web网页设计学习记录(六)
1.行内样式是什么?
?行内样式(Inline styles)也称内嵌样式,是在HTML标记中插入style属性,再定义要显示的样式,而style属性的内容就是CSS的属性和值;
其格式为:<标记 style="属性:属性值; 属性:属性值 ...">
注意:(1)利用这种方法定义样式时,作用范围只可控制该标记。
? ? ? ? ? ? ?(2)style属性可以应用于除basefont、param和script之外的任意body标记(包括body本身)。
2.什么是内部样式表?
即在html文档中定义样式表,可以在HTML文档的<html>和<body>标记之间插入一个<style>...</style>,在其中定义样式;
其格式为: ? <style type="text/css"> ? <!-- ? ? 选择符1{属性:属性值; 属性:属性值 ...} ? /* 注释内容 */ ? ? 选择符2{属性:属性值; 属性:属性值 ...} ? ? ?... ? ? 选择符n{属性:属性值; 属性:属性值 ...} ? ?--> ? </style>;
3.如何链入外部样式表文件?
链入外部样式表(Linked styles)就是当浏览器读取到HTML文档的样式表链接标记时,将向所链接的外部样式表索取样式。样式表保存为一个样式表文件(.css),然后在网页中用<link>标记链接到这个样式表文件,这个<link>标记必须放到页面的<head>...</head>区内。
其格式为: <head> ? ... ? <link rel="stylesheet" href="外部样式表文件名.css" type="text/css"> ? ... </head>
4.如何导入外部样式表文件?
导入外部样式表(Imported styles)就是当浏览器在读取HTML文件时,复制一份样式表到这个HTML文件中。导入外部样式表是指在内部样式表的<style>里导入一个外部样式表文件。
其格式为:<style type="text/css"> ? ? ? <!-- ? ? ? ? @import url("外部样式表的文件名1.css"); ? ? ? ? @import url("外部样式表的文件名2.css"); ?其他样式表的声明 ? ? ? --> ? ? ?</style> ?
5.如何用class选择符定义样式?
用类选择符能够把相同的标记分类定义为不同的样式。
其格式为:<style type="text/css"> <!-- ? 标记1.类名称1{属性:属性值; 属性:属性值 ...} ? 标记2.类名称2{属性:属性值; 属性:属性值 ...} ? ? ... ? 标记3.类名称n{属性:属性值; 属性:属性值 ...} --> </style>
6.如何用id选择符定义样式?
定义id选择符时要在id名称前加上一个“#”号。与类选择符相同,定义id选择符也有两种方法。
格式为: <style type="text/css"> <!-- ? #id名1{属性:属性值; 属性:属性值 ...} ? #id名2{属性:属性值; 属性:属性值 ...} ? ? ... ? #id名n{属性:属性值; 属性:属性值 ...} --> </style> ? ??
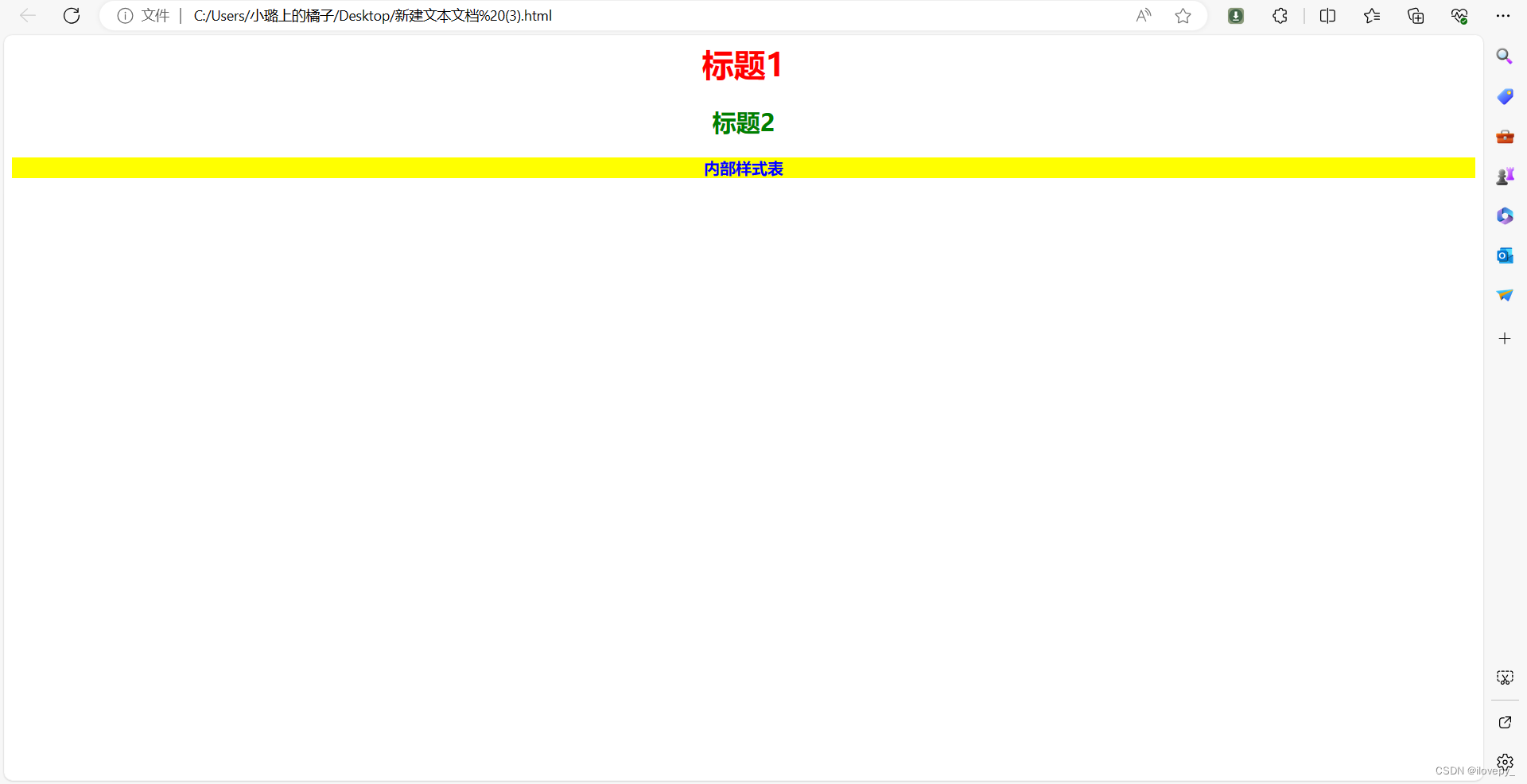
7.使用内部样式表实现以下要求:
? ?(1)<h1>标记的样式按照如下要求设置:字体的颜色为红色,加粗并居中显示;
? ? ?(2)? <h2>标记的样式按照如下要求设置:字体的颜色为绿色,加粗并居中显示;
? ?(3)段落标记<p>的样式要求为:兰色20号的隶书,黄色的背景色,同时也居中显示;
实现以上要求的代码为:
<html>
<head><title>内部样式表</title></head>
<style type="text/css">
<!--
h1 {color:red;font-weight:bold;text-align:center}
h2 {color:green;font-weight:bold;text-align:center}
p {color:blue;font-weight:bold;face:隶书;background-color:yellow;text-align:center}
-->
</style>
<body>
<h1>标题1</h1>
<h2>标题2</h2>
<p>内部样式表</p>
</body>效果如下图:
 ? ? ?
? ? ?
8.用链入和导入外部样式表的方式实现以下要求:
(1)〈h1〉标记的样式为:橘黄色加粗显示的字体,居中显示。
(2)〈h2〉标记的样式为:黑色加粗显示的字体,居中显示。
(3)段落标记<p>的样式为:字体为兰色20号的黑体,居中显示。 ? ?
要求:分别用链入和导入样式表实现对以上格式的设定,导入样式表时,要分两张样式表导入。?
链入样式表实现以上要求代码如下:
<html>
<head><title>链接外部表</title>
<link rel="stylesheet" href="waibu.css" type="text/css">
</head>
<body>
<h1>标题1</h1>
<h2>标题2</h2>
<p>内部样式表</p>
</body>
</html>
.css文件中代码如下:
h1 {color:orange;font-weight:bold;text-align:center}
h2 {color:black;font-weight:blod;text-align:center}
p {color:blue;font-family:黑体;font-size:20;text-align:center}效果图如下:

9.使用class&id实现以下要求:
?对网页中的第一句话的颜色定义为兰色,第二句话的颜色定义为红色;第三句话的颜色定义为兰色。 ? 要求:前面两句话用class标记来实现,而最后一句话用id标记实现。使用外部样式表或者内部样式表均可。
实现以上要求的代码如下:
<html>
<head><title>使用类定义与id定义实现要求</title>
<style type="text/css">
<!--
p.trr{color:blue;}
p.l{color:red;}
-->
<!--
#n{color:blue;}
-->
</style>
</head>
<body>
<p class=trr>第一句话</p>
<p class=l>第二句话</p>
<p id=n>第三句话</p>
</body>
</html>效果图如下:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 淘宝类目信息API接口获取淘宝商品分类信息API调用说明(含APIkey&密钥)
- 15个必知的Mysql索引失效场景,别再踩坑了!
- Vue3+Setup+TypeScript实现主题切换(浅色、深色、跟随系统)
- RabbitMQ扩展
- 嵌入式硬件和软件哪个好?
- 【MAUI】完整的登录界面~源码
- JWT详解
- 【无标题】
- Python新姿势:用魔法方法玩转对象
- 【RTOS】快速体验FreeRTOS所有常用API(2)任务管理