HTML--基本结构构成
发布时间:2024年01月11日
基本结构:
文档声明:
<!DOCTYPE html>
htm标签对 :<html> </html>
head标签对:<head> </head>
body标签对:<body> </body>
如下结构:
<html>
<head>
<title>这是一个标题</title>
</head>
<body>
<p>这是一个段落</p>
</body>
</html>
<head> </head> head标签对中一般只有6个标签能放进去
title标签: 定义网页标题,就是显示在网页标签栏的名字
meta标签:定义网页特殊信息,如关键字、页面描述等等。
style标签:定义元素的CSS样式
link标签:用于引入外部样式文件(CSS文件)
script标签:用于定义页面的JavaScript代码
base标签:没啥实际意义
>meta标签含以下两种属性,name和http-equiv
name属性:
<!--这是一个注解-->
<meta name="keywords" content="网页关键字,可以设定多个"/>
<meta name="description" content="网页描述"/>
<meta name="author" content="网页作者"/>
<meta name="copyright" content="版权信息">
>http-equiv属性:定义网页编码,定义网页自动刷新跳转
<!--定义网页使用的编码-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!-- HTML5 可以用更简单的写法-->
<meta charset="utf-8"/>
<!--定义网页自动刷新跳转,6s后自动跳转到url指定的网页-->
<meta http-equiv="refresh" content="6;url=http://www.xxx.com"/>
>style标签
<style type="text/css">
/*这里写css样式*/
</style>
>script标签:
<script>
/*这里写JavaScript代码*/
</script>
>link标签:
<link type="text/css" rel="stylesheet" herf="css/index.css">
body标签:页面的身体,主要显示的一些数据,文字等等都在这个里面
<!DOCTYPE html>
<html>
<head>
<title>这是一个标题</title>
<meta charset="utf-8"/>
</head>
<body>
<h1>一级标签h1</h1>
<h2>二级标签h2</h2>
<h3>三级标签h3</h3>
<h4>四级标签h4</h4>
<h5>五级标签h5</h5>
<!--这是一个注释-->
<h6>六级标签h6</h6>
<p>这是一个段落</p>
<em>这是斜体字体</em>
</body>
</html>
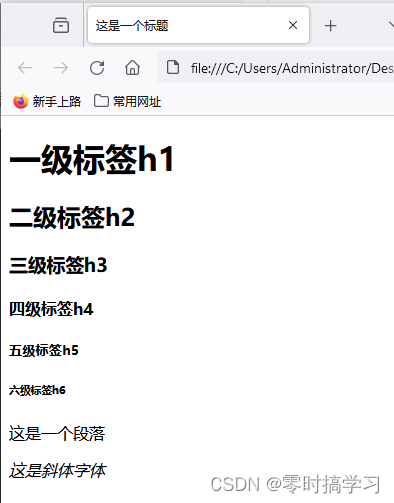
效果图:

文章来源:https://blog.csdn.net/weixin_44517278/article/details/135539674
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 探索 2024 年:未来可能带来的新奇事物
- Baumer工业相机堡盟工业相机如何联合NEOAPI SDK和OpenCV实现相机图像转换为AVI视频格式(C++)
- element下拉框背景/选中/鼠标移入样式设置
- 【话题】低代码123
- Linux 读文件命令
- 自定义shell工具函数之get_env_value()
- 汽车驾驶的基础知识,驾照考试的科目练习
- Python实现深度迁移学习-CIFAR100-ResNet50
- 企业网盘在金融行业数据安全中的应用:保障业务信息安全
- 蓝桥杯-03-蓝桥杯学习计划