极速 JavaScript 打包器:esbuild
文章目录
引言
esbuild是一个快速、可扩展的JavaScript打包器和压缩器,它的目标是成为最快的打包器。它使用Go编写,可以在几乎瞬间内完成大多数项目的构建。在本文中,我们将深入了解esbuild,并探讨其如何实现如此出色的性能。
什么是esbuild?
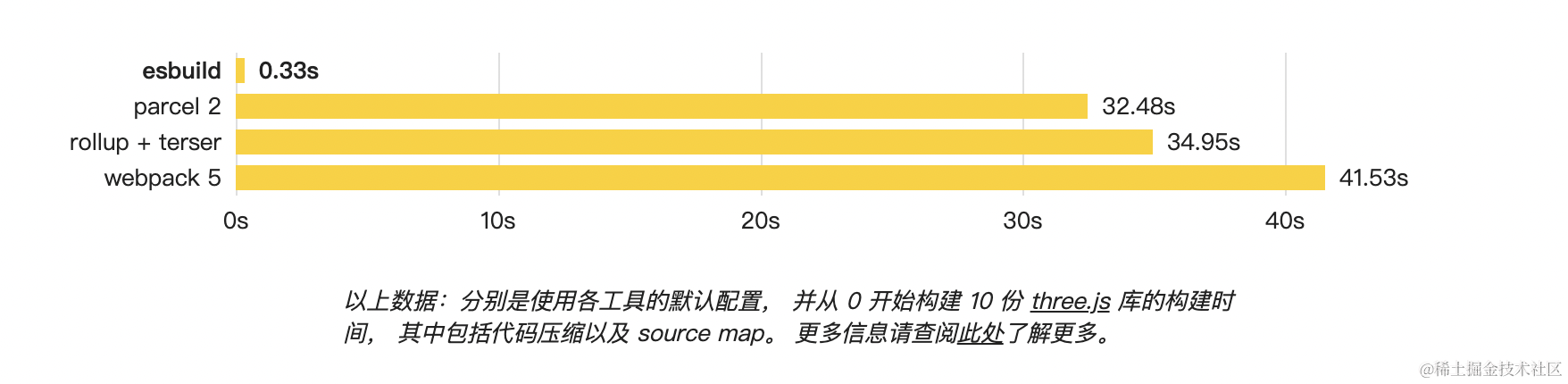
esbuild 是一款基于 Go 语言开发的 javascript 构建打包工具,相比传统的构建工具,主打性能优势。同样规模的项目,使用 Esbuild 可以将打包速度提升 10 - 100 倍,这对广大一直饱受 Webpack 缓慢打包速度折磨的开发人员来说,简直就是福音。

esbuild的特点
1. 极快的构建速度
esbuild被设计为最快的JavaScript打包器之一。它使用Go编写,并且可以在几乎瞬间内完成大多数项目的构建。这使得它成为处理大型代码库和快速迭代开发过程中不可或缺的工具。
2. 可扩展性
esbuild支持插件系统,这使得开发人员可以根据自己的需求进行自定义配置。插件系统还允许开发人员添加自定义转换器和加载程序。
3. 支持多种模块格式
esbuild支持多种模块格式,包括CommonJS、ES6模块、AMD和UMD等。这使得开发人员可以轻松地将现有代码库迁移到esbuild中。
4. 支持TypeScript
esbuild支持TypeScript,并且可以直接处理TypeScript文件。这意味着开发人员无需安装额外的TypeScript编译器即可使用TypeScript。
5. 支持JSX
esbuild支持JSX,并且可以直接处理JSX文件。这意味着开发人员无需安装额外的Babel插件即可使用JSX。
esbuild如何实现如此出色的性能?
1. Go语言
esbuild使用Go语言编写,这使得它比其他JavaScript打包器更快。Go语言具有出色的并发性能和内存管理功能,这使得它非常适合用于构建工具。
2. 并行化处理
esbuild使用并行化处理来加速构建过程。它会将输入文件分成多个块,并在多个CPU核心上同时处理每个块。这样做可以显著提高构建速度。
例如,在一个包含10个JavaScript文件的项目中,如果将输入文件分成5个块,则每个块包含2个JavaScript文件。然后,在4核CPU上运行时,每个核心将同时处理一个块中的2个JavaScript文件。
3. AST优化
esbuild会对输入代码进行AST(抽象语法树)优化以提高性能。AST优化是一种通过修改代码结构来提高执行效率的技术。
例如,在一个包含大量重复代码或未使用变量/函数等未优化代码段的项目中,AST优化可以通过删除重复代码或未使用变量/函数等未优化代码段来减小输出文件大小并提高性能。
4. Tree shaking
Tree shaking是一种通过删除未使用代码来减小输出文件大小的技术。esbuild会对输入代码进行Tree shaking以减小输出文件大小并提高性能。
例如,在一个包含大量未被引用或未被执行函数/变量等冗余代码段的项目中,Tree shaking可以通过删除冗余代码段来减小输出文件大小并提高性能。
示例
下面是一个简单示例:
// index.js
import { add } from './math.js';
console.log(add(1, 2));
// math.js
export function add(a, b) {
return a + b;
}
export function subtract(a, b) {
return a - b;
}
运行以下命令:
npx esbuild index.js --bundle --outfile=out.js
则会生成以下输出:
// out.js
function add(a, b) {
return a + b;
}
console.log(add(1, 2));
在此示例中,由于subtract函数没有被引用或执行,则Tree shaking会将其删除以减小输出文件大小并提高性能。
esbuild缺点
尽管esbuild具有许多优点,但它也有一些缺点。下面是一些esbuild的缺点:
- 社区生态相对较小
- 没有 TS 类型检查
- 不支持代码分割
- 不支持多种语言(比如vue)
- 不能操作 AST
- 不支持装饰器语法
- 产物 target 无法降级到 ES5 及以下,不能兼容一些低版本浏览器
基本配置
入口文件
在使用esbuild时,需要指定入口文件。可以使用--entry选项指定入口文件,例如:
npx esbuild --entry=index.js --outfile=out.js
输出文件
在使用esbuild时,需要指定输出文件。可以使用--outfile选项指定输出文件,例如:
npx esbuild --entry=index.js --outfile=out.js
模块格式
在使用esbuild时,需要指定模块格式。可以使用--format选项指定模块格式,例如:
npx esbuild --entry=index.js --outfile=out.js --format=esm
支持的模块格式包括:esm(ES6模块)、cjs(CommonJS)、iife(立即执行函数)、amd(AMD)和umd(UMD)。
target
target选项用于指定输出代码的目标环境。可以使用--target选项指定目标环境,例如:
npx esbuild --entry=index.js --outfile=out.js --target=es2015
支持的目标环境包括:es2015(ES6)、es2016(ES7)、es2017(ES8)、es2018(ES9)、es2019(ES10)、es2020(ES11)和esnext(最新版本)。
platform
platform选项用于指定输出代码的平台。可以使用--platform选项指定平台,例如:
npx esbuild --entry=index.js --outfile=out.js --platform=node
支持的平台包括:browser(浏览器)和node(Node.js)。
external
在使用esbuild时,你可以选择将某些模块排除在输出文件之外。可以使用--external:module-name[=variable-name]... 选项排除模块,例如:
npx esbuild --entry=index.js --outfile=out.js --external:react --external:react-dom
在此示例中,我们将React和React DOM排除在输出文件之外。
banner和footer
在使用esbuild时,你可以选择在输出文件的开头或结尾添加自定义文本。可以使用 --banner:file=path/to/banner.txt 和 --footer:file=path/to/footer.txt 选项添加文本,例如:
npx esbuild --entry=index.js --outfile=out.js \ --banner:file=header.txt \ --footer:file=footer.txt
在此示例中,我们将header.txt添加到输出文件开头,并将footer.txt添加到输出文件结尾。
高级配置
插件系统
esbuild支持插件系统,这使得开发人员可以根据自己的需求进行自定义配置。插件系统还允许开发人员添加自定义转换器和加载程序。 例如,在使用Less或Sass等CSS预处理器时,你可以使用相应的插件来实现。以下是一个示例:
// esbuild.config.js
const sassPlugin = require('esbuild-plugin-sass');
module.exports = {
entryPoints: ['index.js'],
outfile: 'out.js',
plugins: [sassPlugin()],
};
自定义插件
除了使用现有插件外,你还可以编写自己的插件来扩展esbuild。以下是一个示例:
// my-plugin.js
module.exports = (options = {}) => ({
name: 'my-plugin',
setup(build) {
build.onLoad({ filter: /.txt$/ }, async (args) => {
const contents = await fs.promises.readFile(args.path, 'utf8');
return { contents };
});
},
});
// esbuild.config.js
const myPlugin = require('./my-plugin');
module.exports = {
entryPoints: ['index.js'],
outfile: 'out.js',
plugins: [myPlugin()],
};
在此示例中,我们编写了一个名为my-plugin的插件,并将其添加到了配置文件中。该插件会在加载.txt文件时读取其内容并返回给构建器。
压缩代码
在使用esbuild时,你可以选择是否压缩代码以减小输出文件大小并提高性能。可以使用--minify选项压缩代码,例如:
npx esbuild --entry=index.js --outfile=out.min.js --minify
调试代码
在使用esbuild时,你可以选择是否生成调试信息以便于调试代码。可以使用--sourcemap选项生成调试信息,例如:
npx esbuild --entry=index.js --outfile=out.min.js --minify --sourcemap=inline
支持的sourcemap类型包括:inline(内联)、external(外部)和sources-content(包含源代码内容)。
结论
总之,如果你正在寻找一个快速、可扩展且易于配置的JavaScript打包器和压缩器,那么你应该考虑使用esbuild。它具有极快的构建速度、可扩展性、支持多种模块格式、支持TypeScript和JSX等特点,并且通过Go语言、并行化处理、AST优化和Tree shaking等技术实现了出色的性能表现。在选择使用esbuild时,请考虑其优点和缺点,并根据自己项目的需求进行选择。
😶 写在结尾
前端设计模式专栏

设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏

Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【排序算法】C语言实现选择排序与冒泡排序
- Autosar PNC网络管理配置(2)-基于ETAS软件
- easycode的vm生成模板
- 提升广东省水泥行业效率的MES解决方案
- Spring常用注解及模拟用户登录流程示例
- 面试官:你知道JavaScript中的内存泄漏:原因、解决方案和最佳实践么?
- 【Spring】@Component 和 @Configuration 对比
- AE学习笔记十--------------3Dmax协作-三维场景合成
- 【XR806开发板试用】通过MQTT实现手机远程实现PWM控灯
- Understanding Deep Image Representations by Inverting Them(2014)