微信小程序-----宿主环境(组件介绍和代码编写)
?目录
前言
? ? ? ? 前面我们简单介绍了微信小程序以及怎么去注册创作者账号和编译环境的安装(上一期链接:微信小程序-----账号注册以及开发软件的下载与代码结构介绍-CSDN博客),那这一期我们先简单讲讲微信小程序的宿主环境,其就是微信小程序的运行原理以及代码编写,下面看正文。
宿主环境简介
1. 什么是宿主环境
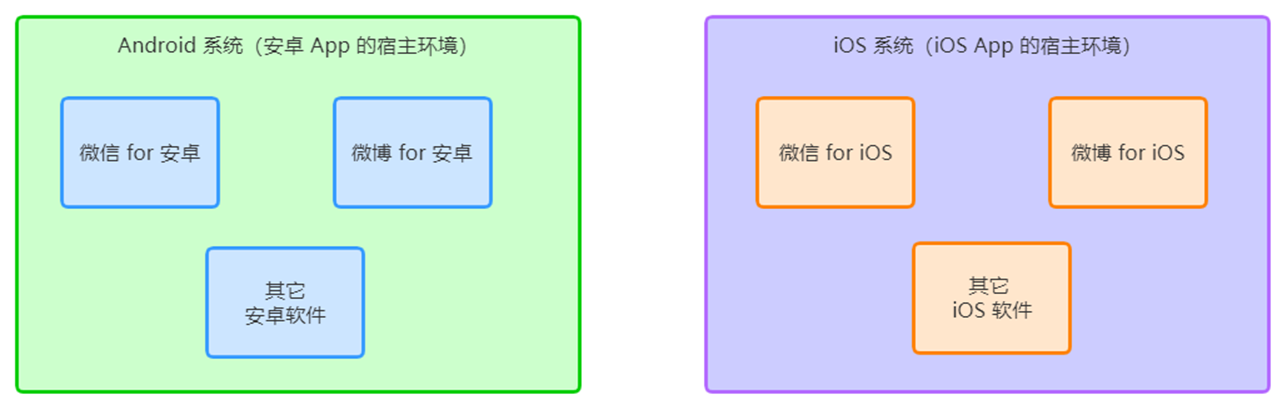
宿主环境(host environment)指的是程序运行所必须的依赖环境。例如:
Android 系统和 iOS 系统是两个不同的宿主环境。安卓版的微信 App 是不能在 iOS 环境下运行的,所以,Android 是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!
 ?2.小程序的宿主环境
?2.小程序的宿主环境
手机微信是小程序的宿主环境,如图所示:

小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:
微信扫码、微信支付、微信登录、地理定位、etc…
?3. 小程序宿主环境包含的内容
① 通信模型② 运行机制③ 组件④ AP
一、通信模型
1. 通信的主体
小程序中通信的主体是渲染层和逻辑层,其中:
① WXML 模板和 WXSS 样式工作在渲染层② JS 脚本工作在逻辑层

2. 小程序的通信模型
小程序中的通信模型分为两部分:
① 渲染层 和 逻辑层 之间的通信l 由微信客户端进行转发② 逻辑层 和 第三方服务器 之间的通信l 由微信客户端进行转发

二、运行机制
1.小程序启动的过程
① 把小程序的代码包下载到本地② 解析 app.json 全局配置文件③ 执行 app.js 小程序入口文件, 调用 App() 创建小程序实例④ 渲染小程序首页⑤ 小程序启动完成
2.页面渲染的过程
① 加载解析页面的 .json 配置文件② 加载页面的 .wxml 模板和 .wxss 样式③ 执行页面的 .js 文件, 调用 Page() 创建页面实例④ 页面渲染完成
三、组件
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:
① 视图容器② 基础内容③ 表单组件④ 导航组件⑤ 媒体组件⑥ map 地图组件⑦ canvas 画布组件⑧ 开放能力⑨ 无障碍访问
常用的视图容器类组件
① view
- 普通视图区域
- 类似于 HTML 中的 div,是一个块级元素
- 常用来实现页面的布局效果
② scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
③ swiper 和 swiper-item
- 轮播图容器组件 和 轮播图 item 组件
1.view 组件
这个组件等效于html的div标签,其性质是一模一样的,我可以当做div去使用就行了。下面看个示例:
<!--pages/end/end.wxml-->
<view class="container">
<view>i</view>
<view>d</view>
<view>w</view>
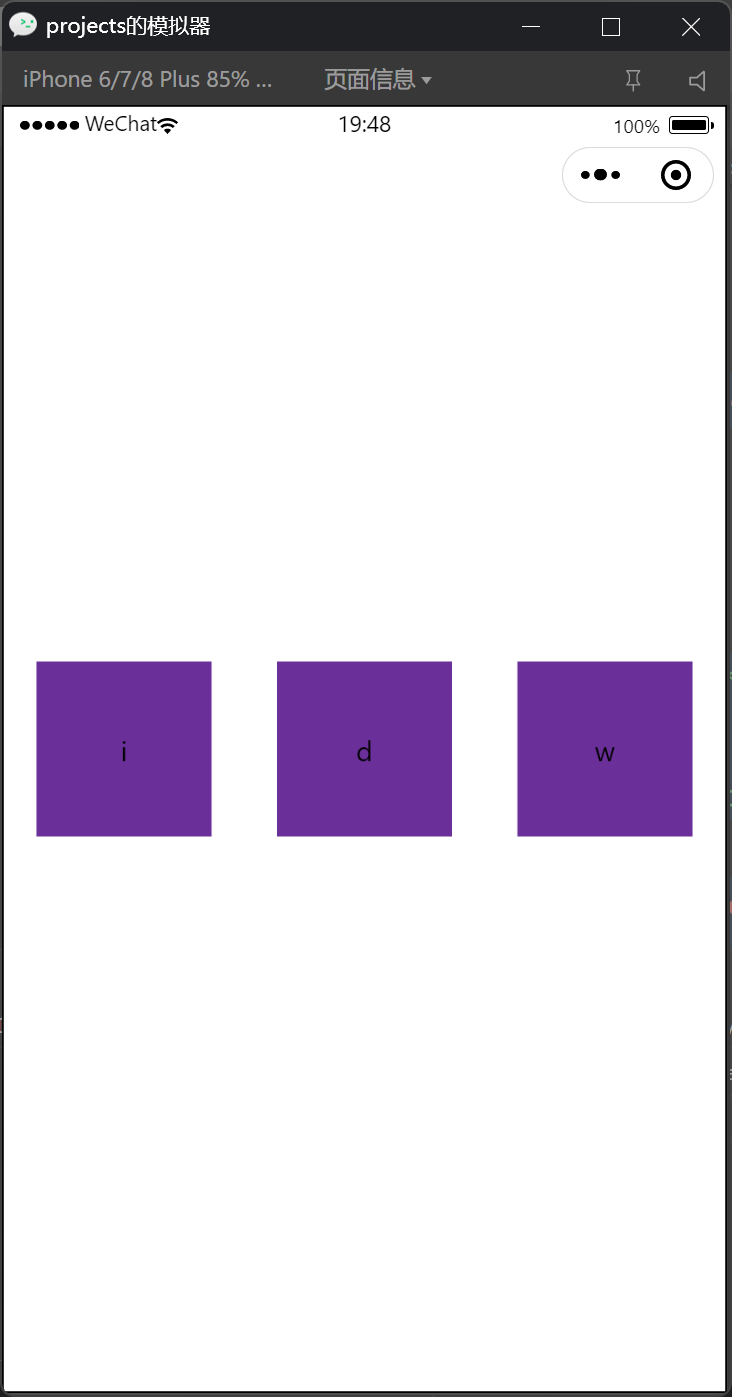
</view>wxss这里我是用一个简单的弹性布局的示例,实际上我们写wxss的时候可以跟写css一样去写。?
/* pages/end/end.wxss */
.container view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
background-color:rebeccapurple;
}
.container{
display:flex;
/* 按x轴为主轴,默认 */
flex-direction: row;
/* 设置为所有间隔分均分配,即所有子元素拥有相同的左右(上下)间隔。 */
justify-content: space-around;
/* 如果子元素宽度大于父元素宽度进行换行 */
flex-wrap: wrap;
}效果如下所示:?
 ?
?
2.scroll-view 组件
其作用是实现可滚动的视图区域,常用来实现滚动列表效果。下面看个示例:
wxml代码:
<scroll-view class="container" scroll-y>
<view>1</view>
<view>2</view>
<view>3</view>
</scroll-view>wcss代码:?
/* pages/test/test.wxss */
.container{
height: 120px;
width: 100px;
border: red 2px solid;
}
.container view:nth-child(1){
background-color: red;
}
.container view:nth-child(2){
background-color: blueviolet;
}
.container view:nth-child(3){
background-color: chartreuse;
}
.container view{
height: 100px;
width: 100px;
}
?效果图:

3. swiper 和 swiper-item 组件
其功能是轮播图容器组件 和 轮播图 item 组件swiper 组件的常用属性
| 属性 | 类型 | 默认值 | 说明 |
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0, 0, 0, .3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |
下面看个示例:
<!--pages/test/test.wxml-->
<swiper class="container" indicator-dots indicator-color="white" indicator-active-color="gray" autoplay interval="2000" circular>
<!-- 1 -->
<swiper-item>
<view>1</view>
</swiper-item>
<!-- 2 -->
<swiper-item>
<view>2</view>
</swiper-item>
<!-- 3 -->
<swiper-item>
<view>3</view>
</swiper-item>
</swiper>.container{
height: 150px;
}
swiper-item view{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1){
background-color: chartreuse;
}
swiper-item:nth-child(2){
background-color: chocolate;
}
swiper-item:nth-child(3){
background-color: darkblue;
}效果如下所示:?

4.text 组件与rich-text 组件
① text
- 文本组件
- 类似于 HTML 中的 span 标签,是一个行内元素
② rich-text
- 富文本组件
- 支持把 HTML 字符串渲染为 WXML 结构
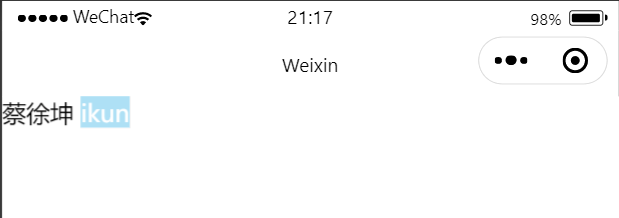
?通过 text 组件的 selectable 属性,实现长按选中文本内容的效果,示例如下:
<view>
蔡徐坤
<text selectable>ikun</text>
</view> ?
?
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构
<rich-text nodes="<h1 style='color: red;'>title</h1>"/>
 ?
?
5.button 按钮组件
功能如下:
- 按钮组件
- 功能比 HTML 中的 button 按钮丰富
- 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
示例如下:
?wxml代码
<view> ----------type-------- </view>
<button >普通</button>
<button type="primary">主色调</button>
<button type="warn">警告</button>
<view>--------size="min"缩小------ </view>
<button size="mini">普通</button>
<button type="primary" size="mini">主色调</button>
<button type="warn" size="mini">警告</button>
<view>--------plain镂空------------</view>
<button plain>普通</button>
<button type="primary" plain>主色调</button>
<button type="warn" plain>警告</button>
6.image图片组件
- 图片组件
- image 组件默认宽度约 300px、高度约 240px
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:
| mode 值 | 说明 |
| scaleToFill | (默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |
下面看个示例:
<image src="/image/ATRI -My Dear Moments- 2024_1_3 19_23_50.png" mode="heightFix" style="border: 2px red solid;"/>
四、小程序 API
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等。
小程序官方把 API 分为了如下 3 大类:
① 事件监听 APIl 特点:以 on 开头,用来 监听某些事件的触发l 举例: wx. onWindowResize (function callback) 监听窗口尺寸变化的事件② 同步 APIl 特点 1 :以 Sync 结尾的 API 都是同步 APIl 特点 2 :同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常l 举例: wx. setStorageSync ('key', 'value') 向本地存储中写入内容③ 异步 APIl 特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success 、 fail 、 complete 接收调用的结果l 举例: wx. request () 发起网络数据请求,通过 success 回调函数接收数据
想要获取更多的学习资源,可以点击以下链接查看。?黑马程序员web前端视频教程从入门到精通Web前端视频教程完整版_Web前端视频教程从入门到精通_黑马程序员 (itheima.com)
?以上就是本期的全部内容了,我们下次见!
分享一张壁纸:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【前端技术】跨标签页通信的8种方式(上)
- 基于导数Zernike多项式拟合技术的干涉测量二维相位展开算法(原文翻译)
- SpringBoot-自定义监听器
- 元宇宙3d展厅全景导览系统为现代展会的举办带来了全新的可能性和机遇。
- 各种图片滚动/无缝滚动/文字滚动/跑马灯效果/导航/手风琴效果/轮播
- mathtype公式居中,编号右对齐
- MATLAB ga函数的使用方法
- linux安装maven3.8.8官网下载安装
- 在线预约小程序源码系统:适合任何行业的在线预约,快捷方便,省时省心 带完整的搭建教程
- C#编程-编写和执行C#程序