微信小程序(四)页面跳转
发布时间:2024年01月16日
注释很详细,直接上代码
新增内容
1.相对路径页面跳转
2. 绝对路径页面跳转
index.wxml
<!-- navigator是块级元素,占一整行 -->
<!-- 页面跳转url,相对路径 -->
<navigator url="../logs/logs">
<button type="default">相对路径跳转</button>
</navigator>
<!-- 页面跳转url,绝对路径 -->
<navigator url="/pages/logs/logs">
<button type="primary">绝对路径跳转</button>
</navigator>
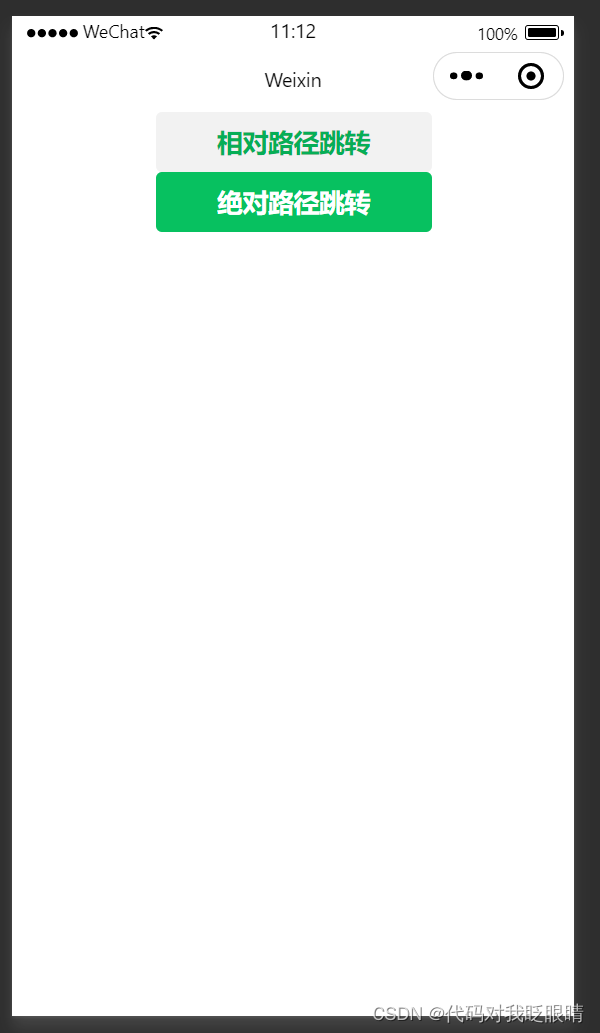
效果演示:

跳转之后

文章来源:https://blog.csdn.net/m0_73756108/article/details/135547970
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 三大强势大语言模型怎么选?看这篇文章就够了!
- Qt Creator 代码格式化的配置方法
- 第八章 面向对象编程(中级)
- 网络传输文件软件哪个好?企业该如何选择?
- MES管理系统电子看板的注意事项
- 制作docker镜像时,使用copy命令统一文件的不同所属用户
- MySQL之四大引擎、建库建表以及账号管理
- render 函数中使用组件等
- Mysql:慢cpu过高慢sql查询方法
- 深度学习美化图片,绝对可行,美化效果挺好 DPED