Vue 详细教程
发布时间:2023年12月18日
Vue实战
1. Vue 引言

渐进式 JavaScript 框架 --摘自官网
# 渐进式
1.?易用 html css javascript
2.?高效 开发前端页面 非常高效
3.?灵活 开发灵活 多样性
# 总结
Vue 是一个javascript 框架 js 简化页面js操作,Vue的出现 前后端开始分离。
bootstrap 是一个css框架 封装css
# 后端服务端开发人员:
Vue 渐进式javascript框架: 让我们通过操作很少的DOM,甚至不需要操作页面中任何DOM元素,就很容易的完成数据和视图绑定 ====> 双向绑定 MVVM 。
# Vue?的优点
(1).体积小
? ? 压缩后33k;
(3).双向数据绑定
? ? 让开发者不用再去操作dom对象,把更多的精力投入到业务逻辑上;
(4).生态丰富,学习成本低
? ? 市场上拥有大量成熟,稳定的基于vue.js的ui框架,常用组件!拿来即用实现快速开发;
# Vue 作者
尤雨溪:中国,Vue Technology创始人,致力于Vue的研究开发。
MVVM模式
-
M:即Model,模型,包括数据和一些基本操作
-
V:即View,视图,页面渲染结果
-
VM:即View-Model,模型与视图间的双向操作(无需开发人员干涉)
把开发人员从繁琐的DOM操作中解放出来,把关注点放在如何操作Model上。

2. Vue入门
?? ?2.1 下载Vuejs
//开发版本:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script?src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
//生产版本:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script?src="https://cdn.jsdelivr.net/npm/vue"></script>
//注意:离线版直接访问地址保存js到本地然后导入到项目
?? ?2.2 Vue第一个入门应用
<div?id="app">
{{ msg }} {{username}} {{pwd}}
<br>
?? ?<span>
?? ??? ?{{ username }}
?? ??? ?<h1>{{ msg }}</h1>
?? ?</span>
</div>
<!--引入vue.js-->
<script?src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const?app?=?new?Vue({
?? ?el:"#app",?//element 用来给Vue实例定义一个作用范围
?? ?data:{?//用来给Vue实例定义一些相关数据
?? ??? ?msg:"百知欢迎你,期待你的加入!",
?? ??? ?username:"hello Vue!",
?? ??? ?pwd?:"12345",
?? ?},
});
</script>
# 总结:
1.vue实例(对象)中el属性:?代表Vue的作用范围 日后在Vue的作用范围内都可以使用Vue的语法
2.vue实例(对象)中data属性: 用来给Vue实例绑定一些相关数据, 绑定的数据可以通过{{变量名}}在Vue作用范围内取出
3.在使用{{}}进行获取data中数据时,可以在{{}}中书写表达式,运算符,调用相关方法,以及逻辑运算等
4.el属性中可以书写任意的CSS选择器[jquery选择器],但是在使用Vue开发是推荐使用 id选择器 注意: el属性值不能指定body或html标签
3. v-text和v-html
?? ?3.1 v-text
v-text:用来获取data中数据将数据以文本的形式渲染到指定标签内部 类似于javascript 中 innerText
<div?id="app"?class="aa">
<span?>{{ message }}</span>
<span?v-text="message"></span>
</div>
<!--引入vue.js-->
<script?src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const?app?=?new?Vue({
?? ?el:"#app",
?? ?data:{
?? ??? ?message:"百知欢迎您"
?? ?}
})
</script>
# 总结
1.{{}}(插值表达式)和v-text获取数据的区别在于
a.使用v-text取值会将标签中原有的数据覆盖 使用插值表达式的形式不会覆盖标签原有的数据
b.使用v-text可以避免在网络环境较差的情况下出现插值闪烁
?? ?3.2 v-html
v-html:用来获取data中数据将数据中含有的html标签先解析在渲染到指定标签的内部 类似于javascript中 innerHTML
<div?id="app"?class="aa">
?? ?<span>{{message}}</span>
?? ?<br>
?? ?<span?v-text="message"></span>
?? ?<br>
?? ?<span?v-html="message">xxxxxx</span>
</div>
<!--引入vue.js-->
<script?src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const?app?=?new?Vue({
?? ?el:"#app",
?? ?data:{
?? ??? ?message:"<a href=''>百知欢迎您</a>"
?? ?}
})
</script>
# 总结
1.v-text?和?v-html?的区别,v-test会将标签中原有的数据覆盖,v-html不会覆盖原标签的数据
4. vue中事件绑定(v-on)
?? ?4.1 绑定事件基本语法
<div?id="app">
?? ?<h2>{{message}}</h2>
?? ?<h2?v-text="message"></h2>
?? ?<h2>年龄:{{ age }}</h2>
?? ?<br>
?? ?<input?type="button"?value="点我改变年龄"?v-on:click="changeage">
</div>
<!--引入vue.js-->
<script?src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const?app?=?new?Vue({
?? ?el:"#app",
?? ?data:{
?? ??? ?message:"hello 欢迎来到百知课堂!",
?? ??? ?age:23,
?? ?},
?? ?methods:{?//methods 用来定义vue中时间
?? ??? ?changeage:function(){
?? ??? ??? ?alert('点击触发');
?? ??? ??? ?this.age//代表当前vue实例
?? ??? ??? ?this.aa();//代表调用方法
?? ??? ?},
?? ??? ?aa:function(){}
?? ?}
})
</script>
# 总结:
事件 事件源:发生事件dom元素 事件: 发生特定的动作 click.... 监听器 发生特定动作之后的事件处理程序 通常是js中函数
1.在vue中绑定事件是通过v-on指令来完成的 v-on:事件名 如 v-on:click
2.在v-on:事件名的赋值语句中是当前事件触发调用的函数名
3.在vue中事件的函数统一定义在Vue实例的methods属性中
4.在vue定义的事件中this指的就是当前的Vue实例,日后可以在事件中通过使用this获取Vue实例中相关数据 调用methods中相关方法
?? ?4.2 Vue中事件的简化语法
<div?id="app">
?? ?<h2>{{ age }}</h2>
?? ?<input?type="button"?value="通过v-on事件修改年龄每次+1"?v-on:click="changeage">
?? ?<input?type="button"?value="通过@绑定时间修改年龄每次-1"?@click="editage">
</div>
<!--引入vue.js-->
<script?src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const?app?=?new?Vue({
?? ?el:"#app",?//element: 用来指定vue作用范围
?? ?data:{
?? ??? ?age:23,
?? ?},?//data : 用来定义vue实例中相关数据
?? ?methods:{
?? ??? ?changeage:function(){
?? ??? ??? ?this.age++;
?? ?? ??},
?? ??? ?editage:function(){
?? ??? ??? ?this.age--;
?? ??? ?}
?? ?}?//methods: 用来定义事件的处理函数
});
</script>
# 总结:
1.日后在vue中绑定事件时可以通过@符号形式 简化 v-on 的事件绑定
?? ?4.3 Vue事件函数两种写法
<div?id="app">
?? ?<span>{{count}}</span>
?? ?<input?type="button"?value="改变count的值"?@click="changecount">
</div>
<!--引入vue.js-->
<script?src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const?app?=?new?Vue({
?? ?el:"#app",
?? ?data:{
?? ??? ?count:1,
?? ?},
?? ?methods:{
?? ??? ?/*changecount:function(){
?? ??? ??? ?this.count++;
?? ??? ?}*/
?? ??? ?changecount(){
?? ??? ??? ?this.count++;
?? ??? ?}
?? ?}
});
</script>
# 总结:
1.在Vue中事件定义存在两种写法
一种是 函数名:function(){}
一种是 函数名(){} 推荐
?? ?4.4 Vue事件参数传递
<div?id="app">
?? ?<span>{{count}}</span>
?? ?<input?type="button"?value="改变count为指定的值"?@click="changecount(23,'xiaohei')">
</div>
<!--引入vue.js-->
<script?src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const?app?=?new?Vue({
?? ?el:"#app",
?? ?data:{
?? ??? ?count:1,
?? ?},
?? ?methods:{
?? ??? ?//定义changecount
?? ??? ?changecount(count,name){
?? ??? ??? ?this.count?=?count;
?? ??? ??? ?alert(name);
?? ??? ?}
?? ?}
});
</script>
# 总结:
1.在使用事件时,可以直接在事件调用处给事件进行参数传递,在事件定义处通过定义对应变量接收传递的参数
5. v-show v-if v-bind
?? ?5.1 v-show
v-show:用来控制页面中某个标签元素是否展示
<div?id="app">
<!--
v-show: 用来控制标签展示还是隐藏的
-->
?? ?<h2?v-show="false">百知教育欢迎你的加入!</h2>
?? ?<h2?v-show="show">百知教育欢迎你的加入这是vue中定义变量true!</h2>
?? ?<input?type="button"?value="展示隐藏标签"?@click="showmsg">
</div>
<!--引入vue.js-->
<script?src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const?app?=?new?Vue({
?? ?el:"#app",
?? ?data:{
?? ??? ?show:false,
?? ?},
?? ?methods:{
?? ??? ?//定义时间
?? ??? ?showmsg(){
?? ??? ??? ?this.show?=?!this.show;
?? ??? ?}
?? ?}
})
</script>
# 总结
1.在使用v-show时可以直接书写boolean值控制元素展示,也可以通过变量控制标签展示和隐藏
2.在v-show中可以通过boolean表达式控制标签的展示和隐藏
?? ?5.2 v-if
v-if: 用来控制页面元素是否展示
<div?id="app">
?? ?<h2?v-if="false">百知教育</h2>
?? ?<h2?v-if="show">百知教育欢迎你的加入</h2>
</div>
<!--引入vue.js-->
<script?src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const?app?=?new?Vue({
?? ?el:"#app",
?? ?data:{
?? ??? ?show:false
?? ?},
?? ?methods:{
?? ?}
});
</script>
?? ?5.3 v-bind
v-bind: 用来绑定标签的属性从而通过vue动态修改标签的属性
<div?id="app">
?? ?<img?width="300"?v-bind:title="msg"?v-bind:class="{aa:showCss}"?src="baizhilogo.jpg"?alt="">
</div>
<!--引入vue.js-->
<script?src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const?app?=?new?Vue({
?? ?el:"#app",
?? ?data:{
?? ??? ?msg:"百知教育官方logo!!!!",
?? ??? ?showCss:true,
?? ?},
?? ?methods:{
?? ?}
})
</script>
?? ?5.4 v-bind 简化写法
vue为了方便我们日后绑定标签的属性提供了对属性绑定的简化写法如 v-bind:属性名 简化之后 :属性名
<div?id="app">
?? ?<img?width="300"?:title="msg"?:class="{aa:showCss}"?:src="src"?alt="">
?? ?<input?type="button"?value="动态控制加入样式"?@click="addCss">
?? ?<input?type="button"?value="改变图片"?@click="changeSrc">
</div>
<!--引入vue.js-->
<script?src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const?app?=?new?Vue({
?? ?el:"#app",
?? ?data:{
?? ??? ?msg:"百知教育官方logo!!!!",
?? ??? ?showCss:true,
?? ?},
?? ?methods:{
?? ??? ?addCss(){
?? ??? ??? ?this.showCss=?!this.showCss;
?? ??? ?},
?? ??? ?changeSrc(){
?? ??? ??? ?this.src?=?"https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1925088662,1336364220&fm=26&gp=0.jpg";
?? ??? ?}
?? ?}
})
</script>
6. v-for的使用
v-for: 作用就是用来对对象进行遍历的(数组也是对象的一种)
<div?id="app">
?? ?<span>{{ user.name }} {{ user.age }}</span>
?? ?<br>
<!--
通过v-for遍历对象
-->
?? ?<span?v-for="(value,key,index) in user">
?? ?{{index}} : {{key}} : {{value}}
?? ?</span>
<!--
通过v-for遍历数组
-->
?? ?<ul>
?? ??? ?<li?v-for="a,index in arr"?>
?? ??? ??? ?{{index}} {{a}}
?? ??? ?</li>
?? ?</ul>
<!--
通过v-for遍历数组中对象
:key 便于vue内部做重用和排序
-->
?? ?<ul>
?? ??? ?<li?v-for="user,index in users"?:key="user.id">
?? ??? ??? ?{{index+1}} {{ user.name }} === {{ user.age }} ==== {{ user.content }}
?? ??? ?</li>
?? ?</ul>
</div>
<!--引入vue-->
<script?src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const?app?=?new?Vue({
?? ?el:?"#app",
?? ?data: {
?? ??? ?user:{name:"小陈",age:23},
?? ??? ?arr:["北京校区",?"天津校区",?"河南校区"],
?? ??? ?users:[
?? ??? ??? ?{id:"1",name:"xiaochen",age:23,content:"我曾经也是一个单纯的少年!"},
?? ??? ??? ?{id:"2",name:"小白",age:23,content:"我曾经是一个邪恶的少年!"},
?? ??? ?]
?? ?},
?? ?methods: {}
});
</script>
# 总结
1.在使用v-for的时候一定要注意加入:key 用来给vue内部提供重用和排序的唯一key
7. v-model 双向绑定
v-model: 作用用来绑定标签元素的值与vue实例对象中data数据保持一致,从而实现双向的数据绑定机制
<div?id="app">
?? ?<input?type="text"?v-model="message">
?? ?<span>{{message}}</span>
?? ?<hr>
?? ?<input?type="button"?value="改变Data中值"?@click="changeValue">
</div>
<!--引入vue-->
<script?src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const?app?=?new?Vue({
?? ?el:?"#app",
?? ?data: {
?? ??? ?message:""
?? ?},
?? ?methods: {
?? ??? ?changeValue(){
?? ??? ??? ?this.message='百知教育!';
?? ??? ?}
?? ?}
});
</script>
# 总结
1.使用v-model指令可以实现数据的双向绑定
2.所谓双向绑定 表单中数据变化导致vue实例data数据变化 vue实例中data数据的变化导致表单中数据变化 称之为双向绑定
# MVVM架构 双向绑定机制
Model: 数据 Vue实例中绑定数据
VM: ViewModel 监听器
View: 页面 页面展示的数据
8.?computed
????
?? ?8.1、定义
computed是vue的计算属性,是根据依赖关系进行缓存的计算,只有在它的相关依赖发生改变时才会进行更新。
? ?8.2、示例
<template>
??<div>
????<div>
??????姓:<input type="text" v-model="firstName" />
????</div>
????<div>
??????名:<input type="text" v-model="lastName" />
????</div>
????<!-- 调用两次fullName -->
????<div>姓名:{{ fullName }}</div>
????<div>姓名:{{ fullName }}</div>
??</div>
</template>
<script>
export default {
??data() {
????return {
??????firstName: "张",
??????lastName: "三",
????};
??},
??computed: {
????fullName() {
????????console.log("这是fullName");
????????return this.firstName + this.lastName;
????}
??}
};
</script>
?
?? ?总结
1、?computed的每一个计算属性都会被缓存起来,只要计算属性所依赖的属性发生变化,计算属性就会重新执行,视图也会更新。下面代码中,计算属性fullName,它依赖了firstName和lastName这两个属性,只要它们其?? ??? ??中一个属性变化,fullName就会重新执行。
2、?computed计算属性会被缓存,在下面代码中使用了两次fullName,但在控制台只输出了一次 “这是fullName”。
3、?当一个数据受多个数据影响时,可以使用computed 。
9. 事件修饰符
修饰符: 作用用来和事件连用,用来决定事件触发条件或者是阻止事件的触发机制
# 1.常用的事件修饰符
.stop 停止
.prevent 阻止
.self 独自
.once 一次
?? ?9.1 stop事件修饰符
用来阻止事件冒泡
<div?id="app">
?? ?<div?class="aa"?@click="divClick">
?? ??? ?<!--用来阻止事件冒泡-->
?? ??? ?<input?type="button"?value="按钮"?@click.stop="btnClick">
?? ?</div>
</div>
<!--引入vue-->
<script?src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const?app?=?new?Vue({
?? ?el:?"#app",
?? ?data: {},
?? ?methods: {
?? ??? ?btnClick(){
?? ??? ??? ?alert('button被点击了');
?? ??? ?},
?? ??? ?divClick(){
?? ??? ??? ?alert('div被点击了');
?? ??? ?}
?? ?}
});
</script>
?? ?9.2 prevent 事件修饰符
用来阻止标签的默认行为
<!--用来阻止事件的默认行为-->
<a href="http://www.baizhibest.com/" @click.prevent="aClick">百知教育</a>
?? ?9.3 self 事件修饰符
用来针对于当前标签的事件触发 ===========> 只触发自己标签的上特定动作的事件 只关心自己标签上触发的事件 不监听事件冒泡
<!--只触发标签自身的事件-->
<div?class="aa"?@click.self="divClick">
?? ?<!--用来阻止事件冒泡-->
?? ?<input?type="button"?value="按钮"?@click.stop="btnClick">
?? ?<input?type="button"?value="按钮1"?@click="btnClick1">
</div>
?? ?9.4 once 事件修饰符
once 一次作用: 就是让指定事件只触发一次
<!--
.prevent : 用来阻止事件的默认行为
.once : 用来只执行一次特定的事件
-->
<a?href="http://www.baizhibest.com/"?@click.prevent.once="aClick">百知教育</a>
10. 按键修饰符
作用: 用来与键盘中按键事件绑定在一起,用来修饰特定的按键事件的修饰符
# 按键修饰符
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
10.1 enter 回车键
用来在触发回车按键之后触发的事件
<input?type="text"?v-model="msg"?@keyup.enter="keyups">
10.2 tab 键
用来捕获到tab键执行到当前标签是才会触发
<input?type="text"?@keyup.tab="keytabs">
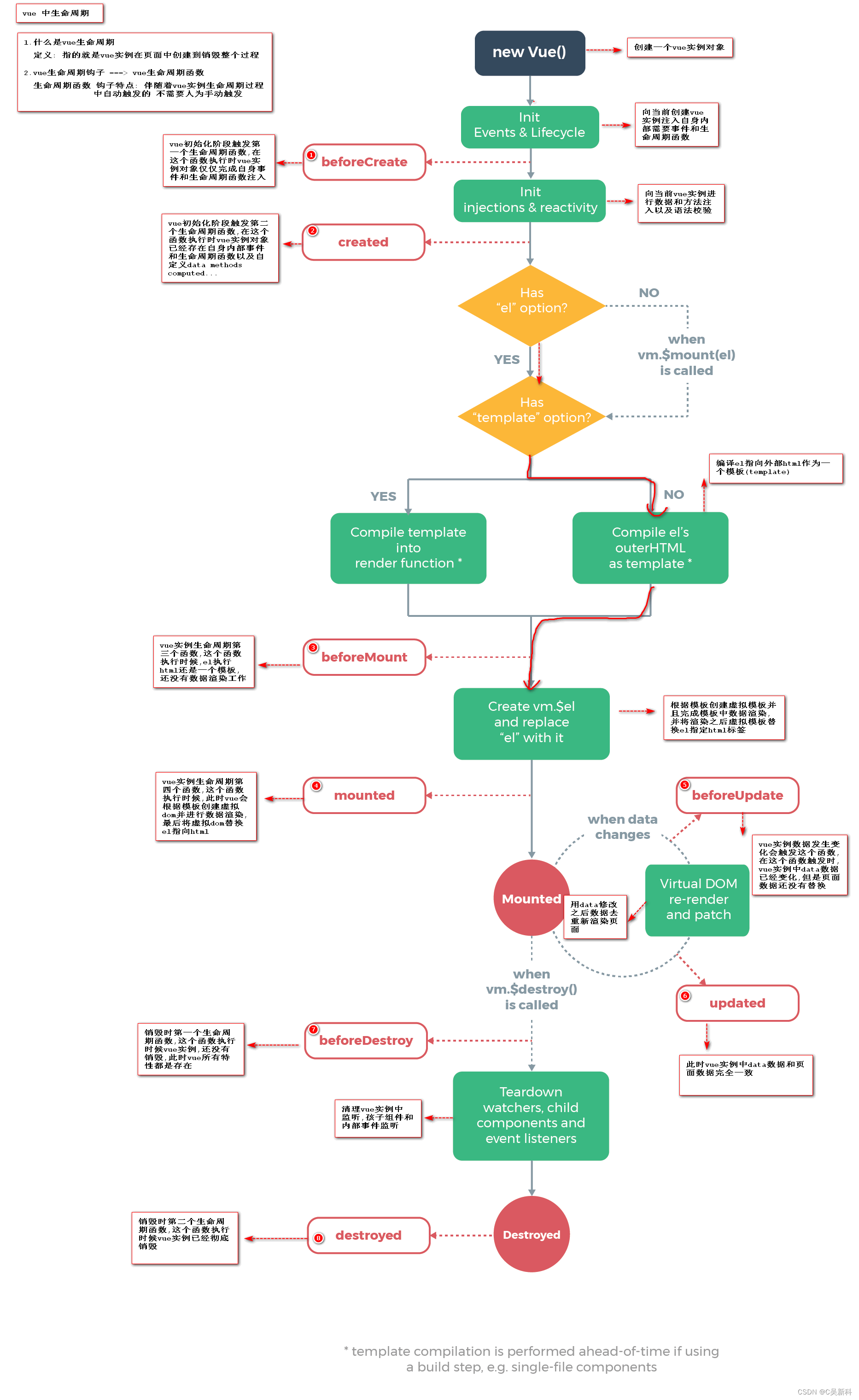
11. Vue 生命周期
Vue 实例生命周期 ===> java 对象生命周期(初始化阶段 运行阶段 销毁阶段) 生命周期钩子 ====> 生命周期函数Vue实例从创建到销毁过程中自动触发一些列函数 ====> Vue生命周期函数(钩子)

# Vue生命周期总结
-?1.初始化阶段
beforeCreate(){ //1.生命周期中第一个函数,该函数在执行时Vue实例仅仅完成了自身事件的绑定和生命周期函数的初始化工作,Vue实例中还没有 Data el methods相关属性
console.log("beforeCreate: "+this.msg);
},
created(){ //2.生命周期中第二个函数,该函数在执行时Vue实例已经初始化了data属性和methods中相关方法
console.log("created: "+this.msg);
},
beforeMount(){//3.生命周期中第三个函数,该函数在执行时Vue将El中指定作用范围作为模板编译
console.log("beforeMount: "+document.getElementById("sp").innerText);
},
mounted(){//4.生命周期中第四个函数,该函数在执行过程中,已经将数据渲染到界面中并且已经更新页面
console.log("Mounted: "+document.getElementById("sp").innerText);
}
-?2.运行阶段
beforeUpdate(){//5.生命周期中第五个函数,该函数是data中数据发生变化时执行 这个事件执行时仅仅是Vue实例中data数据变化页面显示的依然是原始数据
console.log("beforeUpdate:"+this.msg);
console.log("beforeUpdate:"+document.getElementById("sp").innerText);
},
updated(){ //6.生命周期中第六个函数,该函数执行时data中数据发生变化,页面中数据也发生了变化 页面中数据已经和data中数据一致
console.log("updated:"+this.msg);
console.log("updated:"+document.getElementById("sp").innerText);
},
-?3.销毁阶段
beforeDestory(){//7.生命周期第七个函数,该函数执行时,Vue中所有数据 methods componet 都没销毁
},
destoryed(){ //8.生命周期的第八个函数,该函数执行时,Vue实例彻底销毁
}
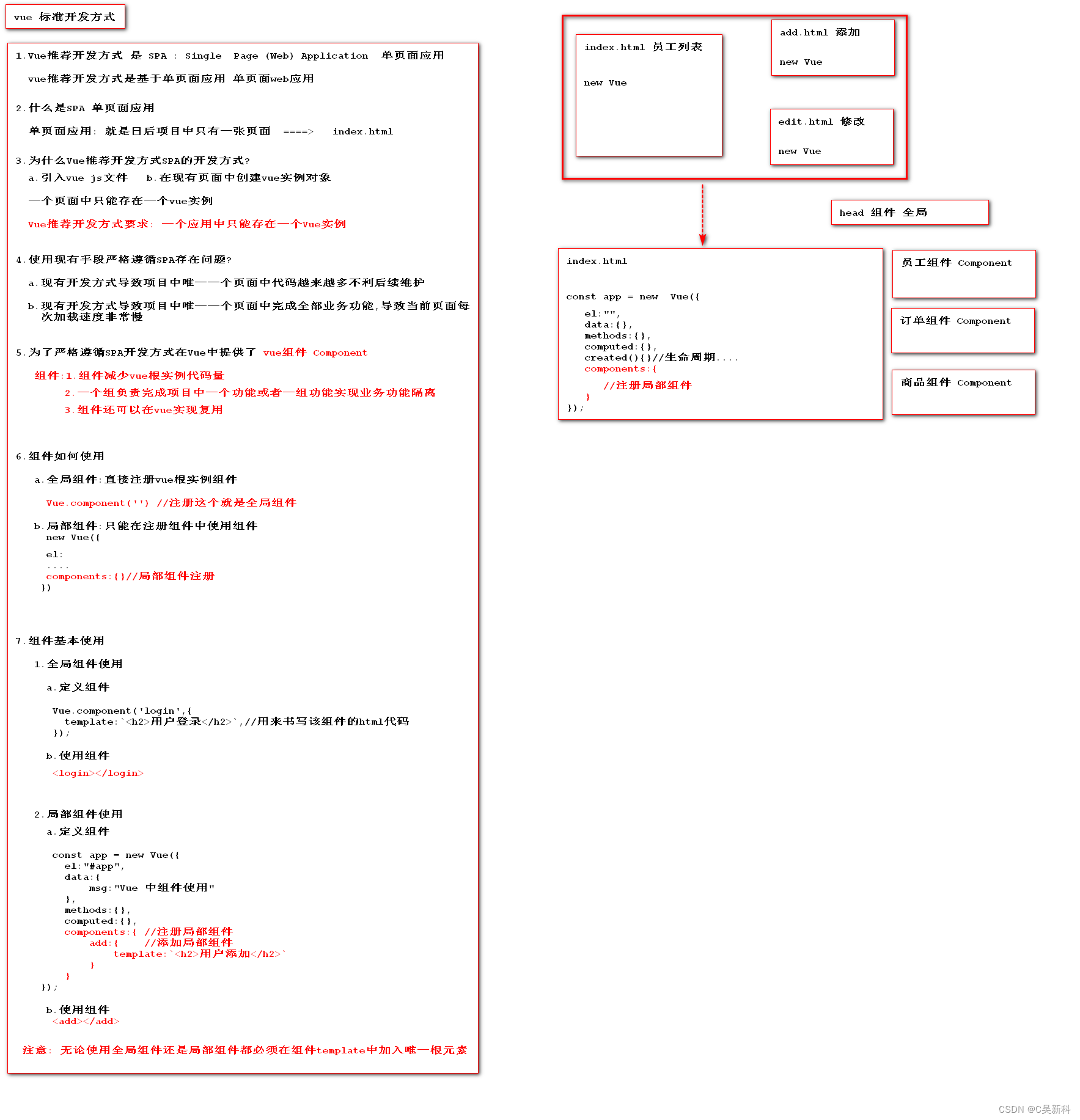
12. Vue中组件(component)

?? ?12.1 组件作用
组件作用: 用来减少Vue实例对象中代码量,日后在使用Vue开发过程中,可以根据 不同业务功能将页面中划分不同的多个组件,然后由多个组件去完成整个页面的布局,便于日后使用Vue进行开发时页面管理,方便开发人员维护。
?? ?12.2 组件使用
?? ??? ?12.2.1 全局组件注册
说明:全局组件注册给Vue实例,日后可以在任意Vue实例的范围内使用该组件
//1.开发全局组件
Vue.component('login',{
?? ?template:'<div><h1>用户登录</h1></div>'
});
//2.使用全局组件 在Vue实例范围内
<login></login>
# 注意:
-?1.Vue.component用来开发全局组件 参数1: 组件的名称 参数2: 组件配置{} template:''用来书写组件的html代码 template中必须有且只有一个root元素
-?2.使用时需要在Vue的作用范围内根据组件名使用全局组件
-?3.如果在注册组件过程中使用 驼峰命名组件的方式 在使用组件时 必须将驼峰的所有单词小写加入-线进行使用
?? ??? ?12.2.2 局部组件注册
说明:通过将组件注册给对应Vue实例中一个components属性来完成组件注册,这种方式不会对Vue实例造成累加
-
第一种开发方式
//局部组件登录模板声明
let?login?={?//具体局部组件名称
?? ?template:'<div><h2>用户登录</h2></div>'
};
const?app?=?new?Vue({
?? ?el:?"#app",
?? ?data: {},
?? ?methods: {},
?? ?components:{?//用来注册局部组件
?? ??? ?login:login?//注册局部组件
?? ?}
});
//局部组件使用 在Vue实例范围内
<login></login>
-
第二种开发方式
//1.声明局部组件模板 template 标签 注意:在Vue实例作用范围外声明
<template?id="loginTemplate">
?? ?<h1>用户登录</h1>
</template>
//2.定义变量用来保存模板配置对象
let?login?={?//具体局部组件名称
?? ?template:'#loginTemplate'?//使用自定义template标签选择器即可
};
//3.注册组件
const?app?=?new?Vue({
?? ?el:?"#app",
?? ?data: {},
?? ?methods: {},
?? ?components:{?//用来注册局部组件
?? ??? ?login:login?//注册局部组件
?? ?}
});
//4.局部组件使用 在Vue实例范围内
<login></login>
?? ?

?? ?12.3 Prop的使用
作用:props用来给组件传递相应静态数据或者是动态数据的
?? ??? ?12.3.1 通过在组件上声明静态数据传递给组件内部
//1.声明组件模板配置对象
let login = {
?? ?template:"<div><h1>欢迎:{{ userName }} 年龄:{{ age }}</h1></div>",
?? ?props:['userName','age'] //props作用 用来接收使用组件时通过组件标签传递的数据
}
//2.注册组件
const app = new Vue({
?? ?el: "#app",
?? ?data: {},
?? ?methods: {},
?? ?components:{
?? ??? ?login //组件注册
?? ?}
});
//3.通过组件完成数据传递
<login user-name="小陈" age="23"></login>
# 总结:
1.使用组件时可以在组件上定义多个属性以及对应数据
2.在组件内部可以使用props数组生命多个定义在组件上的属性名 日后可以在组件中通过{{ 属性名 }} 方式获取组件中属性值
?? ??? ?12.3.2 通过在组件上声明动态数据传递给组件内部
//1.声明组件模板对象
const?login?=?{
?? ?template:'<div><h2>欢迎: {{ name }} 年龄:{{ age }}</h2></div>',
?? ?props:['name','age']
}
//2.注册局部组件
const?app?=?new?Vue({
?? ?el:?"#app",
?? ?data: {
?? ??? ?username:"小陈陈",
?? ??? ?age:23
?? ?},
?? ?methods: {},
?? ?components:{
?? ??? ?login?//注册组件
?? ?}
});
//3.使用组件
<login?:name="username"?:age="age"></login> //使用v-bind形式将数据绑定Vue实例中data属性,日后data属性发生变化,组件内部数据跟着变化
?? ??? ?12.3.3 prop的单向数据流
单向数据流:所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。
-
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
-
额外的,每次父级组件发生更新时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。---摘自官网
?? ?12.4 组件中定义数据和事件使用
?? ??? ?1. 组件中定义属于组件的数据
//组件声明的配置对象
const?login?=?{
?? ?template:'<div><h1>{{ msg }} 百知教育</h1><ul><li v-for="item,index in lists">{{ index }}{{ item }}</li></ul></div>',
?? ?data(){?//使用data函数方式定义组件的数据 在templatehtml代码中通过插值表达式直接获取
?? ??? ?return?{
?? ??? ??? ?msg:"hello",
?? ??? ??? ?lists:['java','spring','springboot']
?? ??? ?}//组件自己内部数据
?? ?}
}
?? ??? ?2.组件中事件定义
const?login={
?? ?template:'<div><input type="button" value="点我触发组件中事件" @click="change"></div>',
?? ?data(){
?? ??? ?return?{
?? ??? ??? ?name:'小陈'
?? ??? ?};
?? ?},
?? ?methods:{
?? ??? ?change(){
?? ??? ??? ?alert(this.name)
?? ??? ??? ?alert('触发事件');
?? ??? ?}
?? ?}
}
# 总结
1.组件中定义事件和直接在Vue中定义事件基本一致 直接在组件内部对应的html代码上加入@事件名=函数名方式即可
2.在组件内部使用methods属性用来定义对应的事件函数即可,事件函数中this 指向的是当前组件的实例
?? ?12.5 向子组件中传递事件并在子组件中调用该事件
在子组件中调用传递过来的相关事件必须使用 this.$emit('函数名') 方式调用
//1.声明组件
const?login?=?{
?? ?template:"<div><h1>百知教育 {{ uname }}</h1> <input type='button' value='点我' @click='change'></div>",
?? ?data(){
?? ??? ?return?{
?? ??? ?uname:this.name
?? ??? ?}
?? ?},
?? ?props:['name'],
?? ?methods:{
?? ??? ?change(){
?? ??? ?//调用vue实例中函数
?? ??? ?this.$emit('findall');?//调用组件传递过来的其他函数时需要使用 this.$emit('函数名调用'),注意函数名使用小写字母,如果父组件用的是驼峰命令,那在子组件就要使用小写字母
?? ?? ??}
?? ?}
}
//2.注册组件
const?app?=?new?Vue({
?? ?el:?"#app",
?? ?data: {
?? ??? ?username:"小陈"
?? ?},
?? ?methods: {
?? ??? ?findAll(){?//一个事件函数 将这个函数传递给子组件
?? ??? ??? ?alert('Vue 实例中定义函数');
?? ??? ?}
?? ?},
?? ?components:{
?? ??? ?login,//组件的注册
?? ?}
});
//3.使用组件
<login?@find="findAll"></login> //=====>?在组件内部使用?this.$emit('findall')
?? ?12.6 子组件通过事件向父组件传递数据
?在子组件中调用传递过来的相关事件使用 this.$emit('函数名',参数) 方式
//1.声明组件
const login = {
????template:"<div><h1>百知教育 {{ uname }}</h1> <input type='button' value='点我' @click='change'></div>",
????data(){
????????return {
????????uname:this.name
????????}
????},
????props:['name'],
????methods:{
????????change(){
????????//调用vue实例中函数
????????this.$emit('findAll','子组件');?//调用组件传递过来的函数传递数据,需要使用 this.$emit('函数名调用',参数)
????????}
????}
}
//2.注册组件
const app = new Vue({
????el: "#app",
????data: {
????????username:"小陈"
????},
????methods: {
????????findAll(value){?//一个事件函数 将这个函数传递给子组件同时通过函数传递数据
?? ??? ??? ??? ??? ?? ?this.username = value
????????}
????},
????components:{
????????login,? ?//组件的注册
????}
});
//3.使用组件
<login @find="findAll"></login>???//=====> 在组件内部使用 this.$emit('findall')
?? ?12.7 组件插槽
?插槽就是将组件标签内的标签插入组件中,语法 <slot></slot>,如果需要指定在slot标签上加一个name,同时组件标签内的标签上加上slot="slot的name名称"
<div id="app">
????<h1>{{msg}} {{count}}</h1>
????<!--
????????????插槽: slot??作用: 用来扩展现有组件 让组件变得更加灵活??usb 接口
????????????具名插槽:??带有名字插槽
????????????默认插槽:
????-->
????<login></login>
????<hr>
????<login><span slot="bb">欢迎进入我们网站</span></login>
????<hr>
????<login><span slot="aa">welcome to website!!! {{msg}}</span></login>
????<hr>
????<login><button slot="aa" @click="incrmentCount()">点我</button></login>
</div>
</body>
</html>
<script src="js/vue.js"></script>
<script>
????const login={
????????template:`<div><slot name="aa"><span>i am moren chacao</span></slot><h3>用户登录</h3><slot name="bb"></slot></div>`
????};
????const app = new Vue({
????????el: "#app",
????????data: {
????????????msg: "组件的slot(插槽)",
????????????count:0,
????????},
????????methods:{
????????????incrmentCount(){
????????????????this.count++;
????????????}
????????},
????????components:{ //注册局部组件
????????????login,
????????}
????});
</script>
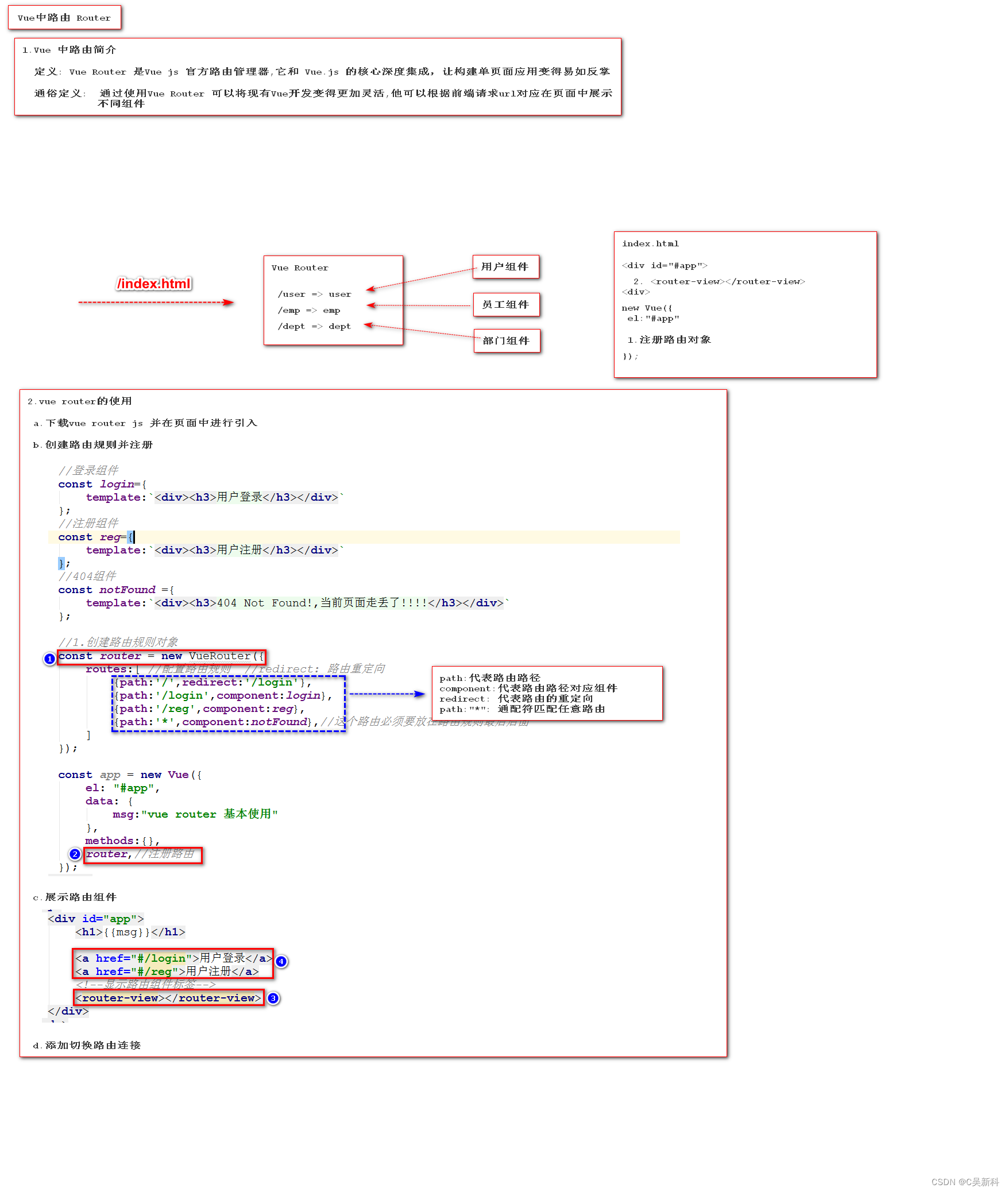
13.Vue中路由 (Vue Router)
?? ?13.1 路由
路由:根据请求的路径按照一定的路由规则进行请求的转发从而帮助我们实现统一请求的管理
?? ?13.2 作用
用来在vue中实现组件之间的动态切换
?? ?13.3 使用路由
-
引入路由
<script?src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script?src="https://unpkg.com/vue-router/dist/vue-router.js"></script> //vue?路由js -
创建组件对象
//声明组件模板const?login?=?{? template:'<h1>登录</h1>'};const?register?=?{? template:'<h1>注册</h1>'}; -
定义路由对象的规则
//创建路由对象const?router?=?new?VueRouter({? routes:[? ? {path:'/login',component:login,name:'login'},?// path: 路由的路径 component:路径对应的组件 name:路由的名称(建议使用这种方式)? ? {path:'/register',component:register,name:'register'}? ]}); -
将路由对象注册到vue实例
const?app?=?new?Vue({? el:?"#app",? data: {? ? username:"小陈",? },? methods: {},? router:router?//设置路由对象}); -
在页面中显示路由的组件
<!--显示路由的组件--><router-view></router-view> -
根据连接切换路由
<a?href="#/login">点我登录</a><a?href="#/register">点我注册</a>

13.4 router-link使用
作用:用来替换我们在切换路由时使用a标签切换路由
好处:就是可以自动给路由路径加入#不需要手动加入
<router-link?to="/login"?tag="button">我要登录</router-link>
<router-link?to="/register"?tag="button">点我注册</router-link>
# 总结:
1.router-link 用来替换使用a标签实现路由切换 好处是不需要书写#号直接书写路由路径
2.router-link to属性用来书写路由路径 tag属性:用来将router-link渲染成指定的标签
13.5 默认路由
作用:用来在第一次进入界面是显示一个默认的组件
const?router?=?new?VueRouter({
? routes:[
? // { path:'/',component:login},
? ? {?path:'/',redirect:'/login'},?// redirect: 用来当访问的是默认路由 "/" 时 跳转到指定的路由展示 推荐使用
? ? {?path:'/login',?component:login},
? ? {?path:'/register',?component:register},
? ]
});
?? ?
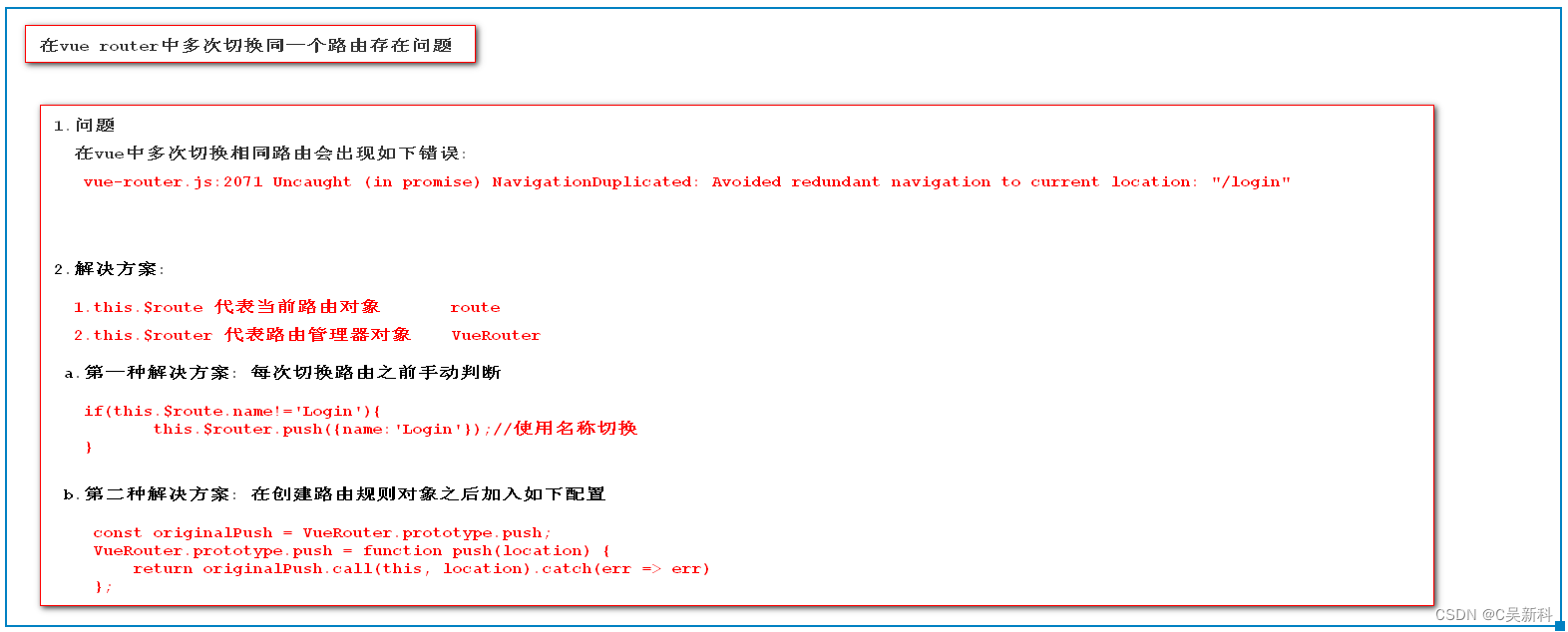
?? ?多次切换同一个路由存在的问题

const originalPush = VueRouter.prototype.push;
VueRouter.prototype.push = function push(location) {
????return originalPush.call(this,location).catch(erro=>erro)
};
?? ?路由切换的两种方式

13.6 路由中参数传递
-
第一种方式?拼接传递参数 传统方式(queryString)
?? ?1、三种传参的方式
<router-link to="/login?id=21&name=zhangsan">登录</router-link>
<router-link :to="{path:'/login',query:{id:22,name:'张三'}}">登录</router-link>
<router-link :to="{name:'login',query:{id:22,name:'张三'}}">登录</router-link>
??? 2、创建路由
//创建路由对象
const router = new VueRouter({
????routes:[
????????{path:'/login',component: login,name:'login'},
????]
});
?? ?3、组件中获取参数
//登录组件
const login = {
????template: `<div><h2>用户登录------{{id}}-------{{name}}</h2></div>`,
????data(){
????????return{
????????????id: this.$route.query.id,
????????????name: this.$route.query.name
????????}
????}
}
-
第二种方式路径传递参数 restful
?? ?1、三种传参的方式
<router-link to="/register/24/张三">注册</router-link>
<router-link :to="{path:'/register/22/李四'}">注册</router-link>
<router-link :to="{name:'register', params:{id:32,name:'李四'}}">注册</router-link>
? ? 2、创建路由
//创建路由对象
const router = new VueRouter({
????routes:[
????????{path:'/register/:id/:name',component:register,name:'register'}
????]
});
?? ?3、组件中获取参数
//注册组件
const register = {
????template: `<div><h2>用户注册--------{{id}}-------------{{name}}</h2></div>`,
????data(){
????????return{
????????????id: this.$route.params.id,
????????????name: this.$route.params.name
????????}
????}
}
13.7 嵌套路由
-
声明最外层和内层路由
<template?id="product">? <div>? ? <h1>商品管理</h1>? ? <router-link?to="/product/add">商品添加</router-link>? ? <router-link?to="/product/edit">商品编辑</router-link>? ? <router-view></router-view>? </div></template>//声明组件模板const?product={? template:'#product'};const?add?=?{? template:'<h4>商品添加</h4>'};const?edit?=?{? template:'<h4>商品编辑</h4>'}; -
创建路由对象含有嵌套路由
const?router?=?new?VueRouter({? routes:[???{?? ? path:'/product',???? component:product,?????children:[???? ??{path:'add',component:?add},?? ? ??{path:'edit',component:?edit},?????]???},?]}); -
注册路由对象
const?app?=?new?Vue({? el:?"#app",??data: {},??methods: {},??router,//定义路由对象}); -
测试路由<router-link?to="/product">商品管理</router-link><router-view></router-view>
14. Vue CLI 脚手架
14.1 什么是CLI
命令行界面(英语:command-line interface,缩写:CLI)是在图形用户界面得到普及之前使用最为广泛的用户界面,它通常不支持鼠标,用户通过键盘输入指令,计算机接收到指令后,予以执行。也有人称之为字符用户界面(CUI)
14.2 什么是Vue CLI 等同于 (maven 项目构建工具)
?? ?Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。 使用Vue 脚手架之后我们开发的页面将是一个完整系统(项目)。 前端系统
14.3 Vue CLI优势
-
通过 vue-cli 搭建交互式的项目脚手架。
-
通过 @vue/cli + @vue/cli-service-global 快速开始零配置原型开发
-
一个运行时依赖 (@vue/cli-service),该依赖:
-
可升级;
-
基于 webpack 构建,并带有合理的默认配置; webpack 前端打包工具 index.html vue组件 用户组件 学生组件 ..... 路由 dist目录
-
可以通过项目内的配置文件进行配置; cli 项目配置文件 添加
-
可以通过插件进行扩展。 cli 项目里
-
-
一个丰富的官方插件集合,集成了前端生态中最好的工具。 webpack打包工具===>dist目录 nodejs 服务器(tomcat java) 热部署插件 npm包
-
一套完全图形化的创建和管理 Vue.js 项目的用户界面
14.4 Vue CLI安装
1. 环境准备
# 1.下载nodejs
windows系统: .msi 安装包(exe)指定安装位置 .zip(压缩包)直接解压缩指定目录
mac os 系统: .pkg 安装包格式自动配置环境变量 .tar.gz(压缩包)解压缩安装到指定名
# 2.配置nodejs环境变量
1.windows系统(计算上右键属性----> 高级属性 ---->环境变量 添加如下配置):
NODE_HOME= node.js安装目录
PATH =%NODE_HOME%
2.macos 系统
推荐使用.pkg安装直接配置node环境
# 3.验证nodejs环境是否成功
node -v
# 4.npm介绍
node package mangager nodejs包管理工具 前端主流技术 npm 进行统一管理
maven 管理java后端依赖 远程仓库(中心仓库) 阿里云镜像
npm 管理前端系统依赖 远程仓库(中心仓库) 配置淘宝镜像
# 5.配置淘宝镜像
npm config set registry?https://registry.npm.taobao.org
npm config get registry
# 6.配置npm下载依赖位置
#windows:
npm config set cache "D:\nodereps\npm-cache"
npm config set prefix "D:\nodereps\npm_global"
#mac os:
npm config set cache "/Users/chenyannan/dev/nodereps"
npm config set prefix "/Users/chenyannan/dev/nodereps"
# 7.验证nodejs环境配置
npm config ls
; userconfig /Users/chenyannan/.npmrc
cache = "/Users/chenyannan/dev/nodereps"
prefix = "/Users/chenyannan/dev/nodereps"
registry =?"https://registry.npm.taobao.org/"
2.安装脚手架
# 0.卸载脚手架
npm uninstall -g @vue/cli //卸载3.x版本脚手架
npm uninstall -g vue-cli //卸载2.x版本脚手架
# 1.Vue Cli官方网站
# 2.安装vue Cli
npm install -g vue-cli
3.第一个vue脚手架项目
# 1.创建vue脚手架第一个项目
vue init webpack 项目名
# 2.项目结构
项目名
build ------------->用来使用webpack打包使用build依赖 构建一些依赖文件
config ------------->用来做整个项目配置目录 主要用来对 开发 测试 环境进行配置
node_modules ------>用来管理项目中使用依赖
src?------>用来书写vue的源代码[重点]
assets ------>用来存放静态资源 [重点]
components ------>用来书写Vue组件 [重点]
router?------>用来配置项目中路由[重点]
App.vue ------>项目中根组件[重点]
main.js ------>项目中主入口[重点]
static ------>其它静态
.babelrc ------> 将es6语法转为es5运行
.editorconfig ------> 项目编辑配置
.gitignore ------> git版本控制忽略文件
.postcssrc.js ------> 源码相关js
index.html ------> 项目主页
package.json ------> 类似与pom.xml 依赖管理 jquery 不建议手动修改
package-lock.json ----> 对package.json加锁
README.md ----> 项目说明文件
# 3.如何运行在项目的根目录中执行
npm start 运行前端系统
# 4.如何访问项目
# 5.Vue Cli中项目开发方式
注意: 一切皆组件 一个组件中 js代码 html代码 css样式
1. VueCli开发方式是在项目中开发一个一个组件对应一个业务功能模块,日后可以将多个组件组合到一起形成一个前端系统
2. 日后在使用vue Cli进行开发时不再书写html,编写的是一个个组件(组件后缀.vue结尾的文件),日后打包时vue cli会将组件编译成运行的html文件

4.如何开发Vue脚手架
注意:在Vue cli 中一切皆组件
15.在脚手架中使用axios
15.1 安装axios
# 1.安装axios
npm install axios --save
# 2.配置main.js中引入axios
import axios from 'axios';
Vue.prototype.$http=axios;
# 3.使用axios
在需要发送异步请求的位置:this.$http.get("url").then((res)=>{}) this.$http.post("url").then((res)=>{})
16.Vue Cli脚手架项目部署
# 1.在项目根目录中执行如下命令:
npm run build
注意:vue脚手架打包的项目必须在服务器上运行不能直接双击运行
# 2.打包之后当前项目中变化
在打包之后项目中出现dist目录,dist目录就是vue脚手架项目生产目录或者说是直接部署目录
17.VueX 状态管理
17.1 简介&安装
# 1.简介
-?Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化
# 2.安装vuex
-?npm install vuex --save
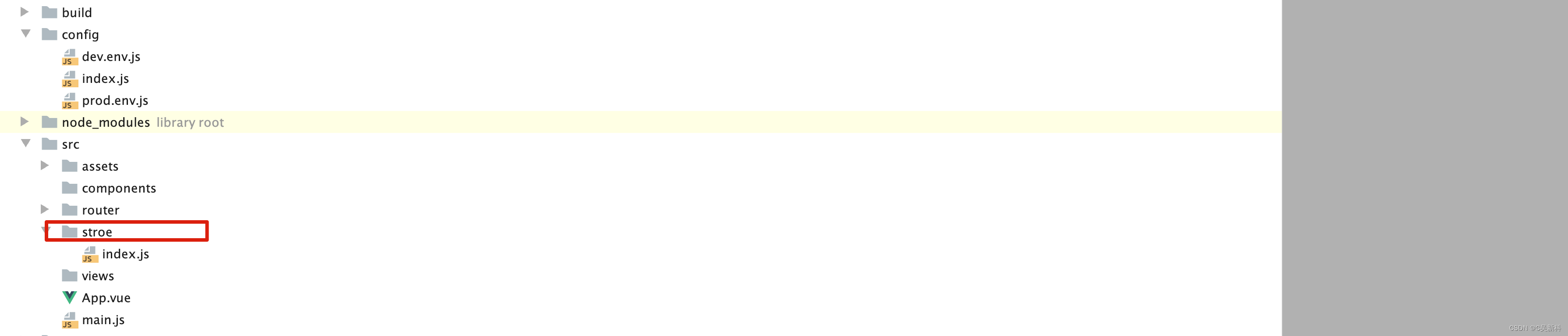
# 3.创建vue cli中创建store文件夹

# 4.在stroe中创建index.js文件
import?Vue?from?'vue'
import?Vuex?from?'vuex'
//1.安装vuex
Vue.use(Vuex);
//2.创建store对象
const?store?=?new?Vuex.Store({
});
//3.暴露store对象
export?default?store;
# 5.在main.js中引入stroe并注册到vue实例
import?Vue?from?'vue'
import?App?from?'./App'
import?router?from?'./router'
import?store?from?"./stroe";//引入store
Vue.config.productionTip?=?false
/* eslint-disable no-new */
new?Vue({
el:?'#app',
router,
components: {?App?},
template:?'<App/>',
store,//注册状态
})
17.2 state属性
# 1.state属性
-?作用: 用来全局定义一些共享的数据状态
# 2.语法
const store = new Vuex.Store({
state:{
counter:0,//定义共享状态
},
}
# 3.使用
{{$store.state.counter}} ===> {{this.$store.state.counter}}
17.3 mutations 属性
# 1.mutations 属性
-?作用: 用来定义对共享的数据修改的一系列函数
# 2.语法
const store = new Vuex.Store({
state:{
counter:0,//定义共享状态
},
mutations:{
//增加
increment(state){
state.counter++
},
//减小
decrement(state){
state.counter--
}
}
});
# 3.使用
# 4.mutations传递参数
-?a.定义带有参数的函数
mutations:{
//addCount 参数1:state 对象 参数2:自定义参数
addCount(state,counter){
console.log(counter);
return state.counter += counter ;
}
}
-?b.调用时传递参数
17.4 getters 属性
# 1.getters 属性
-?官方: 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)。就像计算属性一样,getter 的返回值会根据
它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
-?作用: 用来定义对共享的数据的计算相关的一系列函数 相当于 computed 属性 会对结果进行缓存
# 2.语法
getters:{
//平方
mathSqrts(state){
console.log("--------");
return state.counter*state.counter;
},
//乘以一个数字
mathSqrtsNumber(state,getters){
return getters.mathSqrts*3;
},
//传递参数
mathSqrtsNumbers(state,getters){
return function (number){
return number;
}
}
}
# 3.使用
-?1.{{$store.getters.mathSqrts}}
-?2.{{$store.getters.mathSqrtsNumber}}
-?3.{{$store.getters.mathSqrtsNumbers(3)}}
文章来源:https://blog.csdn.net/weixin_51689532/article/details/134999724
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 卸载了Visual Studio后,在vscode中执行npm i或npm i --force时报错,该怎么解决?
- 系统学习Python——警告信息的控制模块warnings:常用函数-[warnings.warn_explicit]
- 【vue】正则表达式限制input的输入:
- Java设计模式-建造者模式(6)
- 安洵杯 2023 RE 你见过蓝色的小鲸鱼吗 WP
- Nginx基础配置及场景应用
- 营销系统与广告推广:幂简安全无代码API连接
- 132基于matlab的采集信号模极大值以及李氏指数计算
- Go语言实现浪漫520表白代码(附带源码)
- 电脑几十张图片压缩怎么操作?批量图片压缩用它就够了