样式集-发布,发表页面完整代码及示意图
发布时间:2024年01月15日
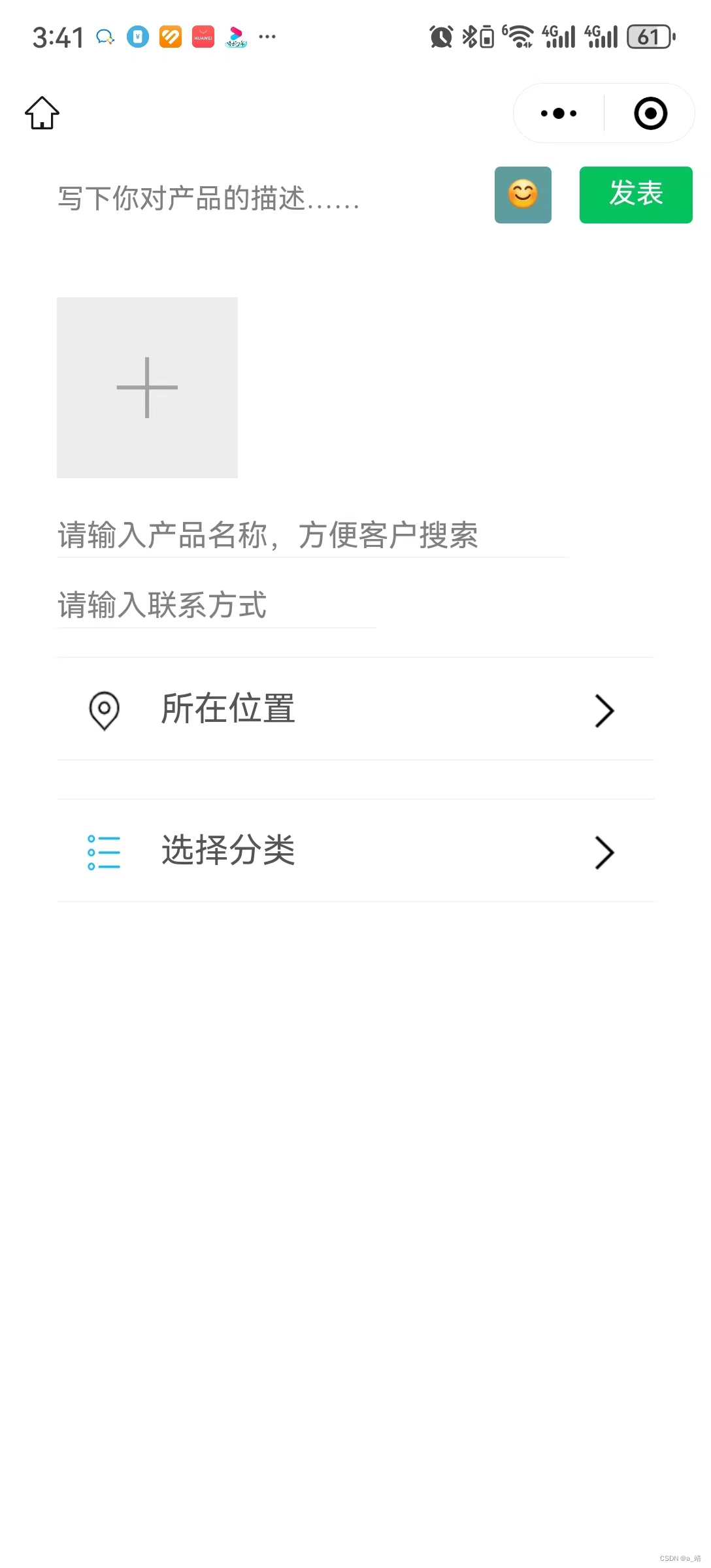
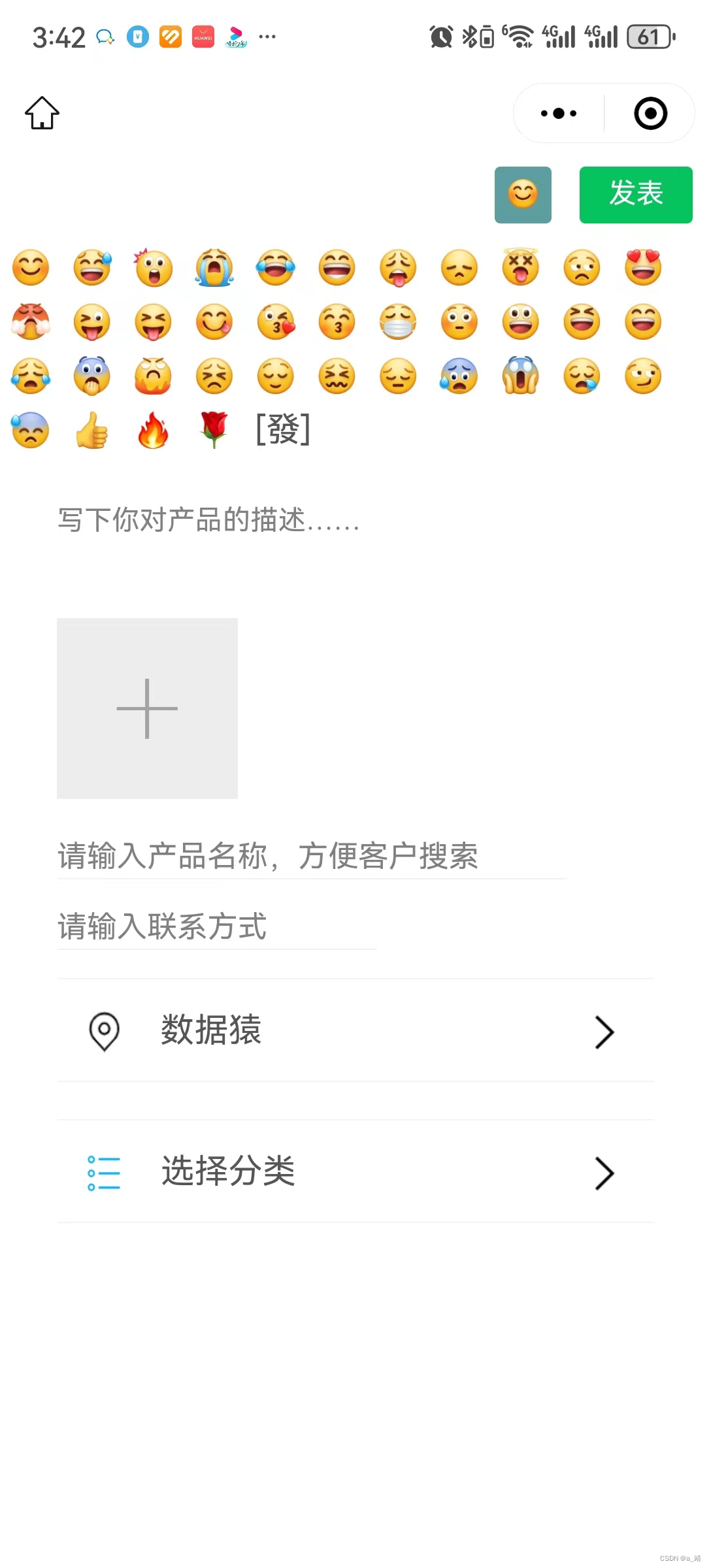
发表页面完整代码示意图


完整代码
wxml代码:
<!--pages/publish/publish.wxml-->
<view class="biaoqing" catchtap="showEmoji"><text>😊</text></view>
<view class="fabiao" catchtap="fabiao">发表</view>
<view class="emoji_block" wx:if='{{showEmoji}}'>
<view wx:for='{{connectemoji}}' catchtap="add_biaoqing" id="{{item}}" class="emoji" wx:key=''>{{item}}</view>
</view>
<view class="page" data-weui-theme="{{theme}}">
<view class="weui-form">
<view class="weui-cell__bd">
<textarea maxlength="100" value="{{ttval}}" bindinput="ttval" placeholder="写下你对产品的描述……" rows="3"></textarea>
<video wx:if="{{videoUrl}}" src="{{videoUrl}}"></video>
<view wx:if="{{!videoUrl}}" class="weui-uploader__bd">
<view class="weui-uploader__files" id="uploaderFiles">
<block wx:for="{{files}}" wx:key="*this">
<view class="weui-uploader__file" bindtap="previewImage" id="{{item}}">
<image class="weui-uploader__img" src="{{item}}" mode="aspectFill" />
</view>
</block>
</view>
<view class="weui-uploader__input-box">
<view class="weui-uploader__input" bindtap="upup"></view>
</view>
</view>
<!-- <view class="weui-textarea-counter"><text>0</text>/200</view> -->
<input class="product" bindinput="productval" value="{{productName}}" placeholder="请输入产品名称,方便客户搜索" />
<input class="numble" bindinput="phoneval" value="{{phoneNumble}}" type="numble" placeholder="请输入联系方式" />
<view class="bbb p_r" catchtap="get_loc">
<image class="rrr" mode="widthFix" src="/images/editright.png"></image>
<image class="map_icon" src="/images/map.png"></image>
<view class="weizhi">{{loc_name?loc_name:"所在位置"}}</view>
</view>
<view class="bbb " style="margin-top: 40rpx;">
<picker bindchange="bindPickerChange" value="{{index}}" range="{{fenleiList}}">
<view class="p_r">
<image class="rrr" mode="widthFix" src="/images/editright.png"></image>
<image class="map_icon" src="/images/img-share-order.png"></image>
<view class="weizhi">{{fenlei?fenlei:"选择分类"}}</view>
</view>
</picker>
</view>
</view>
</view>
</view>
<page-container show="{{container.show}}" overlay="{{container.overlay}}" position="{{container.position}}"
round="{{container.round}}">
<view class="containerBlock">
<view class="containerBlockT">请先扫码关注家博慧公众号,或长按识别关注,可以正常接收工程订单信息。</view>
<image class="containerBlockI" catchtap="seeGZHImg" src="{{GZHImg}}"></image>
<image class="containerBlockI2"
src="https://6d6d-mm-4t7rg-1302506477.tcb.qcloud.la/13MiniIcon/d598e69bf51fefcbf834280672ec66e.jpg"></image>
<view class="gzhdetail">
中国门窗工程专业采购竞标权威平台,官方审核工程订单。专业服务室内门、进户门、板材、全屋定制、木工机械等 厂家、经销商、采购商。
</view>
</view>
</page-container>
<block wx:if="{{!mch_id}}">
<view class="containerBlock">
<view class="containerBlockT" style="margin-top:50rpx;">请先扫码关注家博慧公众号,或长按识别关注,可以正常接收工程订单信息。</view>
<image class="containerBlockI" catchtap="seeGZHImg" src="{{GZHImg}}"></image>
<image class="containerBlockI2"
src="https://6d6d-mm-4t7rg-1302506477.tcb.qcloud.la/13MiniIcon/d598e69bf51fefcbf834280672ec66e.jpg"></image>
<view class="gzhdetail" style="bottom: 10rpx;">
中国门窗工程专业采购竞标权威平台,官方审核工程订单。专业服务室内门、进户门、板材、全屋定制、木工机械等 厂家、经销商、采购商。
</view>
<button class="kefu" open-type="contact">咨询客服</button>
</view>
</block>wxss
page{
background-color: white;
}
.containerBlock{
position: relative;
}
video{
width: 400rpx;
height: 280rpx;
}
.product{
margin-bottom: 30rpx;
border-bottom: 1px solid #f2f2f2;
width: 540rpx;
font-size: 32rpx;
margin-top: 40rpx;
}
.numble{
margin-bottom: 30rpx;
border-bottom: 1px solid #f2f2f2;
width: 340rpx;
font-size: 32rpx;
margin-top: 20rpx;
}
.upTip{
line-height: 50rpx;
margin-right: 30rpx;
}
.weui-form__control-area{
margin-top: 0px;
}
.biaoqing{
color: white;
text-align: center;
line-height: 60rpx;
position: absolute;
right: 170rpx;
width: 60rpx;
top: 12rpx;
height: 60rpx;
border-radius: 6rpx;
z-index: 999;
background-color: cadetblue;
}
.fabiao{
background-color: #06C35E;
color: white;
text-align: center;
line-height: 60rpx;
position: absolute;
right: 20rpx;
top: 12rpx;
width: 120rpx;
height: 60rpx;
border-radius: 6rpx;
z-index: 999;
}
.emoji{
margin-right: 20rpx;
}
.emoji_block{
display: flex; flex-wrap:wrap;
width: 100%;
position: relative;
top: 80rpx;
bottom:50rpx;
padding: 10rpx;
padding-bottom: 100rpx;
font-size: 36rpx;
/* background-color: #44426a; */
}
.weui-form{
padding: 0 30px;
}
textarea{
height: 120rpx;
margin-top: 30rpx;
}
.kefu{
width: 190rpx;
position: fixed;
bottom: 200rpx;
right: 10rpx;
height: 70rpx;
line-height: 70rpx;
color: #f2f2f2;
background-color: rgb(9, 211, 144);
}
.bbb{
border-top: 1px solid #f3f3f3;
height: 110rpx;
line-height: 110rpx;
position: relative;
border-bottom: 1px solid #f3f3f3;
}
.tips{
margin-top: 30rpx;
}
.gzh{
width: 250rpx;
height: 250rpx;
position: relative;
left: 50%;
margin-left: -125rpx;
}
.map_icon{
font-size: 42rpx;
margin-left: 50rpx;
}
.map_icon{
width: 40rpx;
position: relative;
top: 35rpx;
right: 20rpx;
height: 45rpx;
}
.weizhi{
position: relative;
left: 20rpx;
font-size: 36rpx;
}
.rrr{
width: 36rpx;
top: 39rpx;
max-height: 50rpx;
position: absolute;
right: 40rpx;
}js
// pages/publish/publish.js
const app = getApp();
const DB = wx.cloud.database()
var that;
var util = require('../../utils/helper');
var yun_file_id_arr = [];
var dynamicAddSuo = false;
var add_dynamic_ing = false;
// var yiyuan = 1 //880
// ['产品推广收费标准', '168元/20条动态', '268元/60条动态', '368元/100条动态']
var yiyuan = 16800 //880
var liangyuan = 26800 //10000
// var liangyuan = 1 //10000
var money = 0;
Page({
data: {
mch_id: true,
container: {
show: false,
overlay: true,
position: "bottom",
round: true,
},
GZHImg: 'https://6d6d-mm-4t7rg-1302506477.tcb.qcloud.la/13MiniIcon/gzh.jpg',
videoUrl: '', //上传视频路径
files: [], //上传图片路径
fenleiList: ['门窗世界', '辅料板材', '全屋家具', '机械五金'],
ttval: '',
fenlei: '',
showEmoji: false,
connectemoji: ['😊', '😅', '😲', '😭', '😂', '😄', '😩', '😞', '😵', '😒', '😍',
'😤', '😜', '😝', '😋', '😘', '😚', '😷', '😳', '😃', '😆', '😁', '😢', '😨',
'😠', '😣', '😌', '😖', '😔', '😰', '😱', '😪', '😏', '😓', '👍', '🔥', '🌹', '[發]'
],
emoji_list: ['emoji1i1', 'emoji2i2', 'emoji3i3', 'emoji4i4', 'emoji5i5', 'emoji6i6', 'emoji7i7', 'emoji8i8', 'emoji9i9', 'emoji10i10', 'emoji11i11', 'emoji12i12', 'emoji13i13', 'emoji14i14', 'emoji15i15', 'emoji16i16', 'emoji17i17', 'emoji18i18', 'emoji19i19', 'emoji20i20', 'emoji21i21', 'emoji22i22', 'emoji23i23', 'emoji24i24', 'emoji25i25', 'emoji26i26', 'emoji27i27', 'emoji28i28', 'emoji29i29', 'emoji30i30', 'emoji31i31', 'emoji32i32', 'emoji33i33', 'emoji34i34', 'emoji35i35', 'emoji37i37', 'emoji38i38', 'emoji39i39'],
},
seeGZHImg() {
var GZHImg = this.data.GZHImg;
wx.previewImage({
current: GZHImg,
urls: [GZHImg]
})
},
yulan() {
getApp().core.previewImage({
urls: ['https://6d6d-mm-4t7rg-1302506477.tcb.qcloud.la/13MiniIcon/gzh.jpg'], // 需要预览的图片http链接列表
current: ['https://6d6d-mm-4t7rg-1302506477.tcb.qcloud.la/13MiniIcon/gzh.jpg'],
});
},
//实现小程序支付
pay(payData) {
//官方标准的支付方法
wx.requestPayment({
timeStamp: payData.timeStamp,
nonceStr: payData.nonceStr,
package: payData.package, //统一下单接口返回的 prepay_id 格式如:prepay_id=***
signType: 'MD5',
paySign: payData.paySign, //签名
success(res) {
console.log("支付成功", res)
if (!that.to_login()) return;
that.setData({
['container.show']: true
})
var up_dynamic_num = 0;
if (money == yiyuan) {
up_dynamic_num = 20
} else
if (money == liangyuan) {
up_dynamic_num = 60
} else if (money == 30000) {
up_dynamic_num = 100
}
that.update_up_dynamic_num(up_dynamic_num, 'isplay')
},
fail(res) {
console.log("支付失败", res)
},
complete(res) {
console.log("支付完成", res)
}
})
},
update_up_dynamic_num(up_dynamic_num = 0, type) {
DB.collection('user').doc(wx.getStorageSync('cloud_user')._id).update({
data: {
up_dynamic_num
},
success: function (res) {
that.setData({
up_dynamic_num
})
that.add_dynamic();
var title
if (type == 'isplay') {
title = '恭喜您,成功购买' + up_dynamic_num + '条动态发表资格'
} else {
title = '您还剩余' + up_dynamic_num + '条动态发表资格'
}
wx.showToast({
title: title,
icon: 'none'
})
console.log('up_dynamic_num', res)
}
})
},
upup() {
wx.showModal({
title: '提示',
content: '请选择上传图片或者视频',
confirmText: '上传图片',
cancelText: '上传视频',
success(res) {
if (res.confirm) {
that.chooseImage()
console.log('用户点击确定')
} else if (res.cancel) {
that.chooseVideo()
console.log('用户点击取消')
}
}
})
},
// 上传视频
chooseVideo() {
wx.chooseVideo({
sourceType: ['album', 'camera'],
maxDuration: 60,
compressed: false,
camera: 'back',
success(res) {
console.log(res.tempFilePath)
var date = new Date().getTime()
wx.showLoading({
title: '视频上传中···',
})
wx.cloud.uploadFile({
cloudPath: 'dynamic/' + date + '.mp4',
filePath: res.tempFilePath, // 文件路径
}).then(res => {
wx.hideLoading({
success: (res) => {
wx.showToast({
title: '视频上传成功',
})
},
})
that.setData({
videoUrl: res.fileID,
files: [],
})
})
}
})
},
showEmoji() {
this.setData({
showEmoji: true
})
},
bindPickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
var fenleiList = this.data.fenleiList;
this.setData({
fenlei: fenleiList[e.detail.value]
})
},
add_biaoqing(e) {
let txt = this.data.ttval;
txt = txt + e.currentTarget.id;
this.setData({
ttval: txt,
showEmoji: false
})
},
get_loc() {
wx.chooseLocation({
success: function (res) {
console.log(res)
that.setData({
loc_name: res.name,
address: res.address,
latitude: res.latitude,
longitude: res.longitude,
})
}
})
},
onLoad(option) {
that = this
if (option.virtual_openId) {
this.data.virtual_openId = option.virtual_openId
this.data.name = option.name
this.data.head = option.head
}
var mch_id = wx.getStorageSync('mch_id')
var phoneNumble = wx.getStorageSync('phoneNumble') || ''
var productName = wx.getStorageSync('productName') || ''
this.setData({
phoneNumble,mch_id,
productName
})
getApp().request({
url: getApp().api.user.isopenshop,
success: (res => {
console.log(res)
if (res.data == 1) {
mch_id = res.mch_id;
}
wx.setStorageSync('mch_id', mch_id)
that.setData({
dian_value: res.data,
mch_id: mch_id,
})
console.log('??????a')
that.getDynamicNum()
})
})
},
getDynamicNum() {
DB.collection('user').doc(wx.getStorageSync('cloud_user')._id).get().then(res => {
console.log('resss', res)
this.setData({
cloudUserInfo: res.data,
up_dynamic_num: res.data.up_dynamic_num
})
})
},
ttval(e) {
console.log(e.detail.value);
this.setData({
ttval: e.detail.value
})
},
productval(e) {
console.log(e.detail.value);
wx.setStorageSync('productName', e.detail.value)
this.setData({
productName: e.detail.value
})
},
phoneval(e) {
console.log(e.detail.value);
wx.setStorageSync('phoneNumble', e.detail.value)
this.setData({
phoneNumble: e.detail.value
})
},
up_img(item_idx, end_idx, promise_ress) {
console.log("item_idx, end_idx", item_idx, end_idx);
if (item_idx == end_idx) {
promise_ress(true)
return
}
var files = this.data.files;
var date = new Date().getTime()
wx.cloud.uploadFile({
cloudPath: 'dynamic/' + date + '.png',
filePath: files[item_idx], // 文件路径
}).then(res => {
yun_file_id_arr.push(res.fileID)
console.log('yun_file_id_arr1', yun_file_id_arr)
item_idx++;
this.up_img(item_idx, end_idx, promise_ress)
}).catch(error => {
// handle error
})
},
isTs(txt) {
wx.showModal({
title: '提示',
content: txt,
showCancel: false,
success(res) {
if (res.confirm) {
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
},
// 发表上传数据
upData(type) {
let connectemoji = this.data.connectemoji
let txt = this.data.ttval;
for (let i = 0; i < connectemoji.length; i++) {
txt = txt.replace(new RegExp(connectemoji[i], 'g'), this.data.emoji_list[i])
}
var userInfo = wx.getStorageSync('USER_INFO')
if (!userInfo) {
wx.showToast({
title: '暂未登录',
icon: 'none'
})
return
}
if (type == 'img') {
console.log('yun_file_id_arr2', yun_file_id_arr)
if (yun_file_id_arr.length == 0) {
this.isTs('请上传图片')
return
}
}
var phoneNumble = this.data.phoneNumble
if (!phoneNumble) {
this.isTs('请输入联系方式')
return
}
var productName = this.data.productName
if (!productName) {
this.isTs('请输入产品名称')
return
}
if (!txt) {
this.isTs('请输入产品描述')
return
}
var loc_name = this.data.loc_name
// if (!loc_name) {
// this.isTs('请选择所在位置')
// return
// }
var fenlei = this.data.fenlei
if (!fenlei) {
this.isTs('请选择分类')
return
}
var data = {
xiangfa: txt,
fenlei: this.data.fenlei,
fileType: type,
phoneNumble,
productName,
mch_id: wx.getStorageSync('mch_id') || "",
name: userInfo.nickname,
head: userInfo.avatar_url,
time: util.formatTime(new Date()),
createTime: new Date().getTime(),
userId: userInfo.id,
loc_name: loc_name,
latitude: this.data.latitude,
longitude: this.data.longitude,
};
if (this.data.virtual_openId) {
data.virtual_openId = this.data.virtual_openId;
data.name = this.data.name;
data.head = this.data.head;
}
if (type == 'img') {
data.yun_file_id_arr = yun_file_id_arr;
} else {
data.videoUrl = this.data.videoUrl
}
yun_file_id_arr = [];
console.log('data', data)
if (dynamicAddSuo) {
wx.showToast({
title: '请勿频繁操作',
icon: 'none'
})
return
}
dynamicAddSuo = true
setTimeout(() => {
dynamicAddSuo = false
wx.hideLoading({
success: (res) => {},
})
}, 10000);
wx.showLoading({
title: '发表中',
})
DB.collection('dynamic').add({
// data 字段表示需新增的 JSON 数据
data: data
}).then(res => {
wx.hideLoading({
success: (res) => {},
})
var time = new Date().getTime();
// 一个小时可以发两条
wx.setStorageSync('up_dynamic_time', time)
var up_dynamic_num = wx.getStorageSync('up_dynamic_num')
if (!up_dynamic_num && up_dynamic_num != 0) {
wx.setStorageSync('up_dynamic_num', 2)
} else if (up_dynamic_num) {
up_dynamic_num -= 1;
wx.setStorageSync('up_dynamic_num', up_dynamic_num)
}
console.log('up_dynamic_num发布成功', up_dynamic_num)
console.log(res)
if (!this.data.mch_id) {
var up_dynamic_num_data = this.data.up_dynamic_num - 1;
that.update_up_dynamic_num(up_dynamic_num_data)
this.setData({
up_dynamic_num: up_dynamic_num_data
})
}
wx.showToast({
title: '上传完毕',
icon: 'none'
})
wx.navigateBack({
delta: 1,
})
// wx.redirectTo({
// url: '/pages/findList/findList',
// })
})
},
go_tanchuang() {
wx.showActionSheet({
// itemList: ['产品推广收费标准', '100元/20条动态', '300元/100条动态'],
itemList: ['产品推广收费标准', '168元/20条动态', '268元/60条动态', '368元/100条动态'],
success(res) {
console.log(res.tapIndex)
if (res.tapIndex == 0) {
that.fabiao()
return
}
if (res.tapIndex == 1) {
money = yiyuan;
}
if (res.tapIndex == 2) {
money = liangyuan;
}
if (res.tapIndex == 3) {
money = 36800;
}
var data = {
orderid: new Date().getTime() + '',
money: money
}
wx.cloud.callFunction({
name: "pay",
data: data,
success(res) {
console.log("提交成功", res.result)
that.pay(res.result)
},
fail(res) {
console.log("提交失败", res)
}
})
},
fail(res) {
console.log(res.errMsg)
}
})
},
to_login() {
if (wx.getStorageSync("USER_INFO")) {
return true
} else {
wx.navigateTo({
url: '/pages/user/user'
})
return false
}
},
// 发表
fabiao() {
if (wx.getStorageSync('USER_INFO').nickname=="游客"){
wx.showModal({
title: '温馨提示',
content: "您目前的身份是游客,请授权后发表动态",
confirmText: '去授权',
success(res) {
if (res.confirm) {
console.log('用户点击确定')
wx.switchTab({
url: '/pages/my/my'
})
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
return;
}
let type = this.data.videoUrl ? 'video' : 'img'
console.log('yun_file_id_arr3', yun_file_id_arr)
if (type == 'img') {
if (this.data.files.length == 0) {
this.isTs('请上传图片')
return
}
}
var phoneNumble = this.data.phoneNumble
if (!phoneNumble) {
this.isTs('请输入联系方式')
return
}
var productName = this.data.productName
if (!productName) {
this.isTs('请输入产品名称')
return
}
let txt = this.data.ttval;
if (!txt) {
this.isTs('请输入说明')
return
}
var loc_name = this.data.loc_name
// if (!loc_name) {
// this.isTs('请选择所在位置')
// return
// }
var fenlei = this.data.fenlei
if (!fenlei) {
this.isTs('请选择分类')
return
}
// 虚拟用户发表
if (this.data.virtual_openId) {
this.add_dynamic();
return
}
var time = new Date().getTime();
// up_dynamic_time 上次上传的时间,一个小时只能传两次
var up_dynamic_time = wx.getStorageSync('up_dynamic_time')
if (!up_dynamic_time) {
up_dynamic_time = time
wx.setStorageSync('up_dynamic_time', up_dynamic_time)
}
// up_dynamic_num 剩余可上传的次数,一个小时只能传两次,默认值是2,0的时候就不能上传了
var up_dynamic_num = wx.getStorageSync('up_dynamic_num')
if (!up_dynamic_num && up_dynamic_num !== 0) {
up_dynamic_num = 2
wx.setStorageSync('up_dynamic_num', up_dynamic_num)
}
var yun_num = getApp().cloudUserInfo.up_dynamic_num || 0;
// 是否超过了一小时,就初始化缓存
var is_chaoguo_time = (time - up_dynamic_time > 60 * 60 * 1000);
if (is_chaoguo_time) {
up_dynamic_time = time
wx.setStorageSync('up_dynamic_time', up_dynamic_time)
up_dynamic_num = 2
wx.setStorageSync('up_dynamic_num', up_dynamic_num)
}
// 是商户就直接提交
if (this.data.mch_id) {
if (is_chaoguo_time) {
this.add_dynamic();
} else {
if (up_dynamic_num === 0) {
wx.showToast({
title: '1小时内只能发表2条动态哦',
icon: 'none'
})
} else {
this.add_dynamic();
}
}
} else {
if (is_chaoguo_time) {
if (yun_num > 0) {
this.add_dynamic();
} else {
// 普通用户去支付购买
this.go_tanchuang()
}
} else {
// 没超时
if (yun_num > 0) {
if (up_dynamic_num === 0) {
wx.showToast({
title: '1小时内只能发表2条动态哦',
icon: 'none'
})
} else {
this.add_dynamic();
}
} else {
// 普通用户去支付购买
this.go_tanchuang()
}
}
}
},
// 发表
add_dynamic() {
if (add_dynamic_ing) return;
add_dynamic_ing = true;
setTimeout(() => {
add_dynamic_ing = false
}, 4000);
console.log('111111111111111111111')
if (this.data.files.length > 0 || this.data.videoUrl) {
console.log('222222222222222222')
if (this.data.videoUrl) {
this.upData('video')
return;
}
new Promise(promise_ress => {
if (yun_file_id_arr.length > 0) {
promise_ress(true)
} else {
this.up_img(0, this.data.files.length, promise_ress);
}
}).then(ress => {
this.upData('img')
})
} else {
this.isTs('请选择文件')
}
},
chooseImage: function (e) {
var that = this;
wx.chooseImage({
count:4,
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
files: that.data.files.concat(res.tempFilePaths),
videoUrl: ''
});
}
})
},
previewImage: function (e) {
wx.previewImage({
current: e.currentTarget.id, // 当前显示图片的http链接
urls: this.data.files // 需要预览的图片http链接列表
})
}
});
文章来源:https://blog.csdn.net/qq_35713752/article/details/135603356
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!