Vue基知识五
一 vue配置代理
1.1 跨域
JQuery大多数封装的是对DOM的操作,而VUE是要减少对DOM的操作,所以VUE里很少用JQuery,而是用axios发送请求;JQuery与axios都是对xhr进行的封装;
下载并引入axios
npm i axios

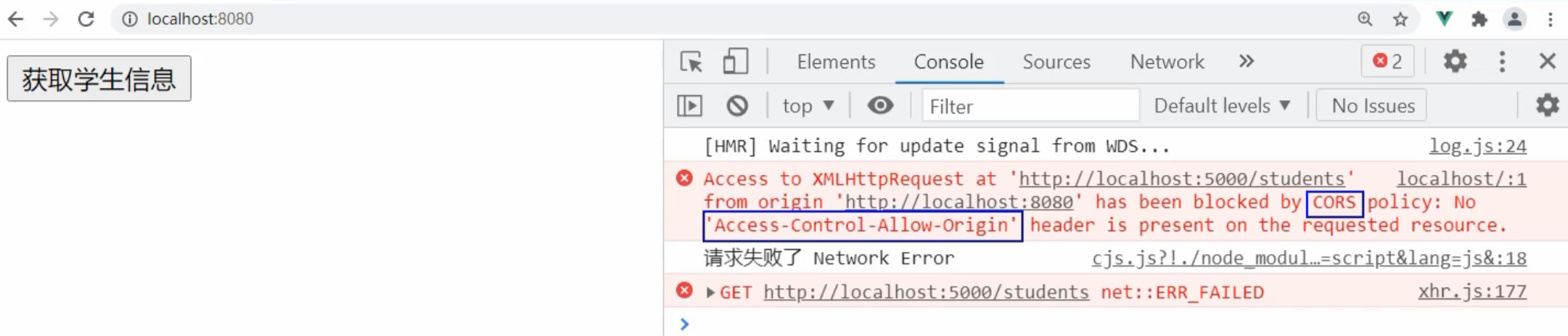
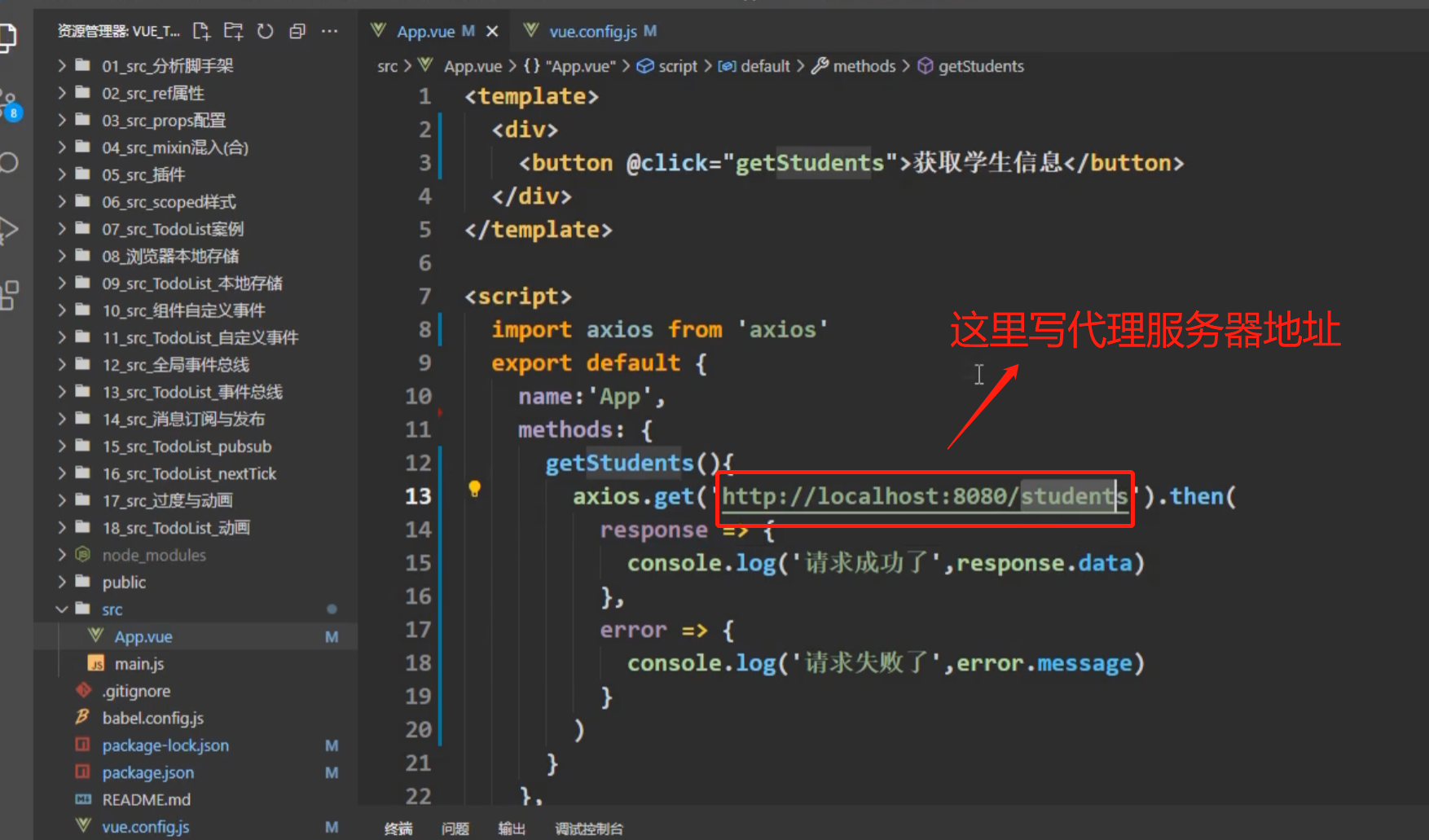
点击按钮请求后台数据,发生了跨域的问题

跨域:违背了同源策略
同源策略:协议名(http\https)、主机名(ip)、端口这三者必须一致
跨域请求:请求已经发送了,并且对方(一般是后台系统)也接收了,而且对方还返回数据了,只不过浏览器发现是跨域请求后,就不把得到的数据展示出来了;
解决跨域方式一:cros
后台人员在返回的消息里加特殊响应头;
存在的缺点:以后任何请求都能从后台请求到数据了;
解决跨域方式二:jsonp
几乎不用,需要前端与后端一起配合,并且只能解决get请求跨域,post解决不了;
解决跨域方式三:配置一个代理服务器
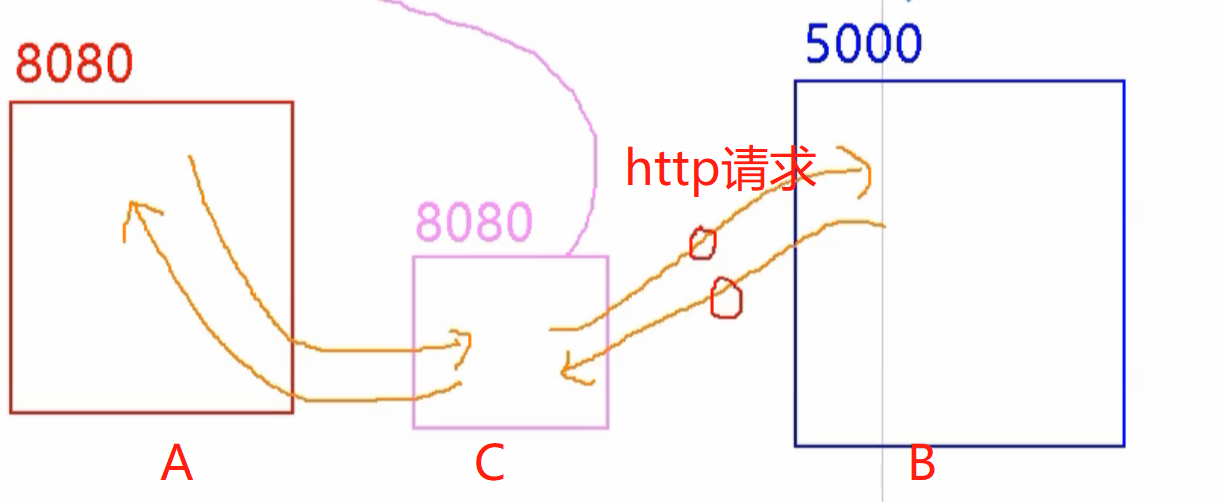
前端A(端口是8080)向后端B(端口5000)请求数据(存在跨域),在中间加一个服务器C,C的端口也设置为8080,此时A没有直接向B请求数据,而是先向C请求,C再向B请求,由于AC之间符合同源策略,所以不存在跨域;CB之间都是服务器,没有ajax请求,只需要http请求即可,所以也不存在跨域

开启代理服务器:
1、可以使用nginx
2、借助vue-cli
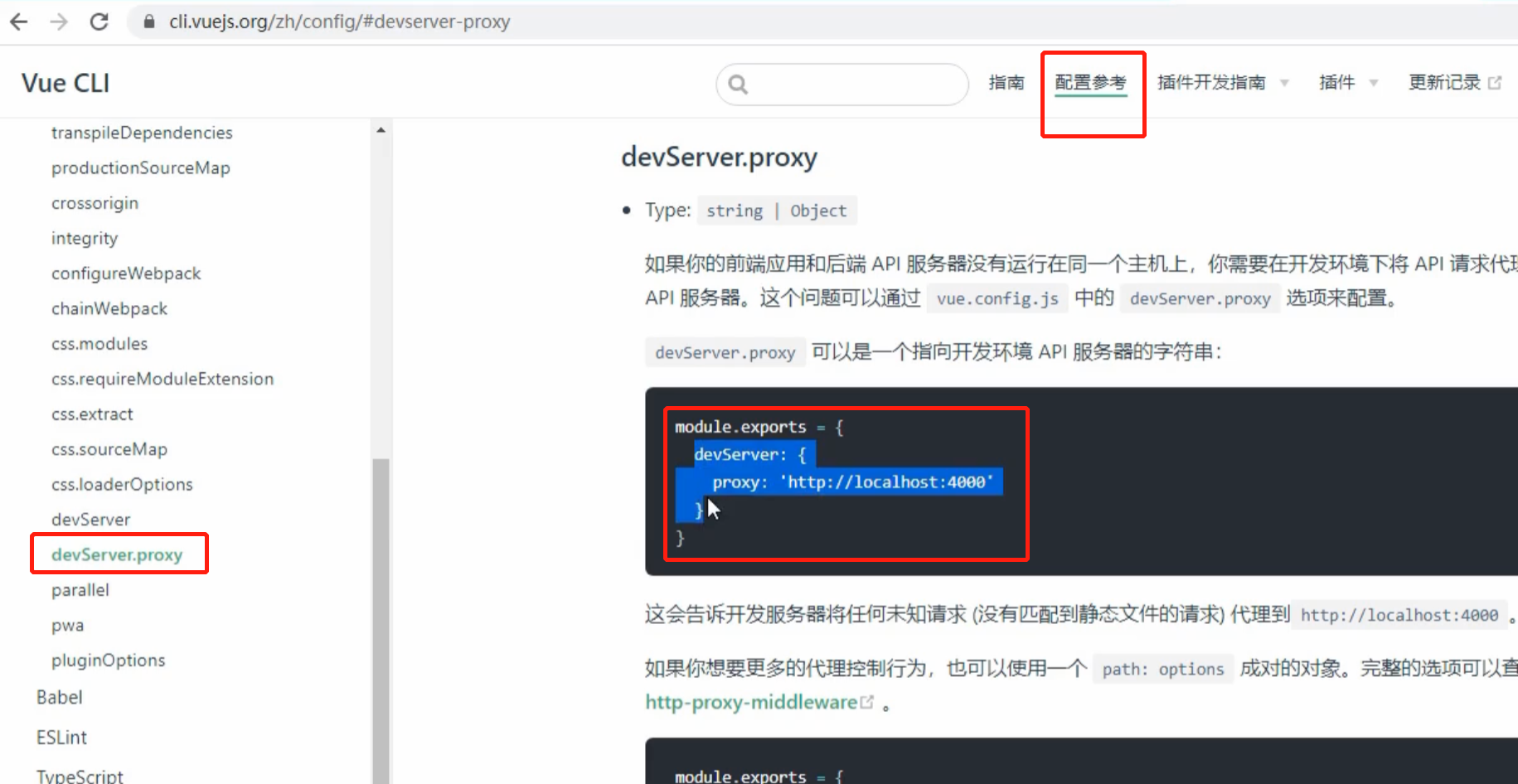
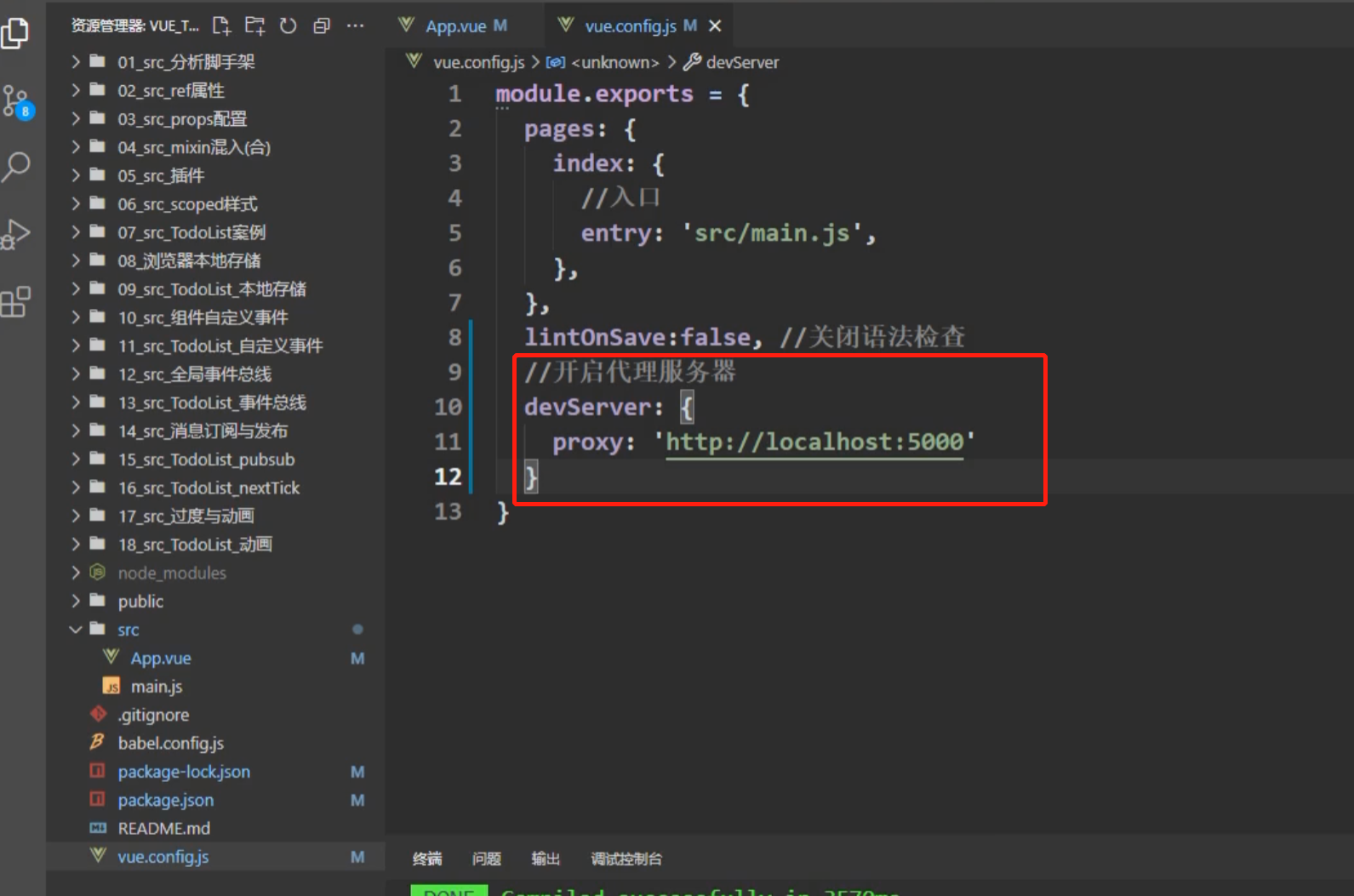
1.1 配置代理方式一


复制上边的代码到项目里的vue.config.js,切记这里的端口是后台5000而不是前端的8080,默认这个代理的端口就是当前前端项目的端口8080了


?总结:
在vue.config.js中添加如下配置:
devServer:{
//后台地址(端口后不需要再加任何后缀了)
proxy:"http://localhost:5000"
}
说明:
- 优点:配置简单,请求资源时直接发给前端(8080)即可。
- 缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
- 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
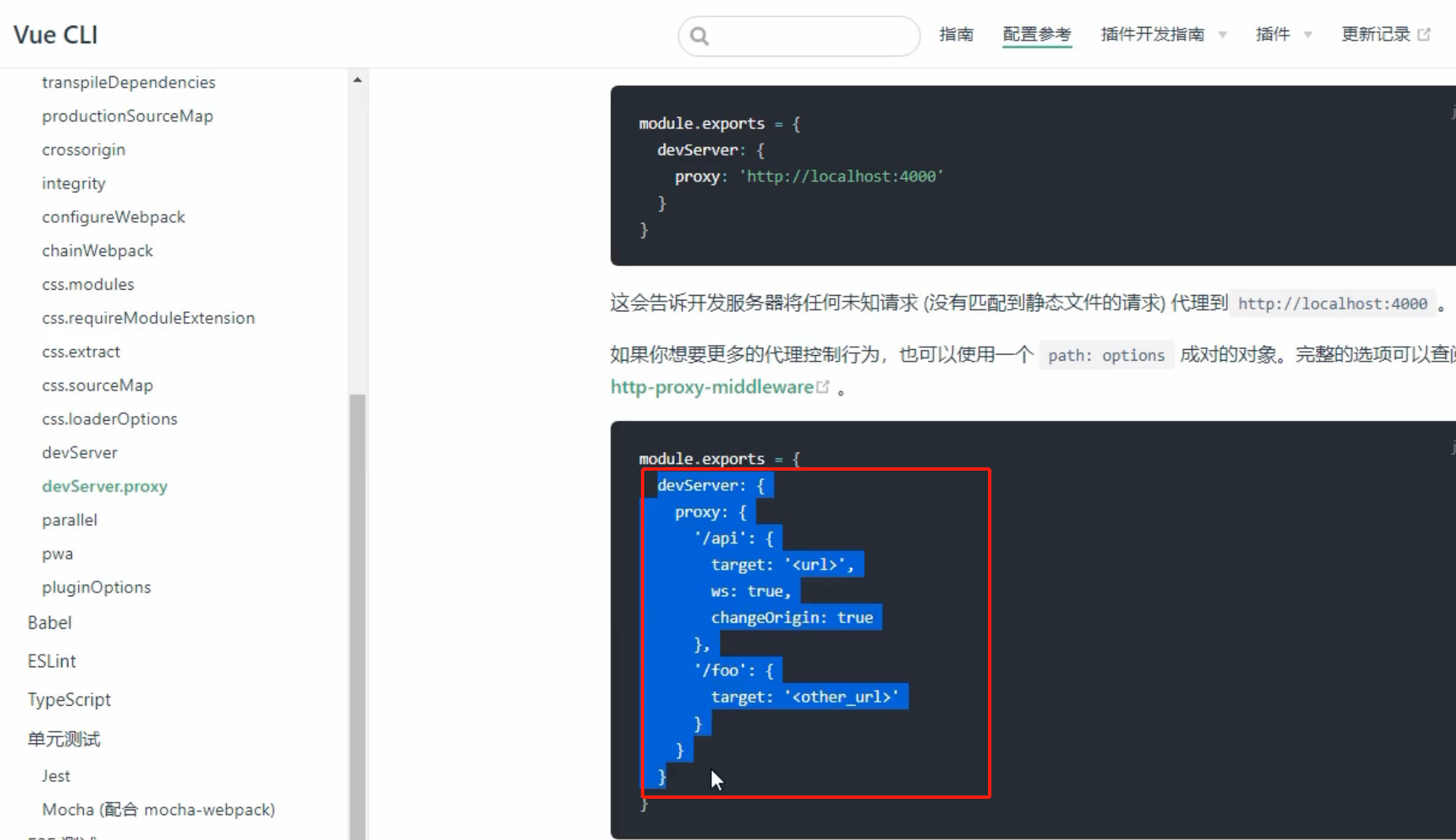
1.2 配置代理方式二
还是在官网复制

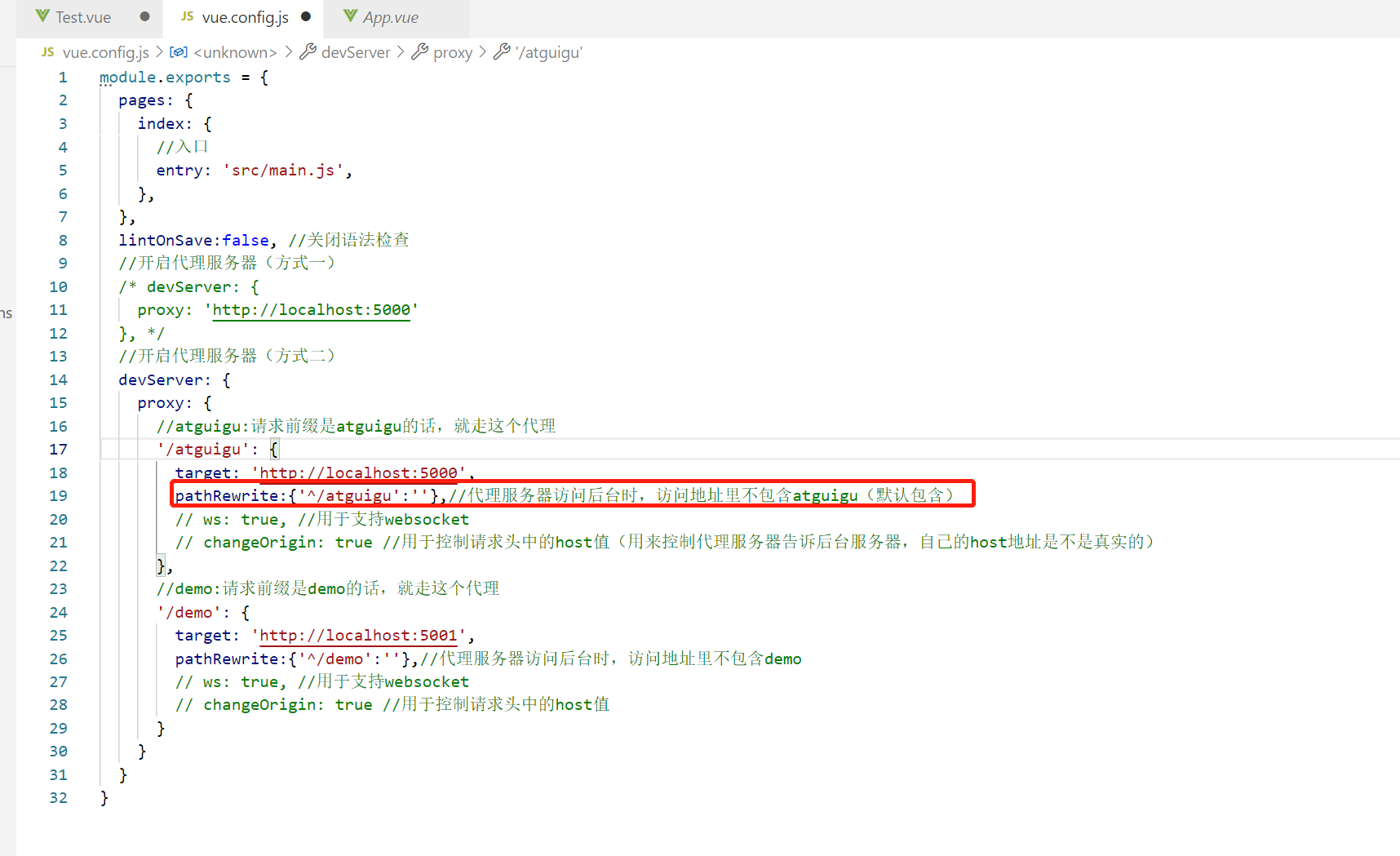
vue.config.js:

module.exports = {
pages: {
index: {
//入口
entry: 'src/main.js',
},
},
lintOnSave:false, //关闭语法检查
//开启代理服务器(方式一)
/* devServer: {
proxy: 'http://localhost:5000'
}, */
//开启代理服务器(方式二)
devServer: {
proxy: {
//atguigu:请求前缀是atguigu的话,就走这个代理
'/atguigu': {
target: 'http://localhost:5000',
pathRewrite:{'^/atguigu':''},//代理服务器访问后台时,访问地址里不包含atguigu(默认包含)
// ws: true, //用于支持websocket
// changeOrigin: true //用于控制请求头中的host值(用来控制代理服务器告诉后台服务器,自己的host地址是不是真实的)
},
//demo:请求前缀是demo的话,就走这个代理
'/demo': {
target: 'http://localhost:5001',
pathRewrite:{'^/demo':''},//代理服务器访问后台时,访问地址里不包含demo
// ws: true, //用于支持websocket
// changeOrigin: true //用于控制请求头中的host值
}
}
}
}
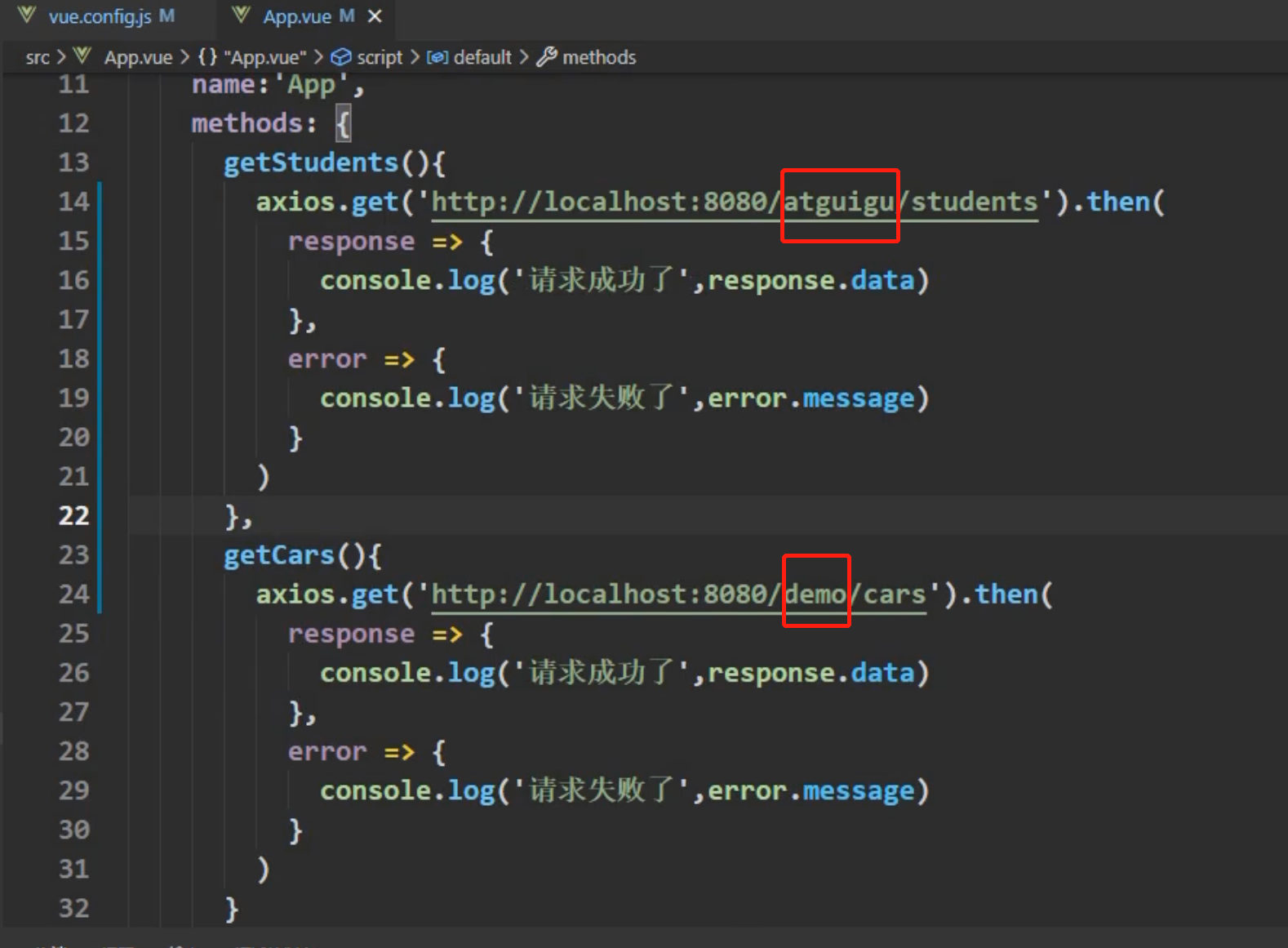
App.vue

<template>
<div>
<button @click="getStudents">获取学生信息</button>
<button @click="getCars">获取汽车信息</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
name:'App',
methods: {
getStudents(){
axios.get('http://localhost:8080/atguigu/students').then(
response => {
console.log('请求成功了',response.data)
},
error => {
console.log('请求失败了',error.message)
}
)
},
getCars(){
axios.get('http://localhost:8080/demo/cars').then(
response => {
console.log('请求成功了',response.data)
},
error => {
console.log('请求失败了',error.message)
}
)
}
},
}
</script>
总结
编写vue.config.js配置具体代理规则:
module.exports = {
devServer: {
proxy: {
'/api1': {// 匹配所有以 '/api1'开头的请求路径
target: 'http://localhost:5000',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api1': ''}
},
'/api2': {// 匹配所有以 '/api2'开头的请求路径
target: 'http://localhost:5001',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api2': ''}
}
}
}
}
/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true
*/
说明:
- 优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
- 缺点:配置略微繁琐,请求资源时必须加前缀。
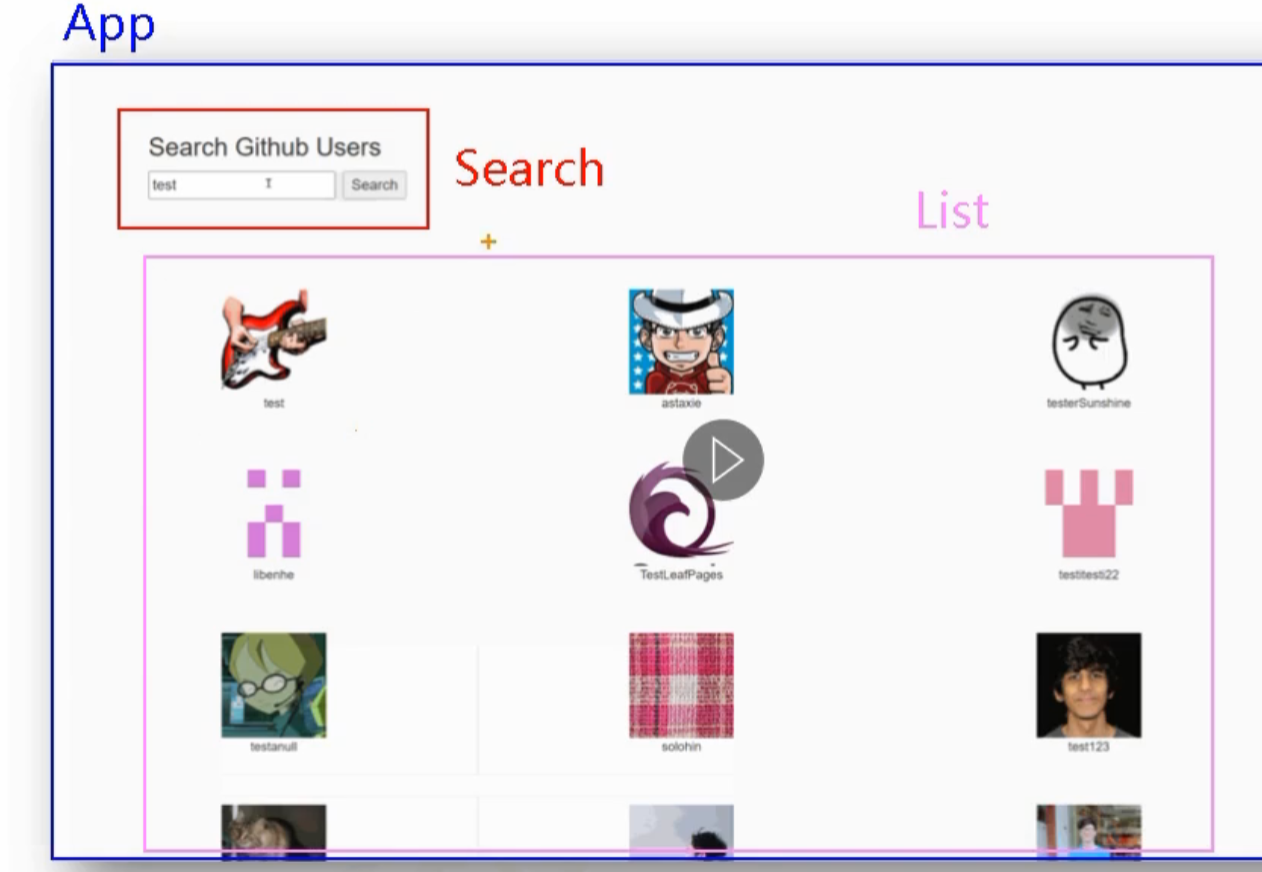
二 gitHub案例
案例:搜索框里输入关键字后,向github网站发起请求,得到的用户列表数据是真实从github上获取的用户数据;github官网提供的接口地址:https://api.github.com/search/users?q=xxx
这里不需要我们考虑跨域的问题,因为github后台代码已经通过cros解决了这个问题;

先拆分组件,我们这里拆分为两个组件,search与list组件(这里不写样式的代码了,主要关注组件的代码),查出的数据要从search组件流转到list组件,可以通过全局事件总线或者消息订阅与发布实现这个通信,这里使用全局事件总线实现;

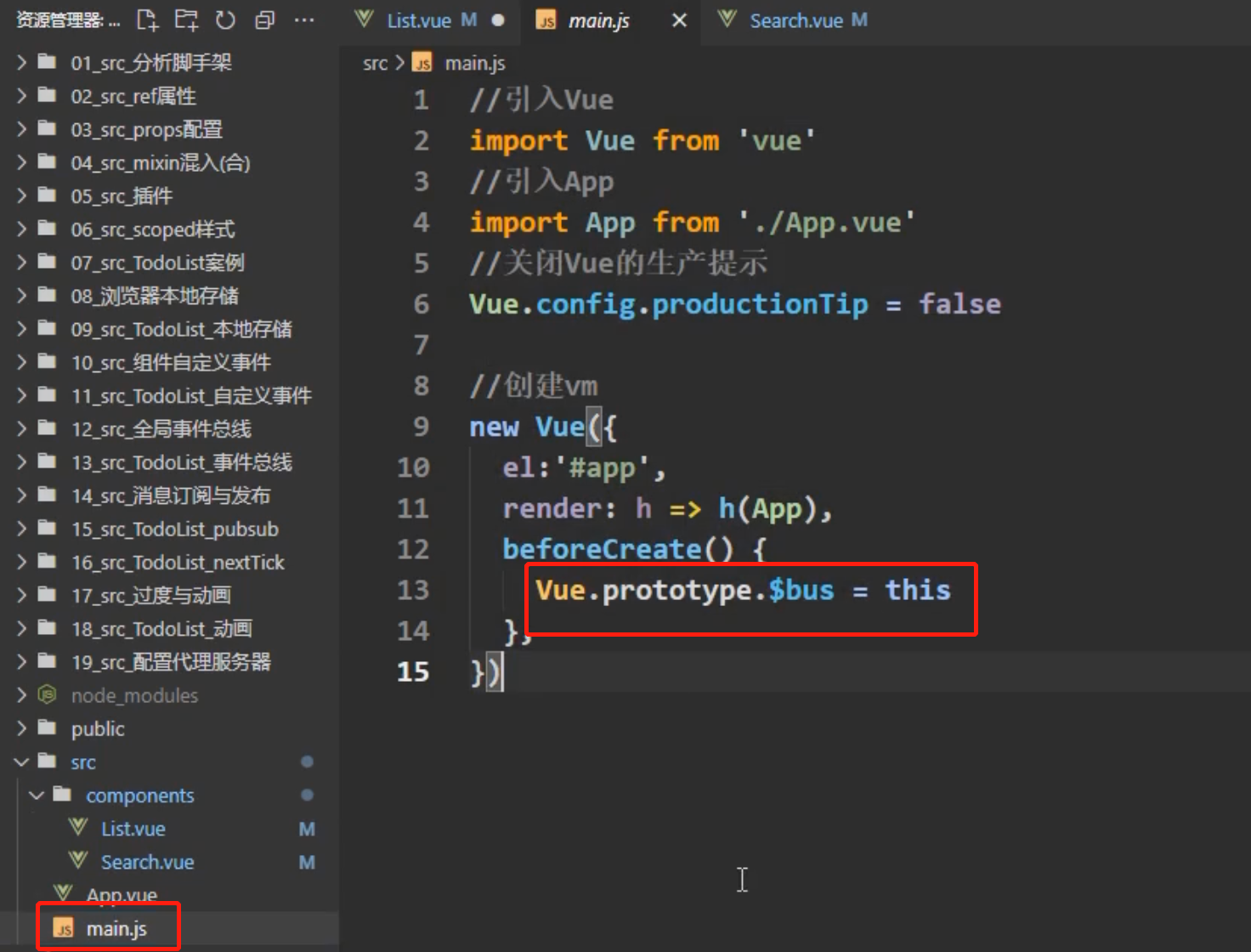
main.js里安装全局事件总线

App.vue
<template>
<div class="container">
<Search/>
<List/>
</div>
</template>
<script>
import Search from './components/Search'
import List from './components/List'
export default {
name:'App',
components:{Search,List}
}
</script>
search.vue
<template>
<section class="jumbotron">
<h3 class="jumbotron-heading">Search Github Users</h3>
<div>
<input type="text" placeholder="enter the name you search" v-model="keyWord"/>
<button @click="searchUsers">Search</button>
</div>
</section>
</template>
<script>
//使用axios发送请求
import axios from 'axios'
export default {
name:'Search',
data() {
return {
keyWord:''
}
},
methods: {
searchUsers(){
//全局事件总线,请求前更新List的数据
this.$bus.$emit('updateListData',{isLoading:true,errMsg:'',users:[],isFirst:false})
axios.get(`https://api.github.com/search/users?q=${this.keyWord}`).then(
response => {
console.log('请求成功了')
//请求成功后更新List的数据
this.$bus.$emit('updateListData',{isLoading:false,errMsg:'',users:response.data.items})
},
error => {
//请求后更新List的数据
this.$bus.$emit('updateListData',{isLoading:false,errMsg:error.message,users:[]})
}
)
}
},
}
</script>
list.vue
<template>
<div class="row">
<!-- 展示用户列表 -->
<div v-show="info.users.length" class="card" v-for="user in info.users" :key="user.login">
<a :href="user.html_url" target="_blank">
<img :src="user.avatar_url" style='width: 100px'/>
</a>
<p class="card-text">{{user.login}}</p>
</div>
<!-- 展示欢迎词 -->
<h1 v-show="info.isFirst">欢迎使用!</h1>
<!-- 展示加载中 -->
<h1 v-show="info.isLoading">加载中....</h1>
<!-- 展示错误信息 -->
<h1 v-show="info.errMsg">{{info.errMsg}}</h1>
</div>
</template>
<script>
export default {
name:'List',
data() {
return {
info:{
isFirst:true,//是否为初次展示
isLoading:false,//是否处于加载中(点了搜索按钮后是加载中)
errMsg:'',//错误信息
users:[]
}
}
},
mounted() {
//全局事件总线
this.$bus.$on('updateListData',(dataObj)=>{
//对比info与dataObj的属性,一样的属性的话,就把dataObj的值赋值给info,不一样的属性话就是info自己的默认值
this.info = {...this.info,...dataObj}
})
},
}
</script>
<style scoped>
.album {
min-height: 50rem; /* Can be removed; just added for demo purposes */
padding-top: 3rem;
padding-bottom: 3rem;
background-color: #f7f7f7;
}
.card {
float: left;
width: 33.333%;
padding: .75rem;
margin-bottom: 2rem;
border: 1px solid #efefef;
text-align: center;
}
.card > img {
margin-bottom: .75rem;
border-radius: 100px;
}
.card-text {
font-size: 85%;
}
</style>
三 vue-resource
本章介绍一种发送ajax请求的库,之前我们都知道发送ajax请求的方式有如下几种:
- 基于xhr的jQuery
- 基于xhr的axios
- 与xhr平级的fetch(几乎不用,因为只能发get请求)
这里再介绍一种发送ajax的方式:vue-resource;vue1.0版本的时候用的比较多,现在用的比较少了,但是我们最好也了解一下;是vue里的一个插件库,所以应该这样使用:
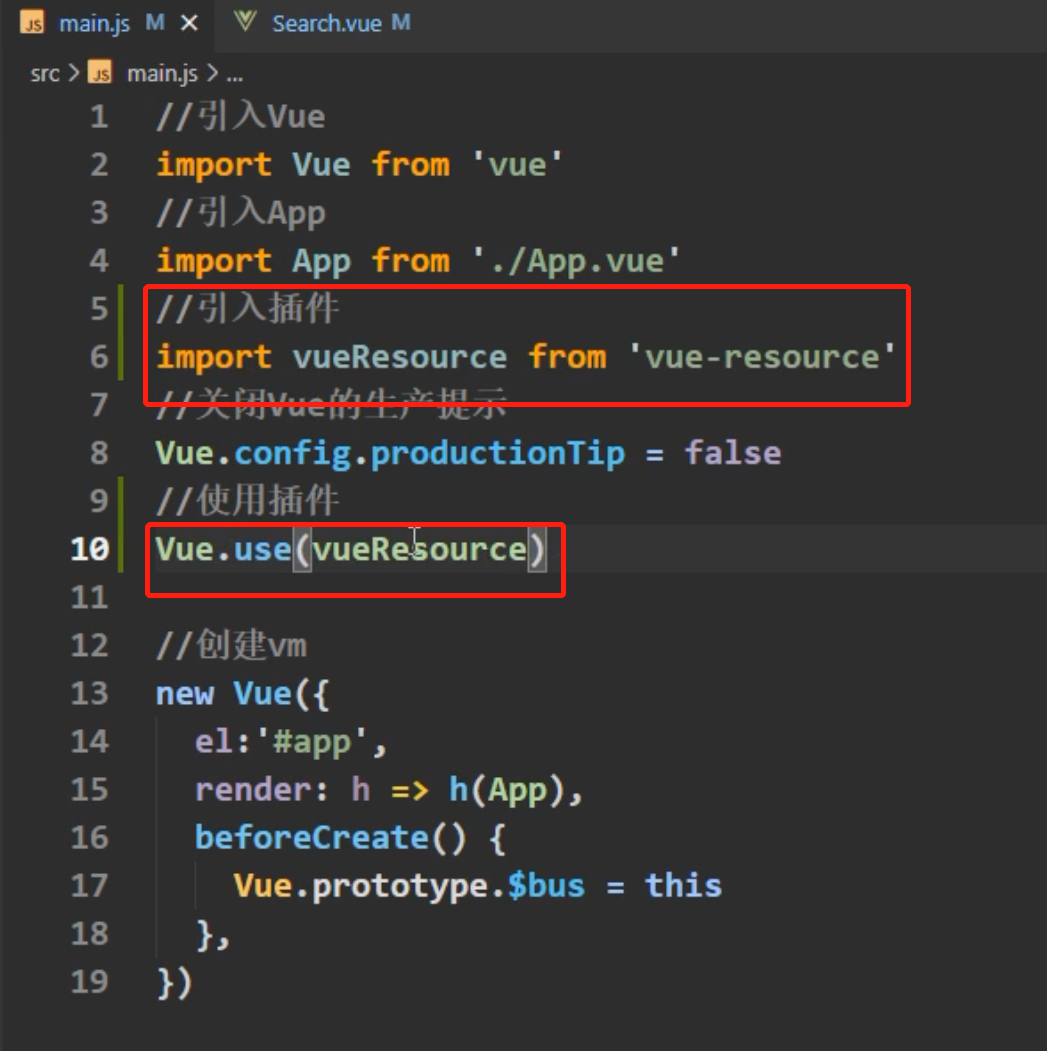
Vue.use(xxxx);
安装:

main.js引入这个插件

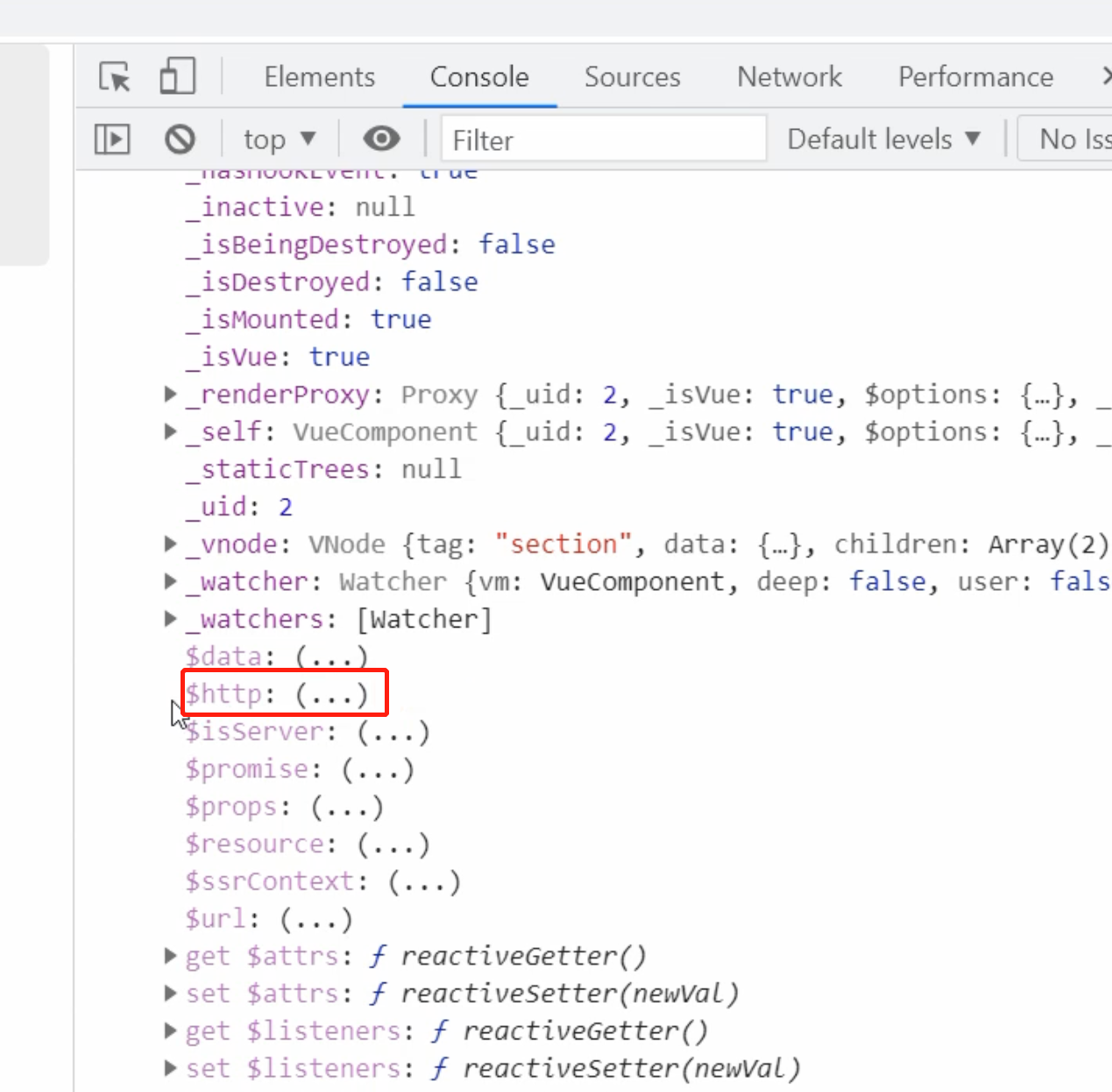
组件里使用这个插件发请求

一旦代码里使用了这个插件,则项目里所有的vm与vc里都多了下边这个东西

四 插槽
4.1 默认插槽
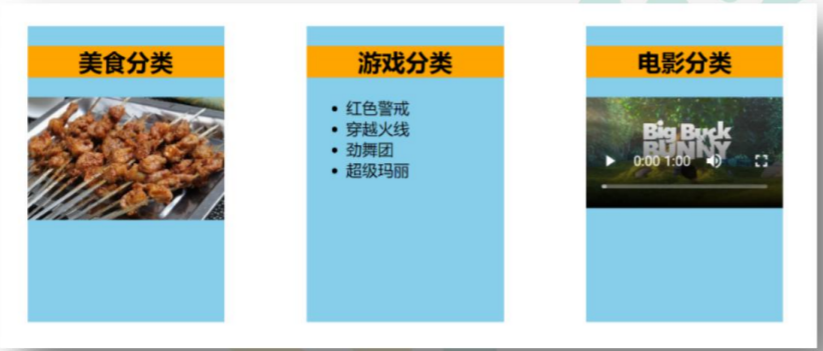
使用默认插槽实现如下

App.vue
<template>
<div class="container">
<Category title="美食" >
<!--组件标签里的标签体,最后放在组件里的slot插槽里展示-->
<img src="https://s3.ax1x.com/2021/01/16/srJlq0.jpg" alt="">
</Category>
<Category title="游戏" >
<!--组件标签里的标签体,最后放在组件里的slot里-->
<ul>
<li v-for="(g,index) in games" :key="index">{{g}}</li>
</ul>
</Category>
<Category title="电影">
<!--组件标签里的标签体,最后放在组件里的slot里-->
<!--controls :加上这个才可以播放,否则只是展示一张图片-->
<video controls src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"></video>
</Category>
</div>
</template>
<script>
import Category from './components/Category'
export default {
name:'App',
components:{Category},
data() {
return {
foods:['火锅','烧烤','小龙虾','牛排'],
games:['红色警戒','穿越火线','劲舞团','超级玛丽'],
films:['《教父》','《拆弹专家》','《你好,李焕英》','《尚硅谷》']
}
},
}
</script>
<style scoped>
.container{
display: flex;//横向排列
justify-content: space-around;
}
</style>
Category.vue
<template>
<div class="category">
<h3>{{title}}分类</h3>
<!-- 定义一个插槽(挖个坑,等着组件的使用者进行填充,即等着App.vue往这里放东西) -->
<slot>我是一些默认值,当使用者没有传递具体结构时,我会出现</slot>
</div>
</template>
<script>
export default {
name:'Category',
props:['title']
}
</script>
<style scoped>
.category{
background-color: skyblue;
width: 200px;
height: 300px;
}
h3{
text-align: center;
background-color: orange;
}
video{
width: 100%;
}
img{
width: 100%;
}
</style>
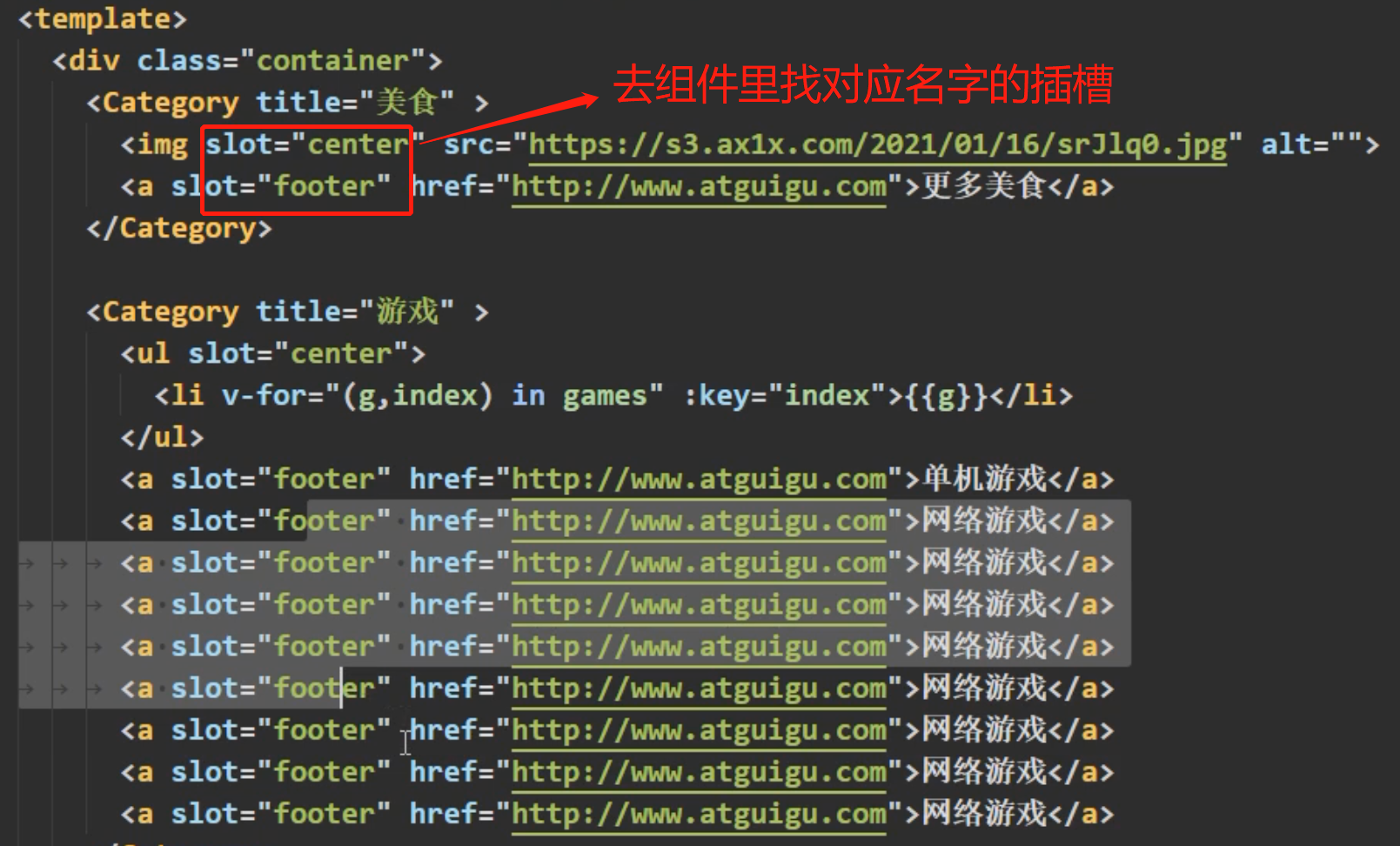
4.2 具名插槽
具有名字的插槽,4.1章节里的插槽没有名字
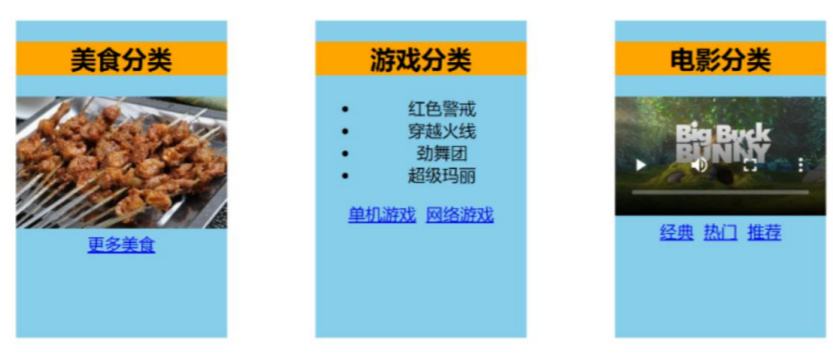
效果如下

App.vue
<template>
<div class="container">
<Category title="美食" >
<img slot="center" src="https://s3.ax1x.com/2021/01/16/srJlq0.jpg" alt="">
<a slot="footer" href="http://www.atguigu.com">更多美食</a>
</Category>
<Category title="游戏" >
<ul slot="center">
<li v-for="(g,index) in games" :key="index">{{g}}</li>
</ul>
<div class="foot" slot="footer">
<a href="http://www.atguigu.com">单机游戏</a>
<a href="http://www.atguigu.com">网络游戏</a>
</div>
</Category>
<Category title="电影">
<video slot="center" controls src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"></video>
<!--当出现template 时,就可以这样写插槽:v-slot:footer -->
<template v-slot:footer>
<div class="foot">
<a href="http://www.atguigu.com">经典</a>
<a href="http://www.atguigu.com">热门</a>
<a href="http://www.atguigu.com">推荐</a>
</div>
<h4>欢迎前来观影</h4>
</template>
</Category>
</div>
</template>
<script>
import Category from './components/Category'
export default {
name:'App',
components:{Category},
data() {
return {
foods:['火锅','烧烤','小龙虾','牛排'],
games:['红色警戒','穿越火线','劲舞团','超级玛丽'],
films:['《教父》','《拆弹专家》','《你好,李焕英》','《尚硅谷》']
}
},
}
</script>
<style scoped>
.container,.foot{
display: flex;
justify-content: space-around;
}
h4{
text-align: center;
}
</style>

Category.vue
<template>
<div class="category">
<h3>{{title}}分类</h3>
<!-- 定义一个插槽(挖个坑,等着组件的使用者进行填充) -->
<slot name="center">我是一些默认值,当使用者没有传递具体结构时,我会出现1</slot>
<slot name="footer">我是一些默认值,当使用者没有传递具体结构时,我会出现2</slot>
</div>
</template>
<script>
export default {
name:'Category',
props:['title']
}
</script>
<style scoped>
.category{
background-color: skyblue;
width: 200px;
height: 300px;
}
h3{
text-align: center;
background-color: orange;
}
video{
width: 100%;
}
img{
width: 100%;
}
</style>
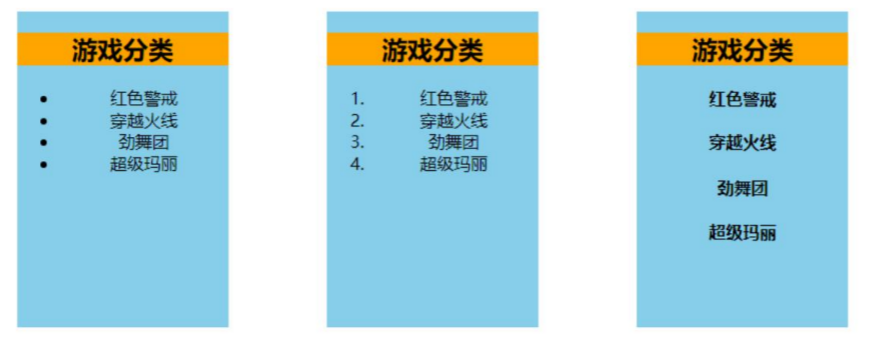
4.3 作用域插槽
数据一样,但是展示出来的结构不一样

Category.vue
<template>
<div class="category">
<h3>{{title}}分类</h3>
<!--把games这个数据传递给了插槽的使用者App.vue-->
<slot :games="games" msg="hello">我是默认的一些内容</slot>
</div>
</template>
<script>
export default {
name:'Category',
props:['title'],
data() {
return {
games:['红色警戒','穿越火线','劲舞团','超级玛丽'],
}
},
}
</script>
<style scoped>
.category{
background-color: skyblue;
width: 200px;
height: 300px;
}
h3{
text-align: center;
background-color: orange;
}
video{
width: 100%;
}
img{
width: 100%;
}
</style>
App.vue
<template>
<div class="container">
<Category title="游戏">
<template scope="atguigu">
<ul>
<li v-for="(g,index) in atguigu.games" :key="index">{{g}}</li>
</ul>
</template>
</Category>
<Category title="游戏">
<!--必须使用template 来接收Category组件里的插槽里的games数据-->
<template scope="{games}">
<ol>
<li style="color:red" v-for="(g,index) in games" :key="index">{{g}}</li>
</ol>
</template>
</Category>
<Category title="游戏">
<template slot-scope="{games}">
<h4 v-for="(g,index) in games" :key="index">{{g}}</h4>
</template>
</Category>
</div>
</template>
<script>
import Category from './components/Category'
export default {
name:'App',
components:{Category},
}
</script>
<style scoped>
.container,.foot{
display: flex;
justify-content: space-around;
}
h4{
text-align: center;
}
</style>
4.4 插槽总结
-
作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于 父组件 ===> 子组件 。
-
分类:默认插槽、具名插槽、作用域插槽
-
使用方式:
-
默认插槽:
父组件中: <Category> <div>html结构1</div> </Category> 子组件中: <template> <div> <!-- 定义插槽 --> <slot>插槽默认内容...</slot> </div> </template> -
具名插槽:
父组件中: <Category> <template slot="center"> <div>html结构1</div> </template> <template v-slot:footer> <div>html结构2</div> </template> </Category> 子组件中: <template> <div> <!-- 定义插槽 --> <slot name="center">插槽默认内容...</slot> <slot name="footer">插槽默认内容...</slot> </div> </template> -
作用域插槽:
-
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定)
-
具体编码:
父组件中: <Category> <template scope="scopeData"> <!-- 生成的是ul列表 --> <ul> <li v-for="g in scopeData.games" :key="g">{{g}}</li> </ul> </template> </Category> <Category> <template slot-scope="scopeData"> <!-- 生成的是h4标题 --> <h4 v-for="g in scopeData.games" :key="g">{{g}}</h4> </template> </Category> 子组件中: <template> <div> <slot :games="games"></slot> </div> </template> <script> export default { name:'Category', props:['title'], //数据在子组件自身 data() { return { games:['红色警戒','穿越火线','劲舞团','超级玛丽'] } }, } </script>
-
-
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ONLY在线商城系统设计与实现
- Java基于微信小程序的小区车位租赁系统的设计与实现
- css 设备背景图片 宽高总是不能平铺
- swing快速入门(二十八)边框设置
- 学习C指针
- JVM 如何判断一个对象可以被回收
- java 企业工程管理系统软件源码 自主研发 工程行业适用
- 【论文笔记】3D Gaussian Splatting for Real-Time Radiance Field Rendering
- C#编程-自定义属性
- web服务器之——www服务器的基本配置