vue3新建项目,配置路由vue-router,引入element-plus
发布时间:2024年01月08日
提示:vue3依赖18.0 或更高版本的 Node.js
前言
需求:新建一个vue3项目,配置路由,引入elementUI
一、创建项目
1、查看nodejs版本
node -v

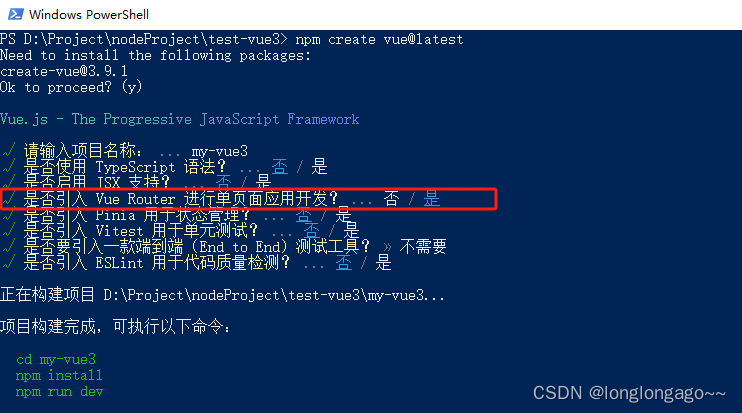
2、新建vue3项目
npm create vue@latest

创建选项除了,是否引入 Vue Router 进行单页面应用开发?选择是,其他均选择默认项
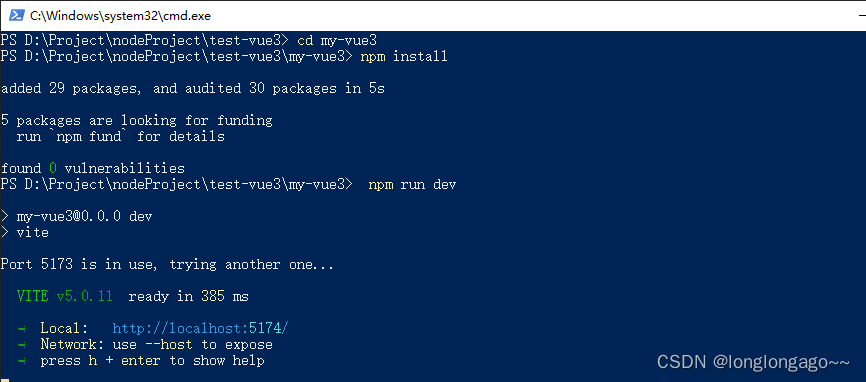
3、安装依赖并启动文件
cd my-vue3
npm install
npm run dev

4、预览

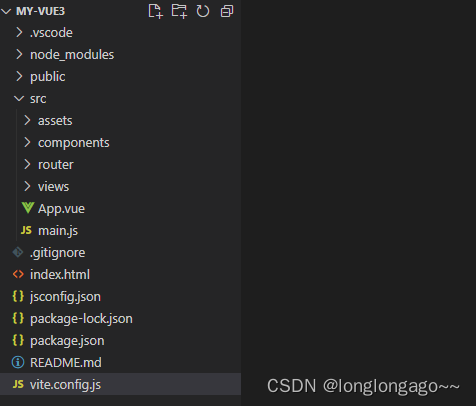
5、目录结构

二、安装Element Plus并引入
1、安装
npm install element-plus --save

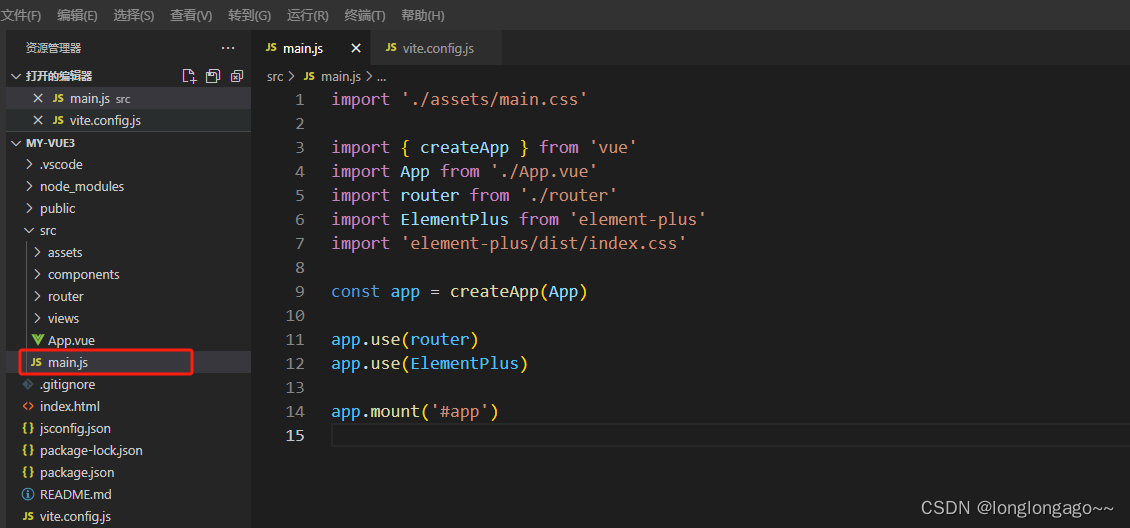
2、引入
main.js
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(router)
app.use(ElementPlus)
app.mount('#app')

3、自动导入
npm install -D unplugin-vue-components unplugin-auto-import

4、配置vite.config.js
vite.config.js
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})

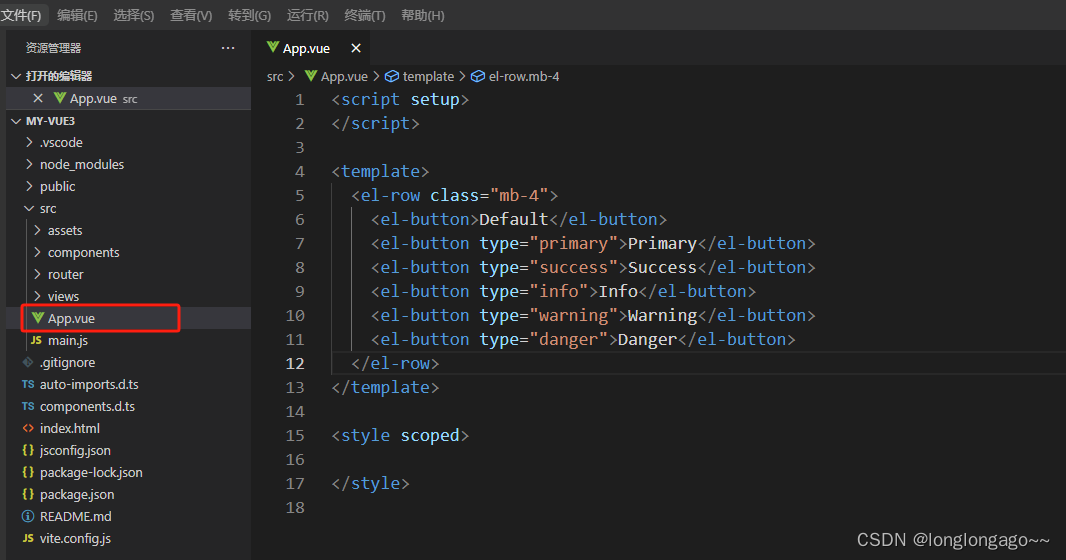
5、修改app.vue
<script setup>
</script>
<template>
<el-row class="mb-4">
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
</el-row>
</template>
<style scoped>
</style>

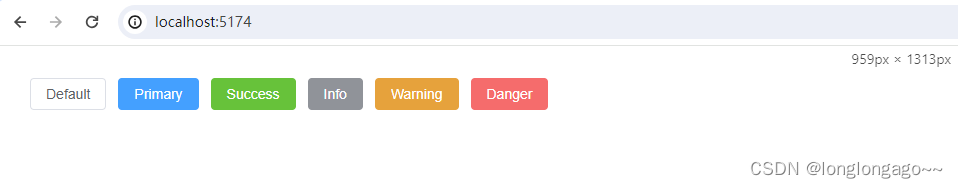
6、启动项目预览
npm run dev

三、配置路由跳转
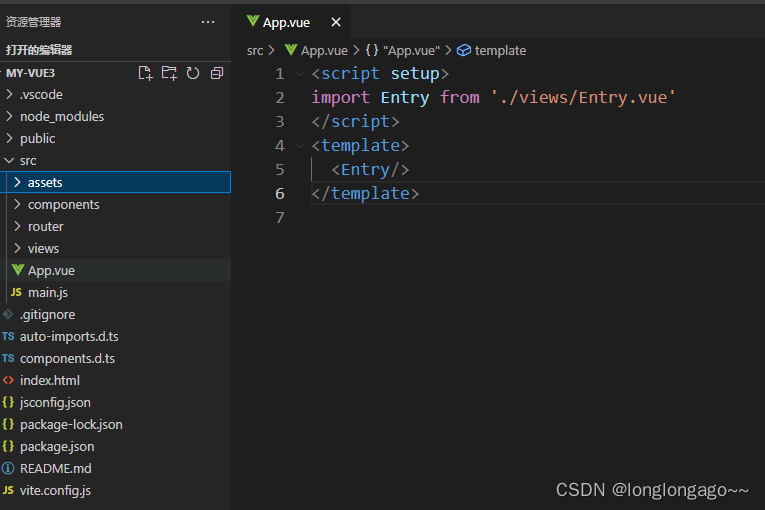
1、修改app.vue
路径:src/app.vue
<script setup>
import Entry from './views/Entry.vue'
</script>
<template>
<Entry/>
</template>

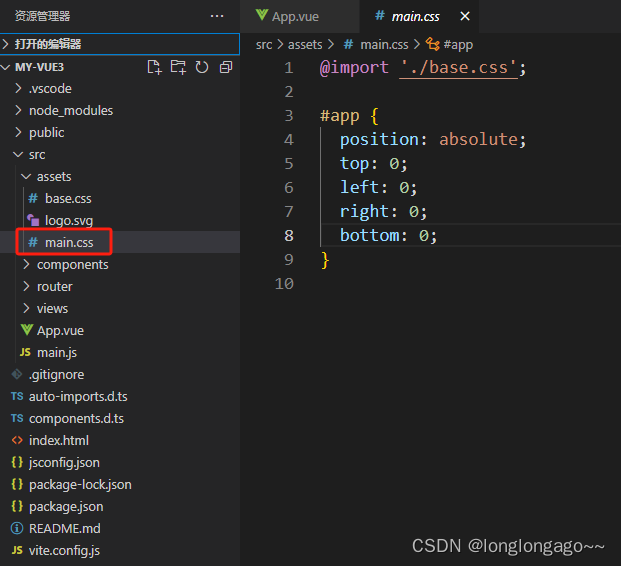
2、修改main.css
路径:src/assets/main.css
@import './base.css';
#app {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}

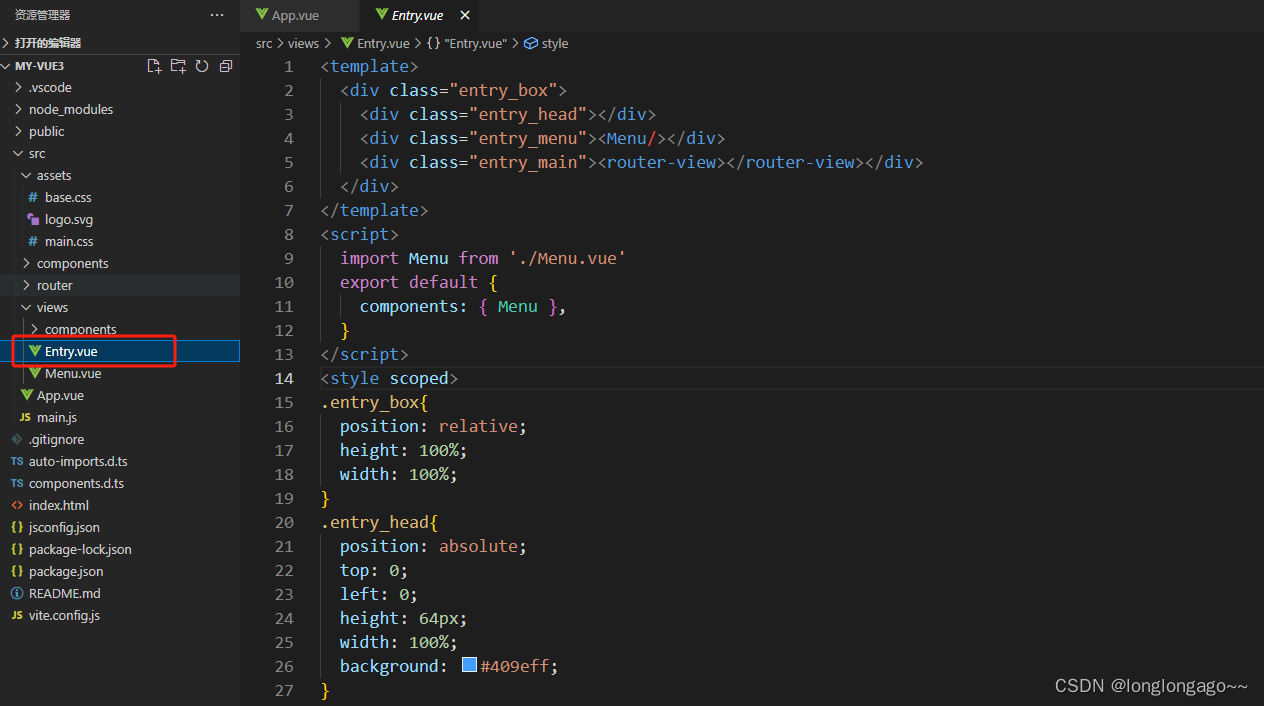
3、新建entry.vue
路径:src/views/entry.vue
<template>
<div class="entry_box">
<div class="entry_head"></div>
<div class="entry_menu"><Menu/></div>
<div class="entry_main"><router-view></router-view></div>
</div>
</template>
<script>
import Menu from './Menu.vue'
export default {
components: { Menu },
}
</script>
<style scoped>
.entry_box{
position: relative;
height: 100%;
width: 100%;
}
.entry_head{
position: absolute;
top: 0;
left: 0;
height: 64px;
width: 100%;
background: #409eff;
}
.entry_menu{
position: absolute;
top: 64px;
bottom: 0;
left: 0;
width: 160px;
background: #999;
}
.entry_main{
position: absolute;
top: 64px;
left: 160px;
right: 0;
bottom: 0;
background: #fff;
}
</style>

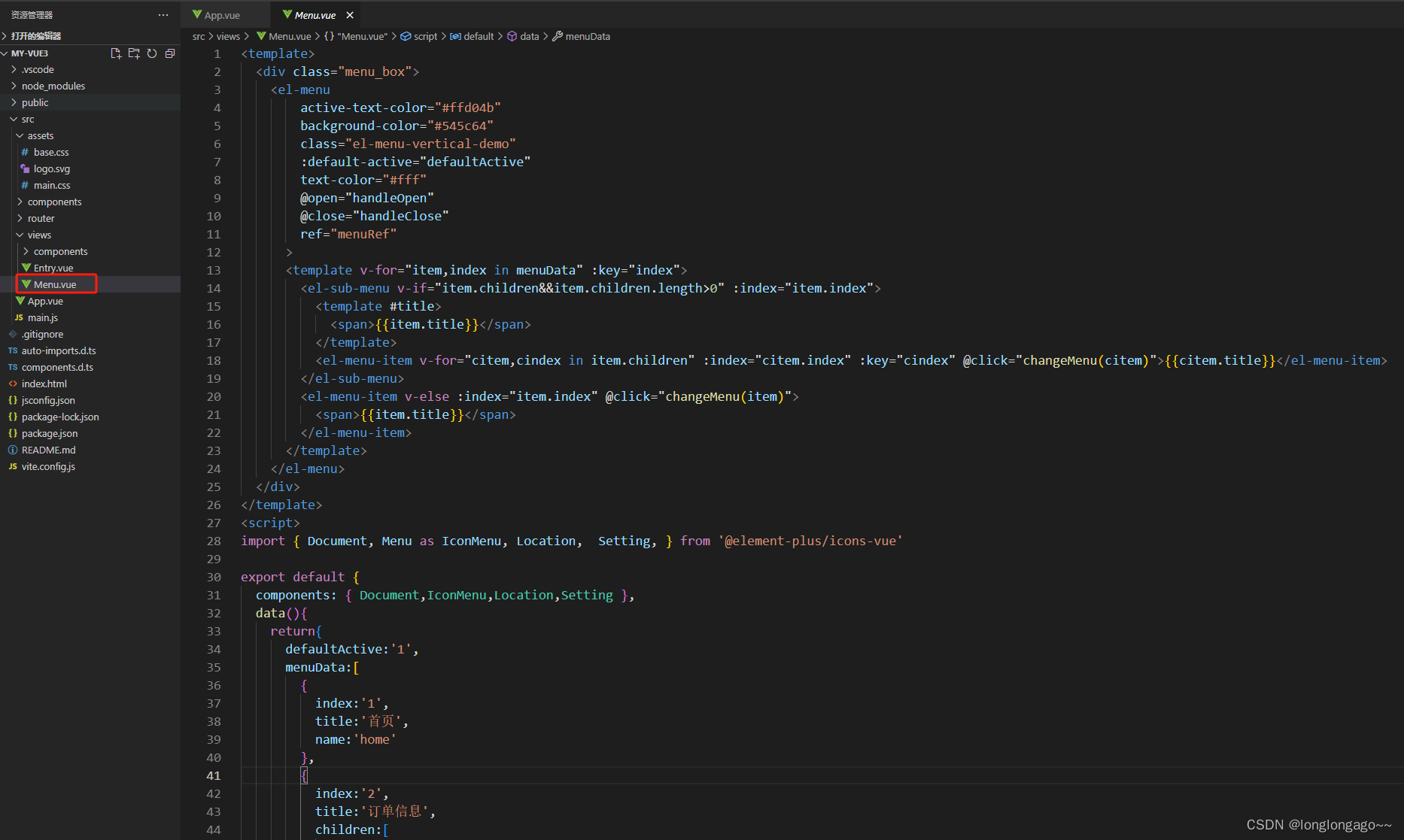
4、新建menu.vue
路径:src/views/menu.vue
<template>
<div class="menu_box">
<el-menu
active-text-color="#ffd04b"
background-color="#545c64"
class="el-menu-vertical-demo"
:default-active="defaultActive"
text-color="#fff"
@open="handleOpen"
@close="handleClose"
ref="menuRef"
>
<template v-for="item,index in menuData" :key="index">
<el-sub-menu v-if="item.children&&item.children.length>0" :index="item.index">
<template #title>
<span>{{item.title}}</span>
</template>
<el-menu-item v-for="citem,cindex in item.children" :index="citem.index" :key="cindex" @click="changeMenu(citem)">{{citem.title}}</el-menu-item>
</el-sub-menu>
<el-menu-item v-else :index="item.index" @click="changeMenu(item)">
<span>{{item.title}}</span>
</el-menu-item>
</template>
</el-menu>
</div>
</template>
<script>
import { Document, Menu as IconMenu, Location, Setting, } from '@element-plus/icons-vue'
export default {
components: { Document,IconMenu,Location,Setting },
data(){
return{
defaultActive:'1',
menuData:[
{
index:'1',
title:'首页',
name:'home'
},
{
index:'2',
title:'订单信息',
children:[
{
index:'2-1',
title:'待付款',
name:'needPay'
},
{
index:'2-2',
title:'已付款',
name:'paid'
},
]
},
{
index:'3',
title:'物流信息',
children:[
{
index:'3-1',
title:'运输中',
name:'transport'
},
{
index:'3-2',
title:'运输完成',
name:'transportCompleted'
},
]
},
{
index:'4',
title:'我的',
name:'my'
},
]
}
},
created(){
//F5刷新处理
let pathname = (location.pathname||'/').split('/')[1]||'';
if(pathname&&pathname!=''){
allbreak:
for(let i=0;i<this.menuData.length;i++){
if(this.menuData[i].children){
for(let j=0;j<this.menuData[i].children.length;j++){
if(this.menuData[i].children[j].name == pathname){
this.defaultActive = this.menuData[i].children[j].index;
break allbreak;
}
}
}else{
if(this.menuData[i].name == pathname){
this.defaultActive = this.menuData[i].index;
break allbreak;
}
}
}
}
},
methods:{
handleOpen(key, keyPath){
if(this.$refs.menuRef&&this.menuData){
for(let i=0;i<this.menuData.length;i++){
let menu = this.menuData[i];
if(menu.index!=key&&menu.children&&menu.children.length>0){
//关闭其他sub-menu
this.$refs.menuRef.close(menu.index);
}
}
}
},
handleClose(key, keyPath){
// console.log(key, keyPath)
},
changeMenu(item){
console.log(item);
this.$router.push({
name:item.name
})
},
}
}
</script>
<style scoped>
</style>

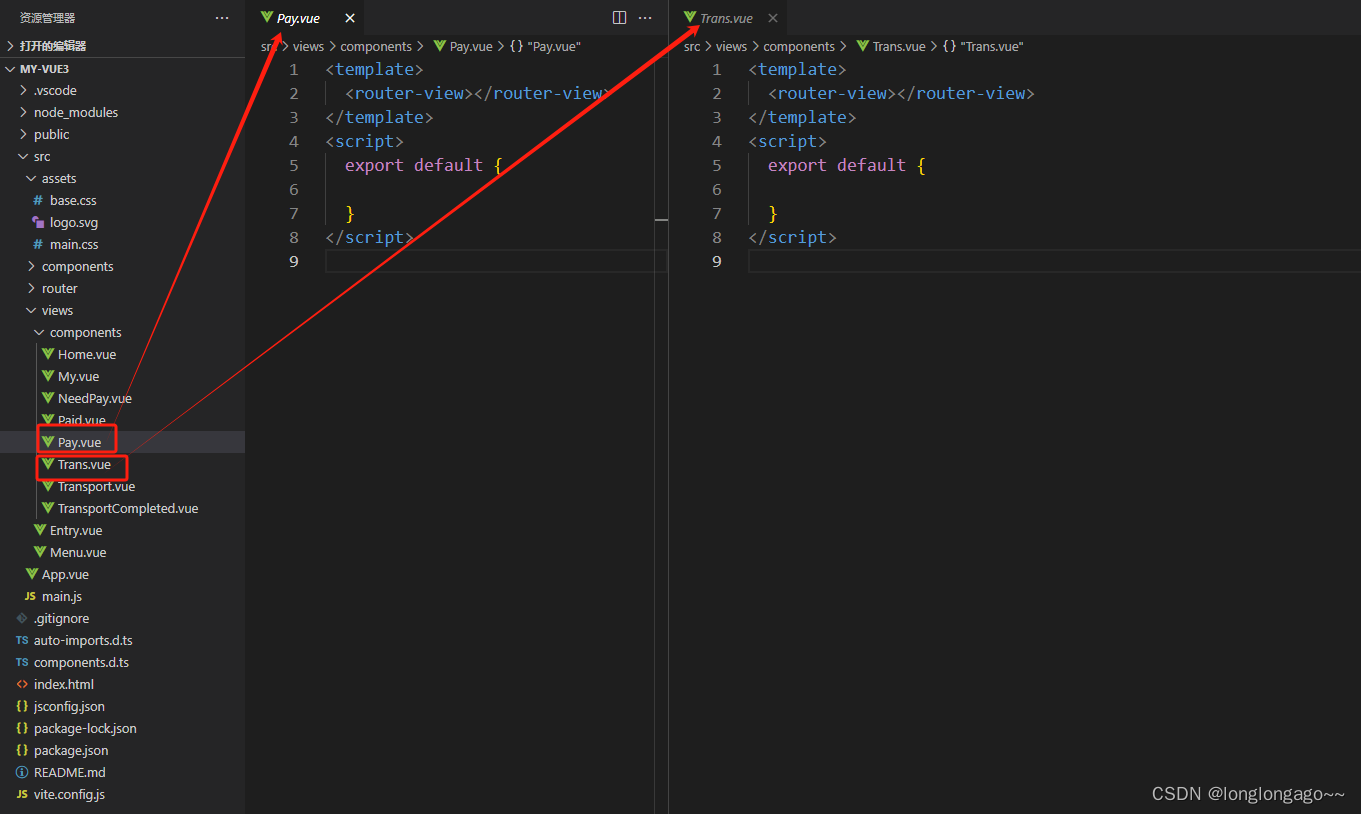
4、新建Pay.vue、Trans.vue
路径:src/views/components/xxx.vue,这两个组件内容相同,都只有一个router-view
<template>
<router-view></router-view>
</template>
<script>
export default {
}
</script>

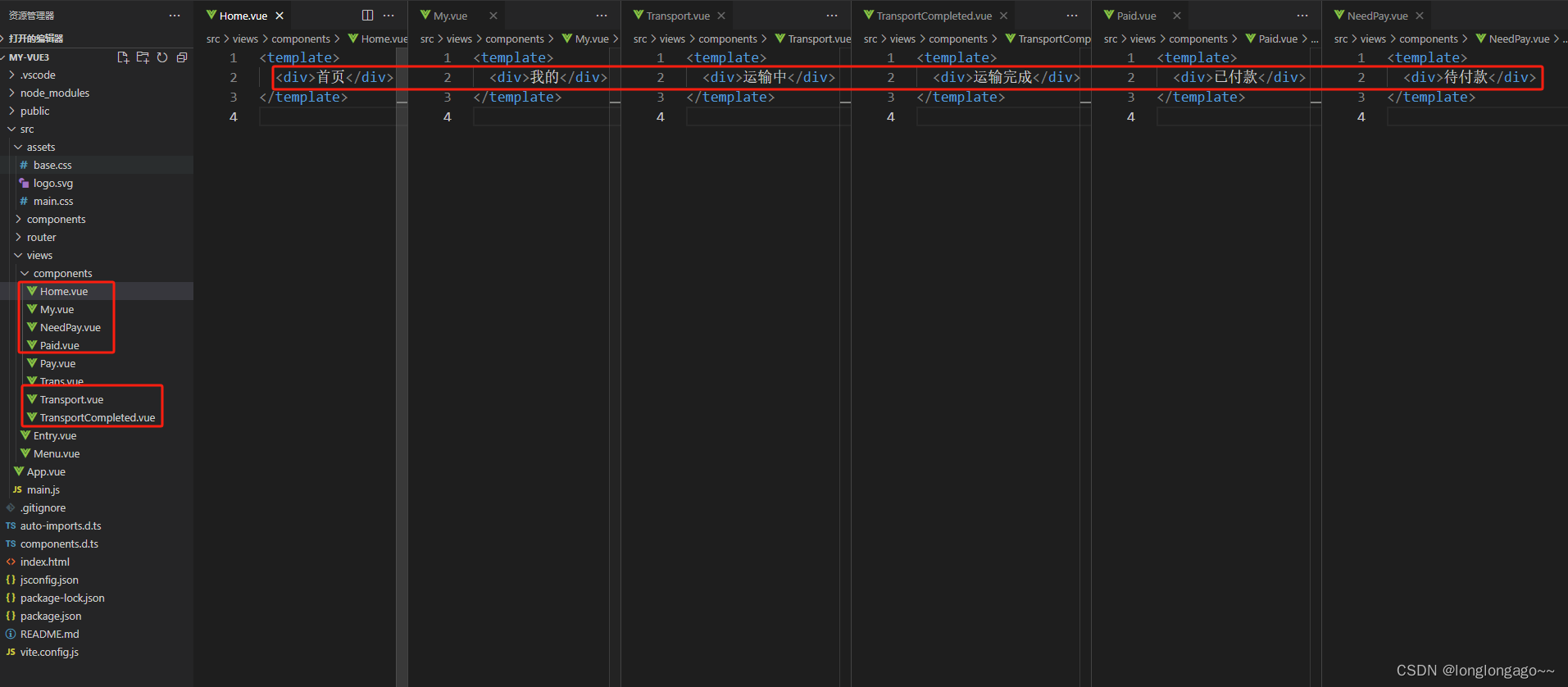
5、新建Home.vue、My.vue、NeedPay.vue、Paid.vue、Transport.vue、TransportCompleted.vue
路径:src/views/components/xxx.vue,这6个组件就文字不一样
<template>
<div>`对应的组件写对应的文字`</div>
</template>
<script>
export default {
}
</script>
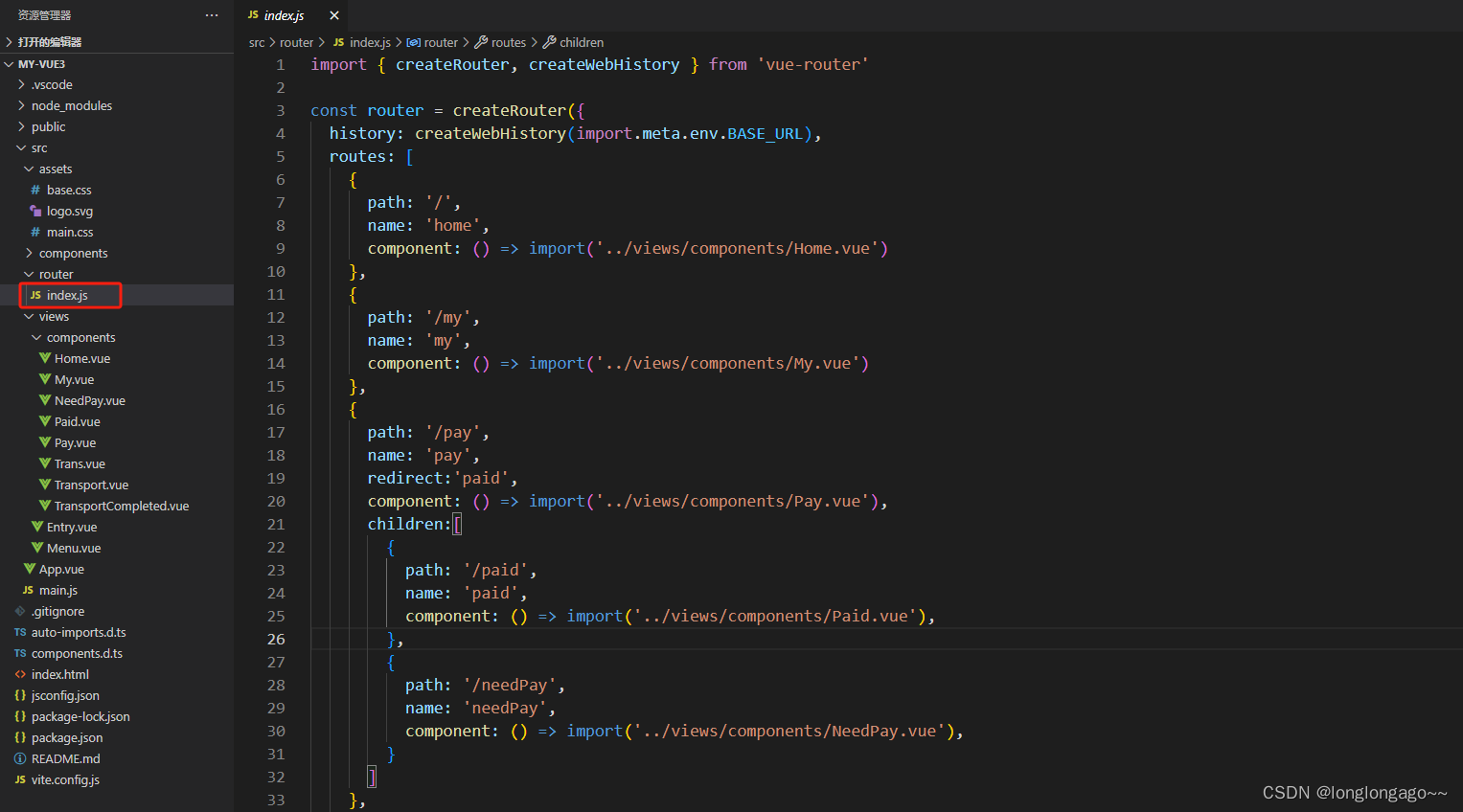
 6、配置index.js
6、配置index.js
路径:src/router/index.js
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: () => import('../views/components/Home.vue')
},
{
path: '/my',
name: 'my',
component: () => import('../views/components/My.vue')
},
{
path: '/pay',
name: 'pay',
redirect:'paid',
component: () => import('../views/components/Pay.vue'),
children:[
{
path: '/paid',
name: 'paid',
component: () => import('../views/components/Paid.vue'),
},
{
path: '/needPay',
name: 'needPay',
component: () => import('../views/components/NeedPay.vue'),
}
]
},
{
path: '/trans',
name: 'trans',
redirect:'transport',
component: () => import('../views/components/Trans.vue'),
children:[
{
path: '/transport',
name: 'transport',
component: () => import('../views/components/Transport.vue'),
},
{
path: '/transportCompleted',
name: 'transportCompleted',
component: () => import('../views/components/TransportCompleted.vue'),
}
]
},
{
path: '/my',
name: 'my',
component: () => import('../views/components/My.vue')
}
]
})
export default router

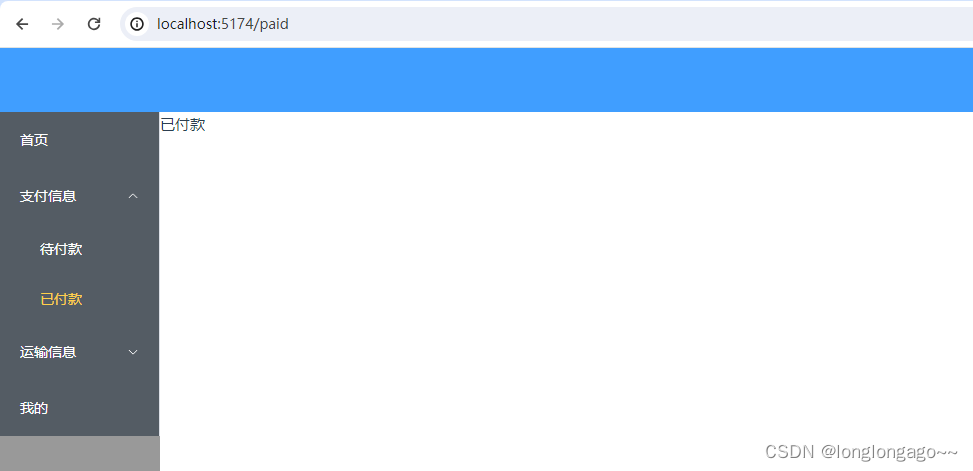
四、效果

五、参考文档
1、vue3官网
2、Element Plus官网
总结
踩坑路漫漫长@~@
文章来源:https://blog.csdn.net/weixin_44434938/article/details/135458317
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用Nexus上传JAR包的两种方法
- 2023版本QT学习记录 -11- 多线程的使用(QT的方式)
- K-均值聚类(K-means clustering)
- 使用禅道进行项目管理_后台自定义功能介绍
- 12月,全国各地电子签推广应用政策汇总
- IDEA中Debug测试的基本使用
- 电脑无法开机?重装系统教程在这!超详细
- 直播岗位认知
- YSF4_HAL-078. IAP-串口IAP----Error: Q9555E: Failed to check out a license.
- LLM之RAG理论(四)| RAG高级数据索引技术