设置视图的对齐方式
发布时间:2023年12月26日
对齐方式
在XML文件中通过属性android:layout_gravity可以指定当前视图的对齐方向,当属性值为top时表示视图朝上对齐,为bottom时表示视图朝下对齐,为left时表示视图靠左对齐,为right时表示视图靠右对齐。如果希望视图既朝上又靠左,则用竖线连接top与left,此时属性标记为android:layout_gravity=“top|left”;如果希望视图既朝下又靠右,则用竖线连接bottom与right,此时属性标记为android:layout_gravity="bottom|right"。
? 注意layout_gravity规定的对齐方式,指的是当前视图往上级视图的哪个方向对齐,并非当前视图的内部对齐。若想设置内部视图的对齐方向,则需由当前视图的android:gravity指定,该属性一样拥有top、bottom、left、right 4种取值及其组合。它与layout_gravity的不同之处在于:layout_gravity设定了当前视图相对于上级视图的对齐方式,而gravity设定了下级视图相对于当前视图的对齐方式;前者决定了当前视图的位置,而后者决定了下级视图的位置。
layout_grivity和gravity的区别
? 为了进一步分辨layout_gravity与gravity的区别,接下来做个实验,对某个布局视图同时设置android:layout_gravity和android:gravity属性,再观察内外视图的对齐情况。下面便是实验用的XML文件例子:
注: layout_gravity指当前元素相对于父元素的对齐方式,gravity指定子元素里的对其方式。
<!-- 最外层的布局背景为橙色,它的下级视图在水平方向排列 -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="#ffff99"
android:padding="5dp">
<!-- 第一个子布局背景为红色,它在上级视图中朝下对齐,它的下级视图则靠左对齐 -->
<LinearLayout
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_weight="1"
android:layout_gravity="bottom"
android:gravity="left"
android:background="#ff0000"
android:layout_margin="10dp"
android:padding="10dp">
<!-- 内部视图的宽度和高度都是100dp,且背景色为青色 -->
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00ffff" />
</LinearLayout>
<!-- 第二个子布局背景为红色,它在上级视图中朝上对齐,它的下级视图则靠右对齐 -->
<LinearLayout
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_weight="1"
android:layout_gravity="top"
android:gravity="right"
android:background="#ff0000"
android:layout_margin="10dp"
android:padding="10dp">
<!-- 内部视图的宽度和高度都是100dp,且背景色为青色 -->
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00ffff" />
</LinearLayout>
</LinearLayout>
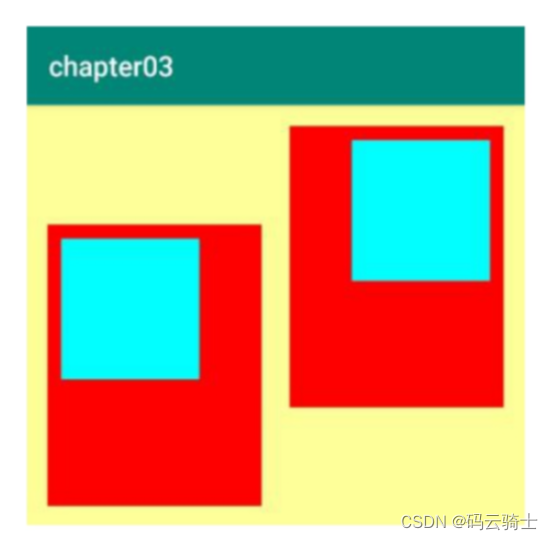
实验得到的图形如下:

文章来源:https://blog.csdn.net/weixin_44081096/article/details/135227572
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 世微 AP5191 降压恒流LED车灯 12-80V 9V5A电源驱动方案
- 在线艺术字生成器-DedeCMS源码-支持字体转换与自定义-适用于网站设计
- 第二章 Linux 文件管理
- 不用再找了,这就是 NLP 方向最全面试题库
- 数据库(四)进阶SQL语句 | Join表达式虚表 触发器trigger
- 微前端:一种新型的前端架构方法
- JavaGUI(但期末速成版)之容器和控件
- 全球知名的五款JavaScript混淆加密工具详解
- 每周一算法:连续子序列的和
- 20240123上线问题复盘