【AntDesign】如何设置Form表单初始值以及会出现的问题
发布时间:2023年12月20日
方法一:使用 setFieldsValue() 方法(推荐)
首先,解构出form实例
const [form] = Form.useForm()
然后,将该实例与Form绑定
<Form form={form} ...>...</Form>
恰当时机,调用setFieldsValue()方法赋值
form.setFieldsValue(Object)
// 常见场景如页面表单回显
useEffect(() => {
// 假设 asyncData 是异步获取的数据
// 在数据获取后,设置表单的初始值
if (asyncData) {
form.setFieldsValue({
fieldName: asyncData.value,
// 其他字段的初始值
// field2: asyncData.someOtherValue,
})
}
}, [asyncData, form])
方法二:使用 Form 表单的 initialValues 属性
<Form initialValues={Object} ...>...</Form>
这种方法只能在初始的时候生效,适用于表单项初始值为「写死」的场景。
如果这个值是state,是无法导致Form中的数据发生变化的。如果需要二次修改,请使用方法一:setFieldsValue()方法。
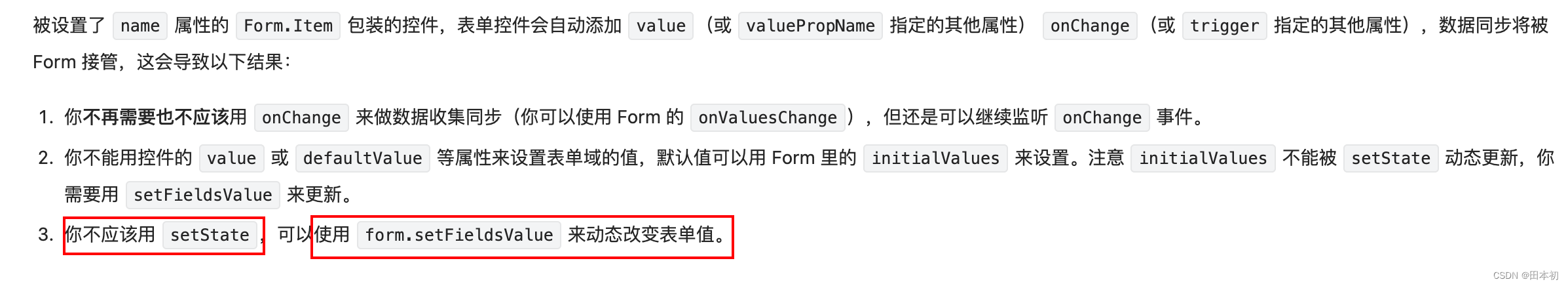
官网说明如下

文章来源:https://blog.csdn.net/owo_ovo/article/details/135115713
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章