HTML5和JS实现新年礼花效果
发布时间:2023年12月31日
HTML5和JS实现新年礼花效果
2023兔年再见,2024龙年来临了!
祝愿读者朋友们在2024年里,身体健康,心灵愉悦,梦想成真。
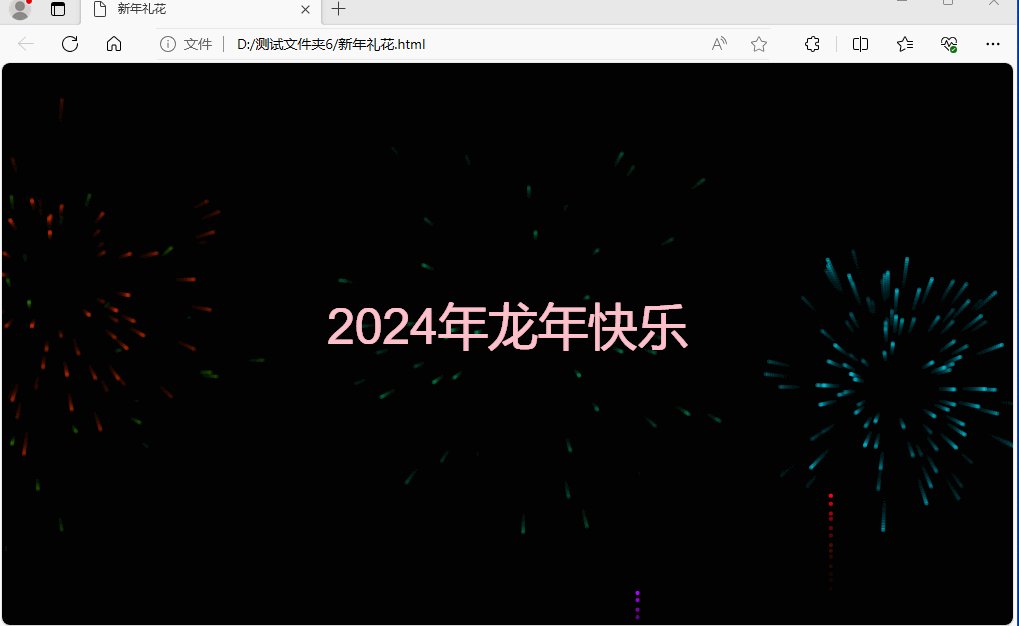
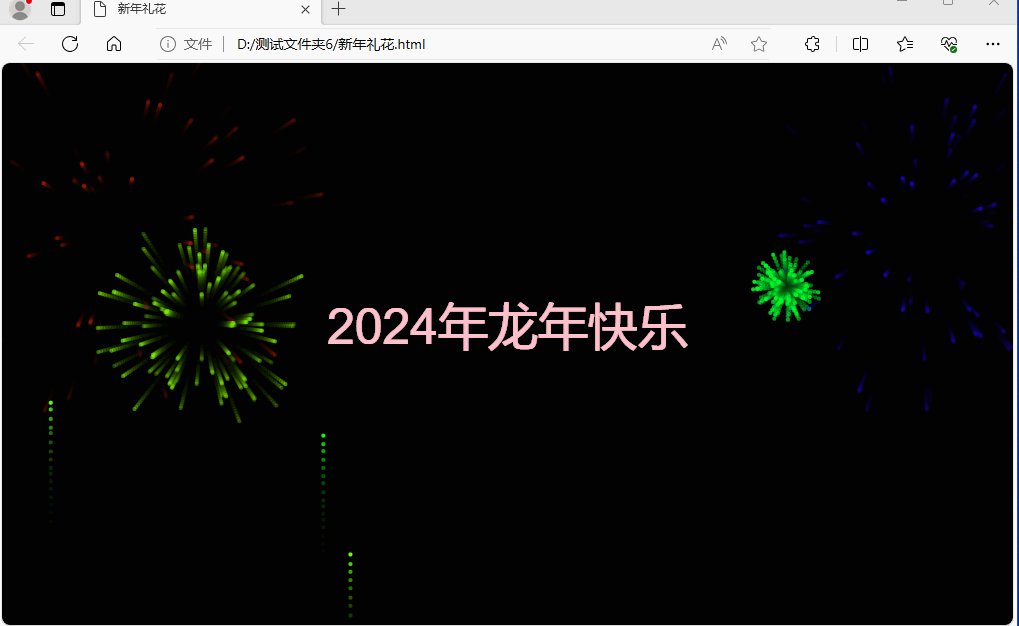
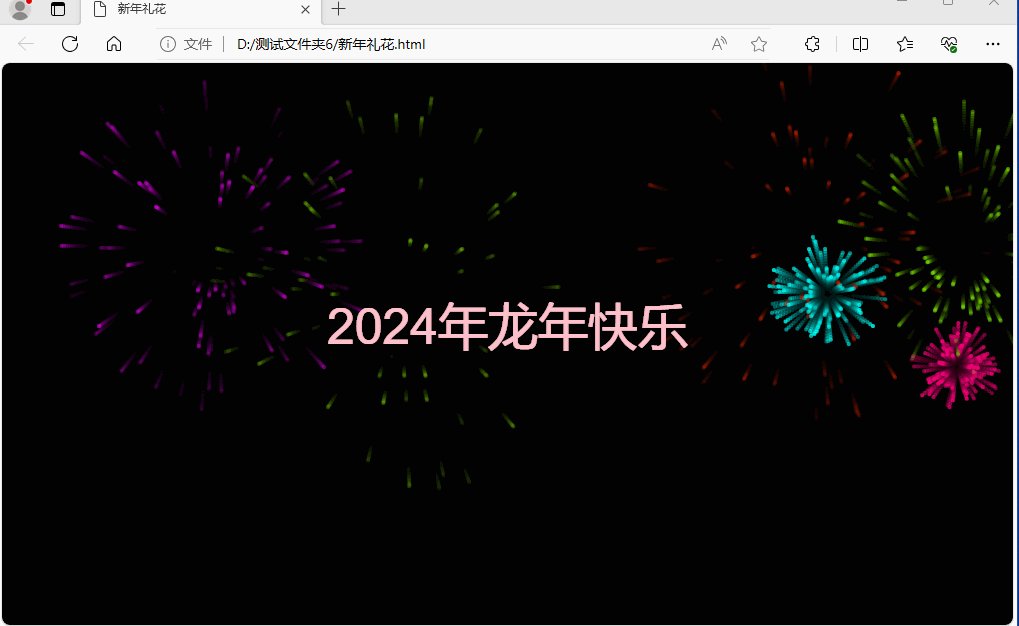
下面是用HTML5和JS实现新年礼花效果:

源码如下:
<!DOCTYPE html>
<html>
<head>
<title>新年礼花</title>
<style>
/* 设置画布占满整个窗口 */
body {
margin: 0;
padding: 0;
overflow: hidden;
}
canvas {
display: block;
}
</style>
</head>
<body>
<!-- 创建一个画布 -->
<canvas id="fireworksCanvas"></canvas>
<script>
// 获取canvas和context
const canvas = document.getElementById('fireworksCanvas');
const ctx = canvas.getContext('2d');
// 设置canvas宽高为窗口的宽高
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// 初始化烟花数组
let fireworks = [];
// 定义产生min到max之间的随机数的函数
function random(min, max) {
return Math.random() * (max - min) + min;
}
// 定义烟花类
class Firework {
constructor(x, y, color) {
this.x = x;
this.y = y;
this.particles = [];
this.exploded = false;
this.life = 0;
this.color = color;
this.explodeHeight = random(canvas.height * 0.3, canvas.height * 0.6);
}
// 更新烟花状态的方法
update() {
// 如果烟花还未爆炸,向上移动,并增加寿命
if (!this.exploded) {
this.y -= random(5, 10);
this.life += 1;
// 如果烟花达到或超过爆炸高度,爆炸
if (this.y <= this.explodeHeight) {
this.explode();
}
} else {
// 如果烟花已经爆炸,更新和绘制粒子
this.particles.forEach((particle, index) => {
particle.update();
if (particle.life < 0) {
this.particles.splice(index, 1);
}
});
}
}
// 绘制烟花的方法
draw() {
if (!this.exploded) {
ctx.fillStyle = this.color;
ctx.beginPath();
ctx.arc(this.x, this.y, 2, 0, Math.PI * 2);
ctx.fill();
} else {
this.particles.forEach((particle) => particle.draw());
}
}
// 烟花爆炸的方法
explode() {
this.exploded = true;
for (let i = 0; i < 100; i++) {
const angle = random(0, Math.PI * 2);
const speed = random(1, 4);
this.particles.push(new Particle(this.x, this.y, angle, speed, this.color));
}
}
}
// 定义粒子类
class Particle {
constructor(x, y, angle, speed, color) {
this.x = x;
this.y = y;
this.angle = angle;
this.speed = speed;
this.life = random(50, 100);
this.color = color;
}
// 更新粒子状态的方法
update() {
this.x += Math.cos(this.angle) * this.speed;
this.y += Math.sin(this.angle) * this.speed;
this.speed *= 0.99;
this.life -= 1;
}
// 绘制粒子的方法
draw() {
ctx.fillStyle = this.color + ', ' + (this.life / 100) + ')';
ctx.beginPath();
ctx.arc(this.x, this.y, 2, 0, Math.PI * 2);
ctx.fill();
}
}
// 动画函数
function animate() {
// 绘制背景
ctx.fillStyle = 'rgba(0, 0, 0, 0.2)';
ctx.fillRect(0, 0, canvas.width, canvas.height);
// 以5%的概率添加新烟花
if (Math.random() < 0.05) {
const x = random(0, canvas.width);
const y = canvas.height;
const fireworkColor = 'hsla(' + random(0, 360) + ', 100%, 50%';
fireworks.push(new Firework(x, y, fireworkColor));
}
// 更新和绘制烟花
for (let i = fireworks.length - 1; i >= 0; i--) {
fireworks[i].update();
fireworks[i].draw();
if (fireworks[i].exploded && fireworks[i].particles.length === 0) {
fireworks.splice(i, 1);
}
}
// 显示文字
ctx.font = "50px Arial";
ctx.fillStyle = "pink";
ctx.textAlign = "center";
ctx.fillText("2024年龙年快乐", canvas.width / 2, canvas.height / 2);
// 继续下一帧动画
requestAnimationFrame(animate);
}
// 启动动画
animate();
// 监听窗口大小变化,重新设置画布大小
window.addEventListener('resize', function() {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
});
</script>
</body>
</html>
OK!
文章来源:https://blog.csdn.net/cnds123/article/details/135320489
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用WAF防御网络上的隐蔽威胁之SSRF攻击
- Java中的Servlet你了解吗?
- 代码随想录算法训练营第五十七天 _ 动态规划_647.回文子串、5. 最长回文子串、516.最长回文子序列。
- rust使用protobuf
- c++刷题leetcode常见报错(持续更新)
- 千巡翼X4轻型无人机 赋能智慧矿山
- 2024肥晨赠书活动第一期:《实战AI大模型》
- 精彩回顾|【ACDU 中国行·西安站】数据库主题交流活动成功举办!
- 随笔记录.1
- 汇编(1)