vue 里 props 类型为 Object 时设置 default: () => {} 返回的是 undefined 而不是 {}?
发布时间:2024年01月17日
问题
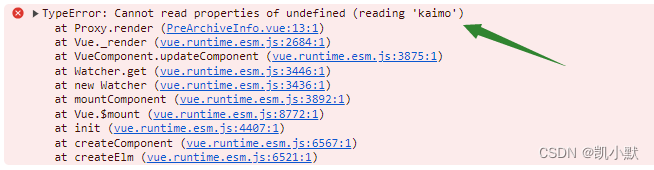
今天遇到个小坑,就是 vue 里使用 props 传参类型为 Object 的时候设置 default: () => {} 报错,具体代码如下
<template>
<div class="pre-archive-info">
<template v-if="infoData.kaimo !== null">{{ infoData.kaimo }}</template>
</div>
</template>
<script>
export default {
name: "PreArchiveInfo",
props: {
infoData: {
type: Object,
default: () => {}
}
}
};
</script>

组件里添加下面代码:
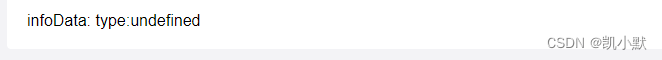
infoData:{{ infoData }} type:{{ typeof infoData }}
发现 infoData 是 undefined

解决
之前我的写法如下,这种是可以的。
<script>
export default {
name: "PreArchiveInfo",
props: {
infoData: {
type: Object,
default: () => {
return {};
}
}
}
};
</script>
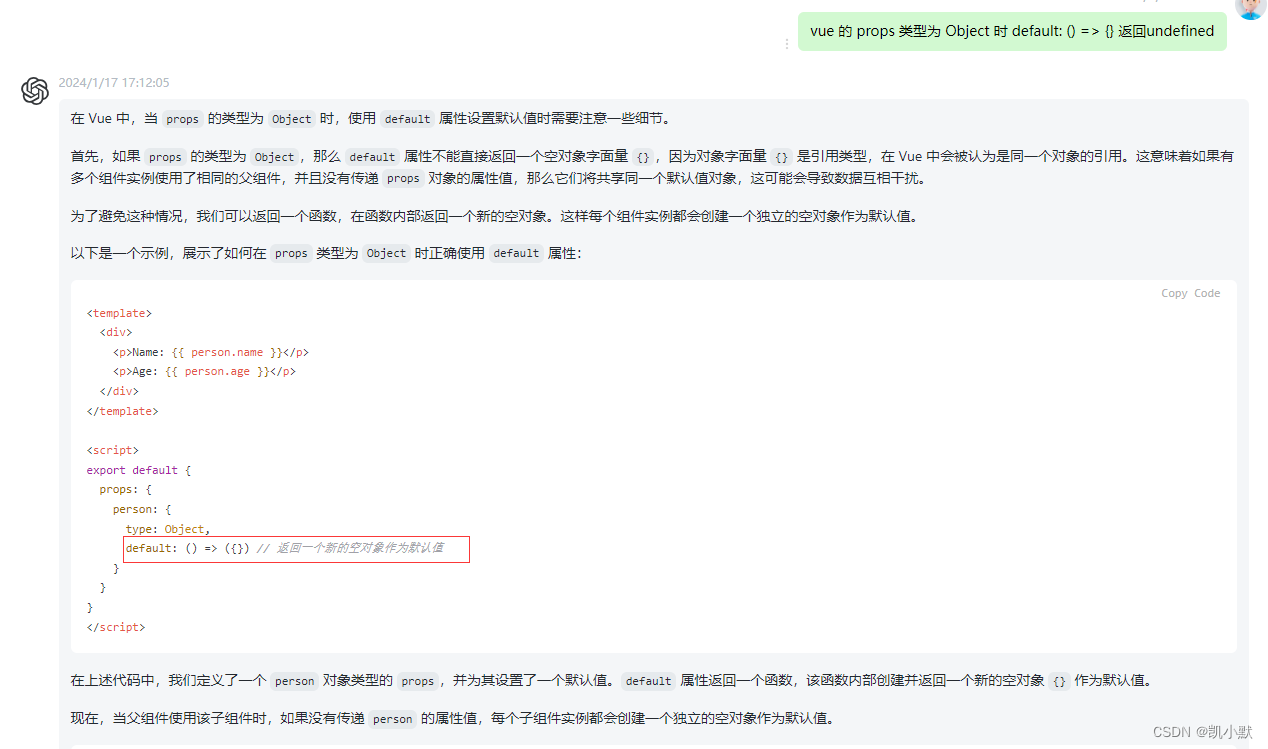
下面我们可以尝试问问 chatgpt 看看怎么说:

我试了一下 default: () => ({}) 这种写法是可以的
<script>
export default {
name: "PreArchiveInfo",
props: {
infoData: {
type: Object,
default: () => ({})
}
}
};
</script>
default: () => ({}) 跟 default: () => {} 有什么区别?
default: () => {} 这样写会被解析器认为是一个代码块,而不是一个对象字面量。因此,如果我们想返回一个空对象,应该在空对象字面量周围加上括号,使其变成一个对象字面量表达式:default: () => ({})

文章来源:https://blog.csdn.net/kaimo313/article/details/135655188
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于AES图像加解密算法的MATLAB仿真
- 统信UOS操作系统上禁用IPv6
- python3使用sqlite3构建本地持久化缓存
- 【爱发电】正式入驻爱发电平台
- 计算机网络中的可靠传输机制
- 反射UnityEditor.GameView设置GamePlayMode分辨率
- LLMs之Agent:Personal_LLM_Agents_Survey的简介、使用方法之详细攻略
- ConcurrentHashMap JDK1.7中Segment
- Linux shell查看各文件夹容量大小
- Docker Ipvlan l3s模式说明