app上架-您的应用在运行时,未同步告知权限申请的使用目的,向用户索取(相机)等权限,不符合华为应用市场审核标准。
发布时间:2023年12月18日
上架提示
您的应用在运行时,未同步告知权限申请的使用目的,向用户索取(相机)等权限,不符合华为应用市场审核标准。
测试步骤:管理-添加-点击二维码,申请相机权限
修改建议:APP在调用终端敏感权限时,应同步说明权限申请的使用目的,包括但不限于申请权限的名称、服务的具体功能、用途;告知方式不限于弹窗、蒙层、浮窗、或者自定义操作系统权限弹框等。请排查应用内所有权限申请行为,确保均符合要求。
当看到这个提示时我也是一脸懵B啊!!!华为你在搞事情啊!
打工人何必为难打工人!!!
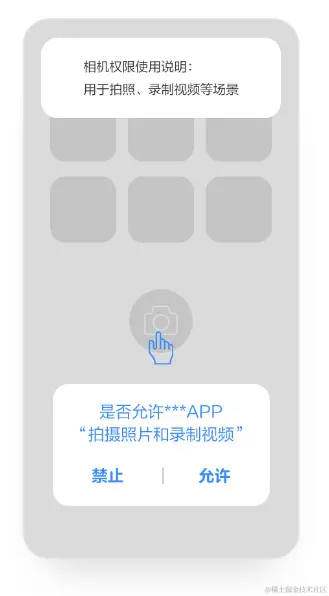
先看华为官网给的示例应该怎么解决!
应用申请的权限,都必须有明确、合理的使用场景和功能说明,禁止诱导或误导用户授权,应用使用的权限必须与申请所述的一致。在申请敏感权限时,需同步告知用户申请该权限的目的。未经用户同意,不得更改用户权限授权状态。
下面时示例:

我的解决方式
我是使用的 Snackbar 这种方式来解决的;
Snackbar 是 Android design support library 中的一个组件,它的作用和Toast类似,显示吐司,但Snackbar的特别之处在于Snackbar显示的提示信息可以和用户交互,更好地获取用户反馈信息。同时,它显示的吐司带有动画效果,从屏幕下方慢慢展开显示。 Goggle官方这样介绍:“SnackBars提供了一个轻量级的反馈操作。他们在屏幕的底部显示一条简短的信息,如果是较大的设备就显示在左下角。SnackBar出现在屏幕中所有其他元素的上方,同一时间仅仅只有一条SnackBar”。总之,SnackBar的特点大致下面几条: ①与Toast一样可以进行吐司信息; ②可以与用户交互操作; ③一个时刻只能有唯一一个 Snackbar 显示。
上代码
?
public class SnackBarUtil {
/**
* 自定义 SnackBar 布局
*
* @param activity a
* @param view a
* @param msg a
* @param tip as
*/
public static void show(Activity activity, View view, String msg, String tip) {
try {
//获取示例 findViewById(android.R.id.content) //LENGTH_LONG/LENGTH_SHORT: 会自动消失 LENGTH_INDEFINITE: 需要手动点击消失
Snackbar snackbar = Snackbar.make(view, "", Snackbar.LENGTH_LONG);
//设置 Snackbar 的深度,避免被其他控件遮挡
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
snackbar.getView().setElevation(0);
}
//设置背景透明,避免自带黑色背景影响
snackbar.getView().setBackgroundColor(Color.TRANSPARENT);
//设置padding 取消自定义时黑色边框
snackbar.getView().setPadding(0, 0, 0, 0);
Snackbar.SnackbarLayout snackbarLayout = (Snackbar.SnackbarLayout) snackbar.getView();
//设置SnackBar的显示位置
//ViewGroup.LayoutParams layoutParams = snackbarLayout.getLayoutParams();
FrameLayout.LayoutParams flp = new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT, FrameLayout.LayoutParams.WRAP_CONTENT); // 将原来Snackbar的宽高传入新的LayoutParams
flp.gravity = Gravity.CENTER | Gravity.TOP; // 设置显示位置
flp.topMargin = StatusBarCompat.getStatusBarHeight(activity);
((View) snackbarLayout).setLayoutParams(flp);
//获取自定义布局
//LayoutInflater inflater = (LayoutInflater) getBaseContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View inflate = LayoutInflater.from(activity).inflate(R.layout.snack_bar_layout, null);
//获取布局内控件
TextView textView = inflate.findViewById(R.id.snacl_bar_title);
//设置文本
textView.setText(msg);
TextView textViewSub = inflate.findViewById(R.id.snacl_bar_tip);
textViewSub.setText(tip);
//将自定义布局添加到 Snackbar 中
snackbarLayout.addView(inflate);
//显示 因为只有华为上架出现这个问题,我做了个判断
if ("huawei".equals(Build.MANUFACTURER.toLowerCase())) {
snackbar.show();
}
} catch (Exception e) {
}
}
}
使用
boolean b = new PermissionsChecker(this).lacksPermissions(Permission.CAMERA);
if (b) {
SnackBarUtil.show(this, llItem2, "相机权限说明:", "用于扫二维码操作");
}
效果

snack_bar_layout布局文件
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="14dp"
android:layout_marginEnd="14dp"
android:background="@drawable/bg_white_cor10"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:id="@+id/snacl_bar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="标题"
android:textColor="@color/color33"
android:textSize="20sp" />
<TextView
android:id="@+id/snacl_bar_tip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:text="提示"
android:textColor="@color/color33"
android:textSize="16sp" />
</LinearLayout>
</FrameLayout>
文章来源:https://blog.csdn.net/weixin_41620505/article/details/135061504
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- BFC、IFC、GFC 和 FFC,BFC块级格式化上下文(block formatting context),创建和作用
- 学会Python后能有多爽?私活比主业还赚钱......
- 【大数据分析与挖掘技术】Mahout分类算法
- 关于SQL语言的语法与DDL之数据库操作
- Channel-separation-based Network for Object Detection under Foggy Conditions
- svn外网打不开url地址怎么解决
- SAP ECN-BOM变更简介
- Redis Stream解密:探秘数据流处理的黑科技【一】
- Java动态代理
- 谭浩强C语言程序设计习题-循环结构程序设计