vant的图片上传组件预览问题
发布时间:2023年12月21日
先记录问题:主要是我直接吧图片的base64字符串存入了数据库,再次打开页面加载图片时,要么就是页面显示图片错误,要么就是点击图片预览时查看失败。vant版本是4.8.0
<van-cell-group >
<van-field label="图片" >
<template #input>
<van-uploader v-model="fileList" :after-read="afterRead" />
</template>
</van-field>
</van-cell-group>当file对象设置属性url值是"data:image/png;base64,iVBORw0KG..."格式时,页面显示如下:
for(var i=0;i<data.length;i++){
fileList.value.push({url: data[i].content});
//fileList.value.push({content: data[i].content, objectUrl: createObjectURL(data[i].content)});
}
当file对象设置属性content值是"data:image/png;base64,iVBORw0KG..."格式时,页面可以正常显示,但是一点击图片预览,可以正常放大预览的,可是页面显示却不正常了,变为上面样子了。
for(var i=0;i<data.length;i++){
//fileList.value.push({url: data[i].content});
fileList.value.push({content: data[i].content, objectUrl: createObjectURL(data[i].content)});
}
const createObjectURL = function(base64Data){
// Base64编码的图片数据
//var base64Data = "data:image/png;base64,iVBORw0KG..."; // 这里只展示部分内容
// 获取Base64编码的图片类型(如PNG、JPEG等)
var imageType = base64Data.split(',')[0].match(/:(.*?);/)[1];
// 去除Base64编码头信息并进行URL解码
var dataUrl = window.atob(base64Data.split(",")[1]);
// 创建Uint8Array类型的字节数组
var byteCharacters = new Uint8Array(dataUrl.length);
for (let i = 0; i < dataUrl.length; i++) {
byteCharacters[i] = dataUrl.charCodeAt(i);
}
// 创建Blob对象
var blob = new Blob([byteCharacters], { type: imageType });
//通过URL.createObjectURL(blob)可以获取当前文件的一个内存URL
var url = URL.createObjectURL(blob);
return url;
}点击图片预览前,页面显示正常。

点击图片预览后,页面显示异常:

如果不设置objectUrl属性,则点击图片无法正常预览。
试了很多方法都没办法达到预期效果。于是决定修改vant的源码。
vant的图片上传组件文件路径vant/es/uploader/Uploader.mjs(或者vant/lib/uploader/Uploader.js),原来的代码如下:
const previewImage = (item) => {
if (props.previewFullImage) {
const imageFiles = props.modelValue.filter(import_utils2.isImageFile);
const images = imageFiles.map((item2) => {
if (item2.objectUrl && !item2.url && item2.status !== "failed") {
item2.url = item2.objectUrl;
urls.push(item2.url);
}
return item2.url;
}).filter(Boolean);
imagePreview = (0, import_image_preview.showImagePreview)((0, import_utils.extend)({
images,
startPosition: imageFiles.indexOf(item),
onClose: onClosePreview
}, props.previewOptions));
}
};问题估计就是在里面那个if语句上面。修改后的源码:
const previewImage = (item) => {
if (props.previewFullImage) {
const imageFiles = props.modelValue.filter(isImageFile);
const images = imageFiles.map((item2) => {
if (item2.objectUrl && !item2.url && item2.status !== "failed") {
if(item2.objectUrl.indexOf("blob:") == 0){
return item2.objectUrl;
}
item2.url = item2.objectUrl;
urls.push(item2.url);
}
return item2.url;
}).filter(Boolean);
imagePreview = showImagePreview(extend({
images,
startPosition: imageFiles.indexOf(item),
onClose: onClosePreview
}, props.previewOptions));
}
};然后清空缓存,重新启动调试,测试正常。
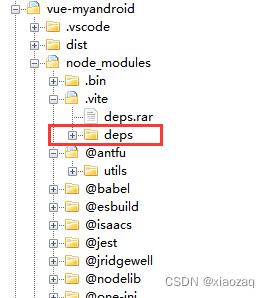
注意修改node_modules下面的源码后,需要删除vite的缓存。即deps目录(建议删除前先备份)。然后npm run dev重新启动。

文章来源:https://blog.csdn.net/xiaozaq/article/details/135124867
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 电商行业的创新引擎:淘宝商品详情API的价值体现
- go-zero 如何在任意地方获取yaml中的值
- maui 调用文心一言开发的聊天APP 3
- 红色警戒源代码居然开源了......
- 静态代理、JDK动态代理、CGLIB动态代理以及JDK和CGLIB动态代理的区别
- Unity相扑战斗球
- 自制脚本工具
- Docker安装Redis详细步骤
- 外汇天眼:Xetra-Gold在2023年以近200吨的持仓结束
- Python的异常处理机制&自定义异常类