微信小程序开发系列-10组件间通信01
微信小程序开发系列目录
-
?
前言
通过06、07、08文章可以知道页面有事件系统,页面可以通过数据绑定进行逻辑层和渲染层通信。自定义组件可理解为一种特殊的页面,因此组件间、组件与“页面”间应该也是可以通信的。那么本文就学习下组件间的通信方式。
组件间通信
组件间的基本通信方式有以下3种。
- WXML 数据绑定:用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容数据(自基础库版本 2.0.9 开始,还可以在数据中包含函数)。《微信小程序开发系列-08自定义组件模版特性》文章的数据绑定一节有介绍,本文不再赘述。
- 事件:用于子组件向父组件传递数据,可以传递任意数据。
- 父组件可以通过
this.selectComponent方法获取子组件实例对象,直接访问子组件的任意数据和方法。
普通事件绑定
框架为开发者提供了一系列基础组件,而基础组件的事件在页面中的完整生成方式是:
- 在页面wxml的标签上通过bindtap指定事件处理函数;
- 在页面的js中声明事件处理函数;
- 当用户点击对应的标签时,事件便能触发;
框架为开发者提供了一系列事件类型,如tap事件(详细可参考《微信小程序开发系列-06事件》事件分类一节)。因此对开发者来说只需要2步就能完成对事件的处理:
- 绑定事件处理函数:在wxml文件的标签上通过bindtap绑定tap的事件处理函数
- 声明事件处理函数:在对应的js中声明事件处理函数
做完这两步后,当用户点击对应的标签时,事件便能触发;只要是框架已经提供的事件类型,无论是页面还是自定义组件都可以按照这种方式来构造事件的处理。

为了便于后文的表述,我将框架提供的事件类型称为“标准事件”。
到这里,便想到一个问题,如果我想自定义事件,而不是框架已经为我们定义好的事件类型,那应该怎么实现?
自定义事件类型绑定
对于“标准事件”,声明事件处理函数的动作相当于注册了一个监听函数,当事件触发时,就会调用这个监听函数。其实,到目前为止,我一直不知道 当用户点击标签,这个点击动作的产生 到 监听函数被调用之间到底发生了什么?怎样就触发了 监听函数被调用?
到这里,便想到一个问题,如果我想自定义事件,而不是框架已经为我们定义好的事件类型,那应该怎么实现?
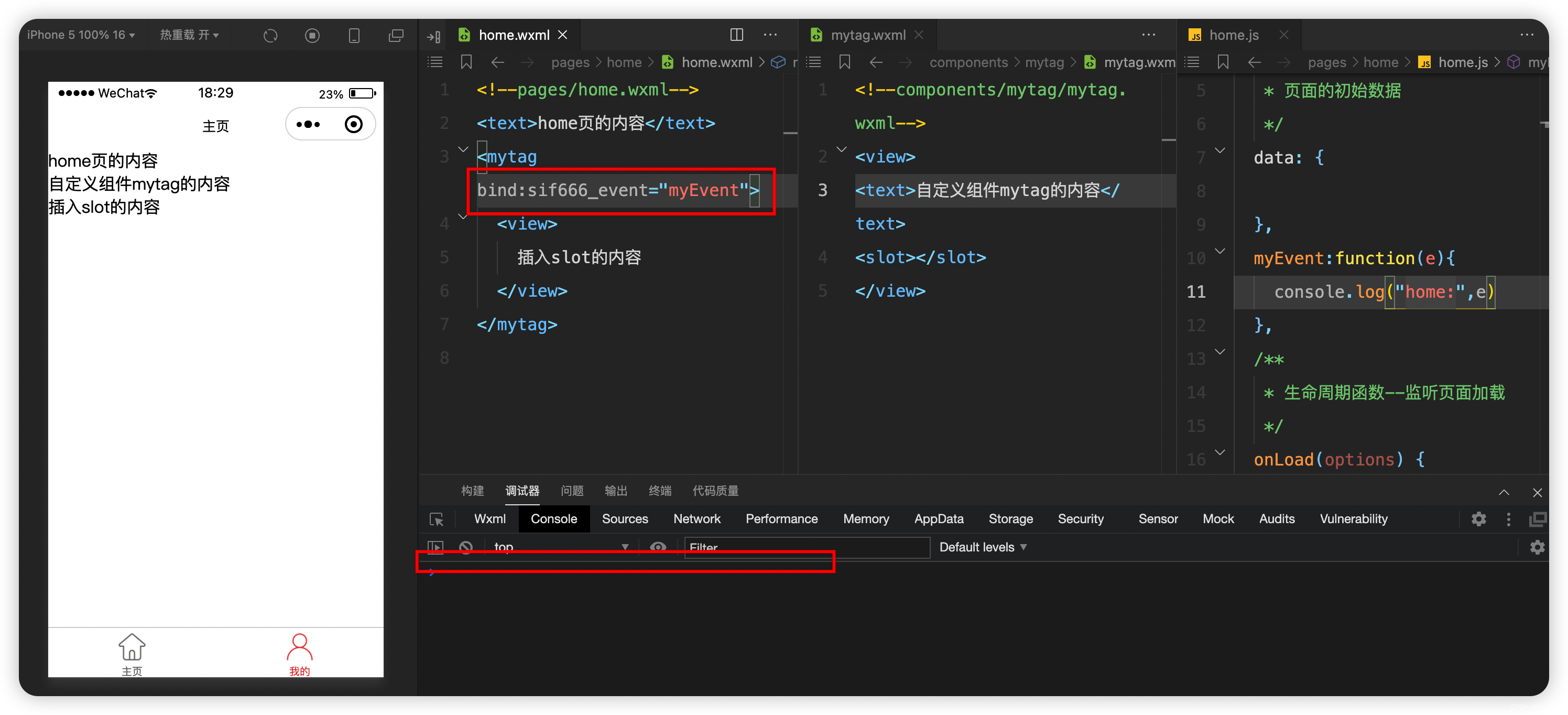
例如,我将bind:tap改成bing:sif666_event,其他都不改,myEvent函数还会被调用吗?试下。。。

结果是myEvent函数没有被调用,console没有输出。我猜想tap事件被触发 到监听函数被调用之间可能还有一个什么动作,而这个动作可能就是console没有输出的关键。

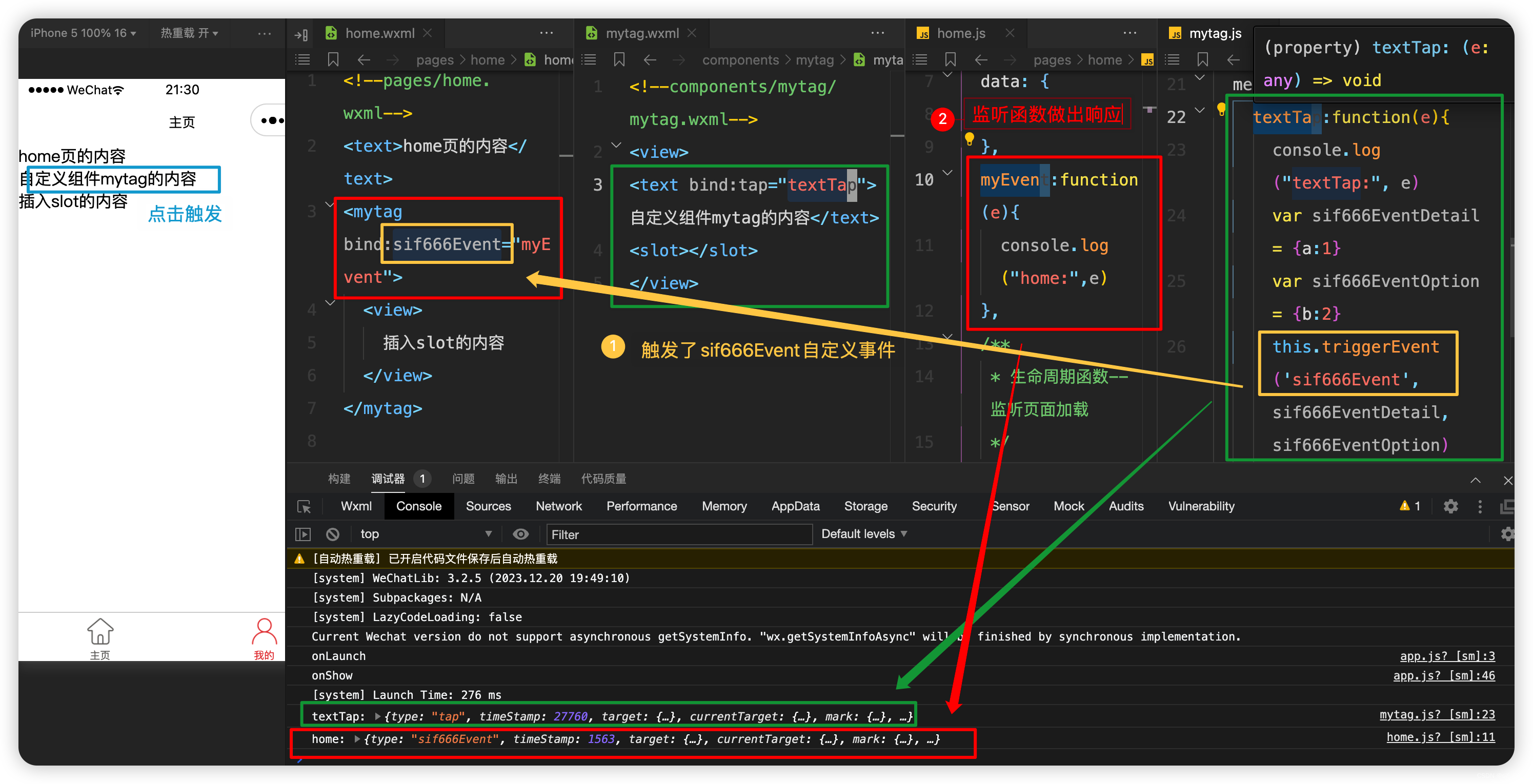
我们前面提到的那个关键“动作”就是triggerEvent函数。它可以为自定义事件类型在code层面去触发事件,进而做出响应。

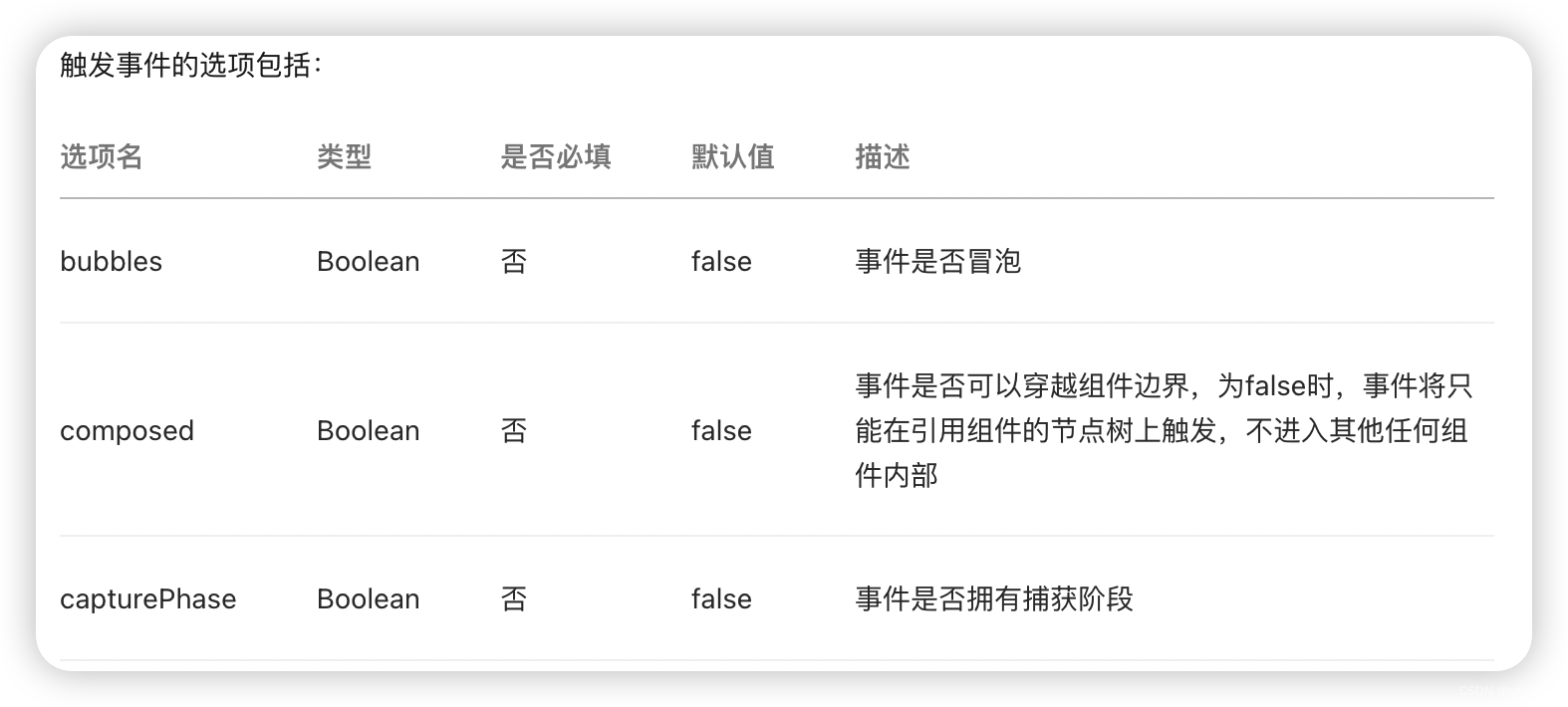
自定义触发事件的选项还可以控制是否冒泡、捕获等。本文就不再演示了。

总结
本文掌握了普通事件绑定和自定义事件类型绑定,重点是理解自定义事件类型的绑定,该方法给开发者更多自由发挥的空间。selectComponent方法将在下篇博文中记录。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SpringMVC-04
- 【js版数据结构学习之数组】
- 【全网首发】洛谷贪心题解集合
- 外贸网站建站怎么做?海洋建站有哪些步骤?
- 0基础学java-day25(JDBC 和数据库连接池)
- Linux系统安装可视化图窗教程
- Prometheus Blackbox_exporter笔记
- SpringBoot系列之基于Jedis实现分布式锁
- 你能描述下你对vue生命周期的理解?在created和mounted这两个生命周期中请求数据有什么区别呢?
- MySQL事务隔离级别 | 模拟并发事务中的问题