vue element MessageBox.prompt this.$prompt组件禁止显示右上角关闭按钮,取消按钮,及点击遮罩层关闭
发布时间:2024年01月24日
vue element MessageBox.prompt this.$prompt组件禁止或取消显示右上角关闭按钮,取消按钮,及点击遮罩层关闭
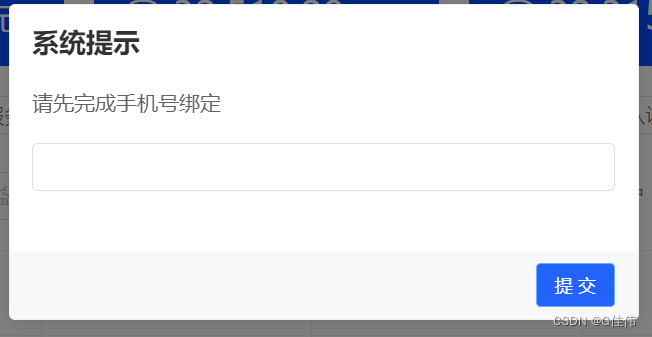
实现效果:

实现代码
MessageBox.prompt('请先完成手机号绑定', '系统提示', {
confirmButtonText: '提 交',
showClose: false,
closeOnClickModal: false,
showCancelButton: false,
inputPattern: /[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/,
inputErrorMessage: '邮箱格式不正确'
}).then(() => {
location.reload()
})
属性详解
不显示右下角关闭按钮
showClose: false,
取消点击遮罩层关闭
closeOnClickModal: false,
不显示底部取消按钮
showCancelButton: false,
文章来源:https://blog.csdn.net/gjwgjw1111/article/details/135769268
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 多级缓存(nginx本地缓存、JVM进程缓存、redis缓存)
- 【无标题】
- 损失函数篇 | YOLOv8 引入 Inner-IoU 基于辅助边框的IoU损失
- llama_index 创始人为我们展示召回提升策略(提升15%)
- PostGIS学习教程十四:更多的空间连接
- 第14章_集合与数据结构拓展练习(前序、中序、后序遍历,线性结构,单向链表构建,单向链表及其反转,字符串压缩)
- 集合高级面试题
- DDPM中的 最优贝叶斯去噪(Optimal Bayesian Denoising)
- Qt简介及安装
- 【Linux的基本指令】