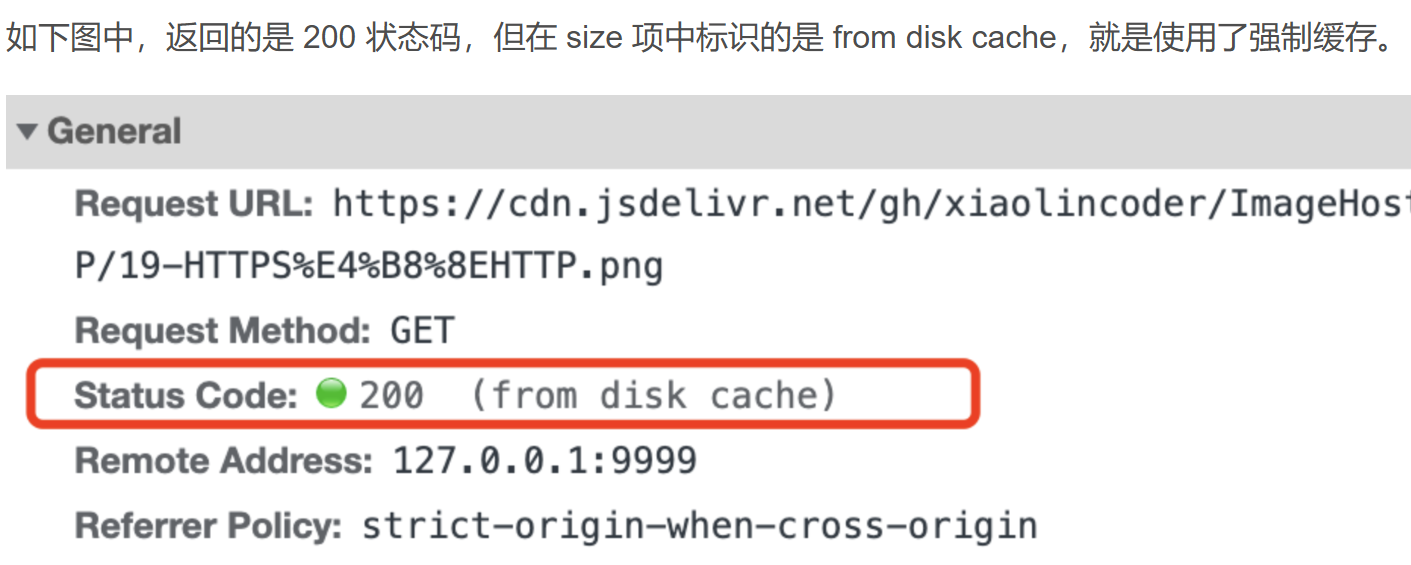
只要浏览器判断缓存没有过期,就直接使用本地缓存。

强制缓存是使用Cache-Control(相对时间)、Expires(绝对时间)两个HTTP响应头字段实现的,表示资源在客户端缓存的有效期。(其中Cache-Control更加精细,也是更加建议使用的)。
Cache-Control实现强制缓存流程:
- 第一次请求访问后,服务器返回资源并在Response头部加上Cache-Control,设置了过期时间的大小。
- 再次请求访问时,先判断资源是否过期。未过期——使用缓存;已过期——重新请求服务器。
- 服务器收到请求后,会再次更新Response头部的Cache-Control。
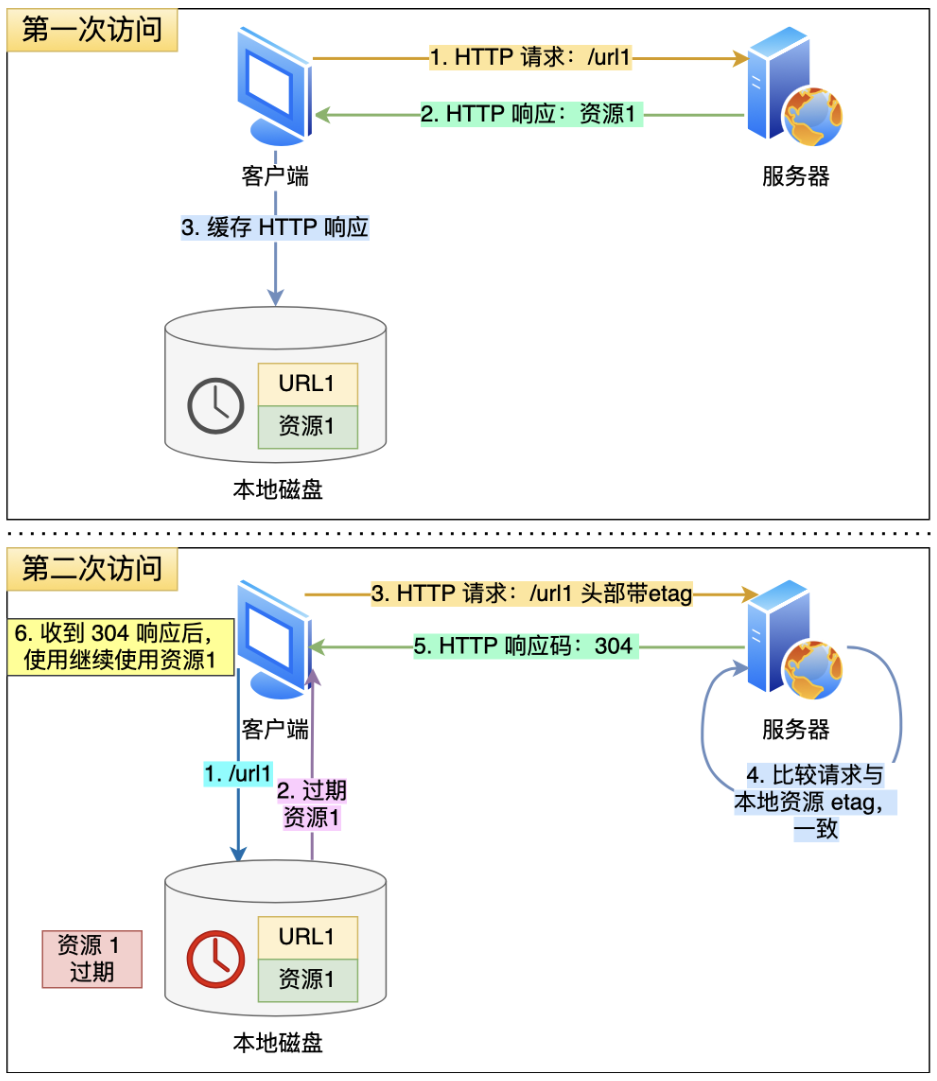
3. 协商缓存
比如响应码304。这种通过服务器告知客户端是否可以使用缓存的方式被称为协商缓存。

协商缓存可以基于两种头部来实现。
第一种:请求头中的If-Modified-Since字段、响应头中的Last-Modified字段。
- Last-Modified:这个响应资源的最后修改时间;
- If-Modified-Since:当资源过期,响应头中有Last-Modified,则再次发起请求的时候带上Last-Modified的时间,服务器收到请求后发现有If-Modified-Since就与被请求资源的Last-Modified对比,判断是否有修改(有修改200 OK返回最新资源,无修改304读本地缓存)。
第二种:请求头中的If-None-Match字段、响应头中的ETag字段。
- Etag:唯一标识响应资源;
- If-None-Match:当资源过期,浏览器发现有Etag,则在再向服务器发送请求时,会将请求头If-None-Match设置为ETag的值。服务器收到请求后进行对比,后续依旧是304和200 OK响应码。
这两种方式一种是基于时间,一种是基于唯一标识,很明显,唯一标识更加可靠。同时两种方式时,ETag的优先级也会更高。


四. HTTP特性
1. HTTP(1.1)的优点
简单、灵活、易拓展、广泛应用、跨平台。
- 简单
基本报文的格式就是header+body,头部信息也是key-value简单文本的形式,易于理解。
- 灵活、易拓展
各类请求方法、URL/URI、状态码、头字段,都允许自定义和扩充。
应用层协议。
HTTPS就是在HTTP和TCP层之间增加了SSL/TLS安全传输层。
- 广泛应用、跨平台
2. HTTP(1.1)的缺点
双刃剑:无状态、明文传输
- 无状态
好处:服务器不会记忆HTTP状态,减轻了负担,把更多的性能用来对外服务。
坏处:完成关联性操作时很麻烦(比如在购物的登录-加购-下单-结算-支付,都需要询问一遍身份信息)。
解决方案:Cookie技术通过在请求和响应报文中写入Cookie信息来控制客户端的状态(类似于一个小纸条)。
- 明文传输
通过浏览器和Wireshark抓包都可以直接查看传输的信息,方便调试,但同时信息容易被窃取。
- 总言:不安全
使用明文(不加密),不验证通信方的身份(可能进入假网站),无法验证报文
五.HTTP和HTTPS
六.HTTP的演变
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- springboot实现黑名单和白名单功能
- 【MacOS Nexus 私服搭建】
- Redis分布式锁--面试题
- day05_流程控制语句
- 人工智能AI绘画Midjourney绘画提示词Prompt大全【宝藏级收藏】
- 渗透测试 | 信息收集常用方法总结
- 【ONE·MySQL || 数据类型 && 表的约束】
- 数据库备份 - automysqlback- Error: Dependency programs are missing. mysql ……没有找到?
- 小程序开发之uniapp项目框架搭建问题解答
- 如何安装“虚拟机(VMware)”win10系统?