优雅玩转实验室服务器(三)vscode is all you need
在前两章解决了传输问题和连接问题后,我们紧接着遇到一个新的需求:我们需要coding呀,你当然可以说,我们可以用vim和对应的插件来搭建一个IDE呀,fine,我甚至可以给你推荐如下的教程:
但是多年来的实践告诉我,大部分人还是习惯于一半图形界面无脑点点点的软件。而vscode就是我三年来实践后体验和泛用性最佳的代码编辑器,我使用过10多门编程语言进行过开发(C++14
,Python3,Java,JS,TS,Go,Verilog ......),而这些语言无一例外,都可以在vscode上找到对应的LSP插件来辅助你编写(你甚至能找到好几个用于编写minecraft插件和命令的插件,虽然vscode的C++插件写得烂是真的烂),这样你就可以直接在服务器上做开发。
而且vscode原生支持ssh,jupyter notebook,对于深度学习研究者而言非常合适。而且vscode本身提供了一些特性,能够很方便地完成一些常规操作,而无需再去通过繁琐的命令行操作。
这篇文章就讲解一下如何使用vscode优雅地在你的服务器上玩耍。
1、安装与配置
vscode下载链接:https://code.visualstudio.com/Download
注意:最新版本vscode已经不再支持Windows7,且从2019年开始,ssh不支持32位的服务器,如果有需要,请下载2019年之前的vscode发行版。
如何配置vscode不再赘述,如有需要,请移步下面这篇文章的“环境配置第一步:安装vscode”这部分:
锦恢:一款轻量级verilog HDL开发方案(一)vscode+iverilog搭建开发环境152 赞同 · 68 评论文章?编辑
我把我安装的基本插件罗列一下:
- 主题:One Dark Pro
- 图标:Material Icon Theme
- 画流程图:http://Draw.io?Integration
- Python LSP:Python
2、vscode SSH
接下来,先使用vscode连接上你的服务器,打开vscode,按下面的步骤新建一个新的ssh host:

然后输入我们在第一章说的配置:
ssh <用户名>@<公网IP>然后选择默认的ssh公钥位置(第一个),就可以登入了。
下一次登入,就只需要选择之前已经配置过的公网IP就可以直接登入了:

3、vscode-server
我认为我的读者在接触后续的vscode插件系统前必须知道以下信息,如果不感兴趣,请直接跳过。
一旦建立ssh连接后,使用vscode就和本地使用vscode几乎没有区别。需要注意,你在remote vscode需要重新安装一下你本地安装过的插件,这是因为建立ssh连接后,vscode的插件的运算负载就会被放在服务器上而不是你的PC上,甚至vscode本身的一些功能,比如左侧栏的全局替换和全局搜索,负责实际去计算的也是服务器。
所以,如果你的服务器的性能不是很好,或者一堆人用一个服务器,那么不是很建议在remote vscode上安装一堆插件。
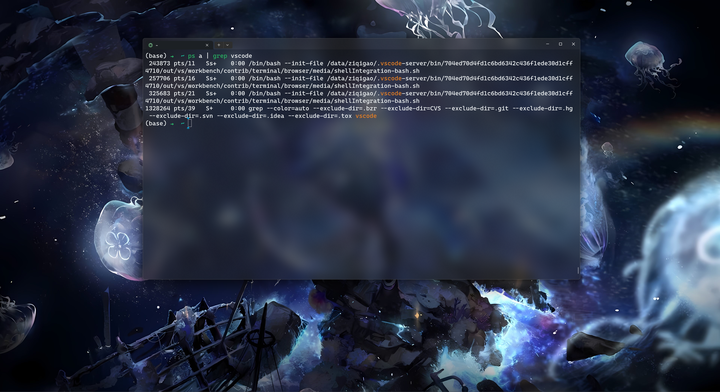
一旦你通过vscode ssh连接了远程服务器,那么服务器上就会运行一个vscode-server进程,你可以通过ps a | grep vscode来查看:

不过你也不用太担心,如果你了解过vscode的架构的话,就会知道,vscode的插件是运行在一个单独的插件worker中的,所以插件不太会影响你的vscode的整体性能。
正是因为这样,你的插件的反馈速度取决于两点:
- 服务器的性能
- 服务器的网速
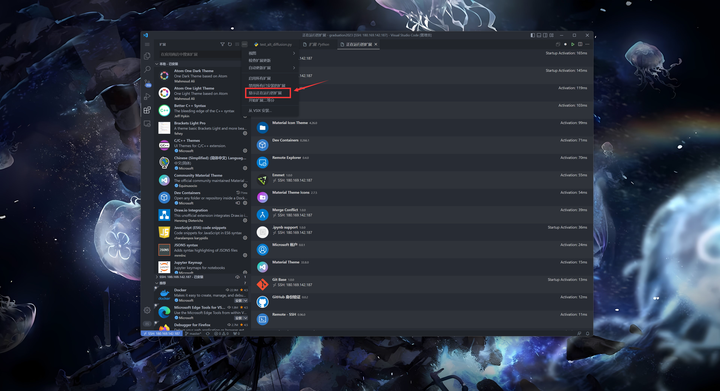
还有一点,你安装的插件不一定会被激活,只有满足特定条件时(比如工作区某种编程语言文件被打开),插件才会被激活,你可以通过如下的按钮查看目前已经激活的插件,只有被激活的插件才会占用内存和CPU:

4、语言插件安装(以Python为例)
在应用商店搜索python,找到第一个,也就是微软官方开发的:

直接点击下载就可以了。
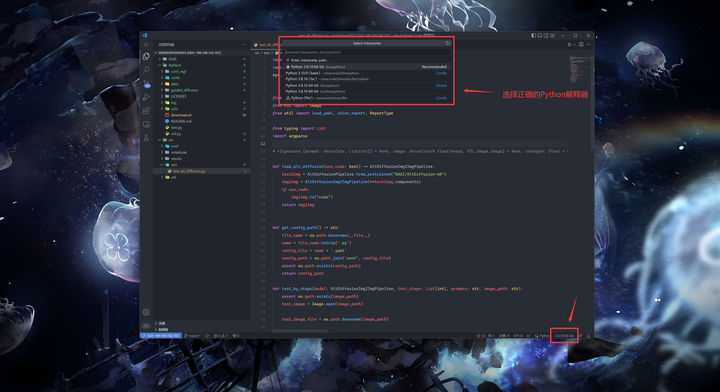
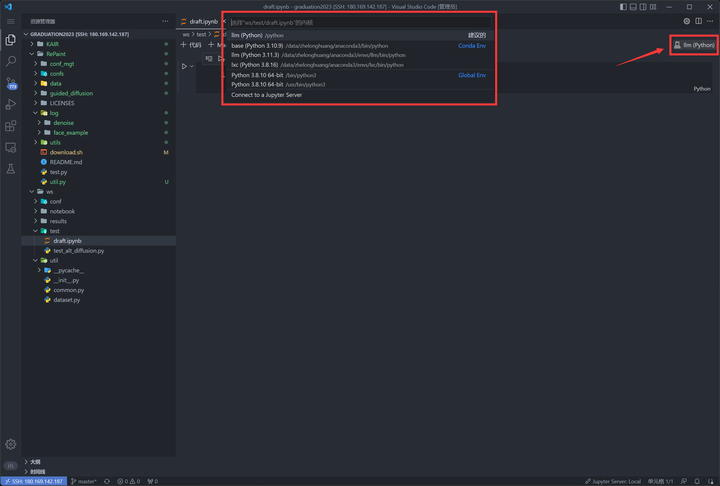
为了让LSP正常工作,你必须选择正确的python解释器,点击右下角显示Python版本号的地方,然后vscode上方会出现一个列表,里面罗列了vscode扫描出的当前所有可用的python解释器,选择一个你需要的即可。

比如,我当前的工作区是用的anaconda的base环境,那么就选择'base'环境,然后那些第三方库也都可以正常解析了。
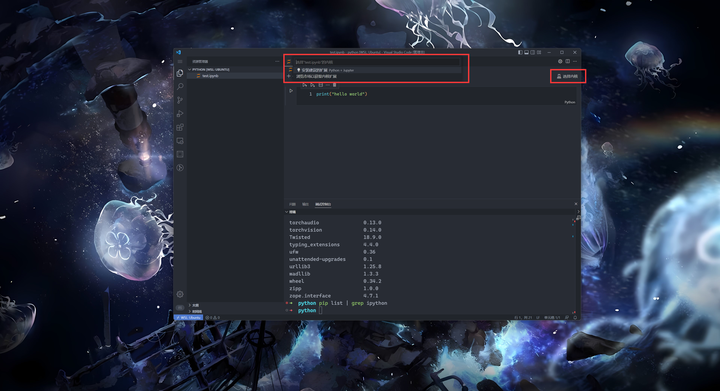
对于notebook玩家而言,也是一样,在右上角可以选择解释器,不过第一次在remote vscode种启动notebook时,需要安装vscode为jupyter设计的内嵌插件,由于remote vscode默认在远程服务器上禁用一些高负载的插件。所以,我们需要手动安装。点击“选择内核”,在上方弹出的QuickPick中选择第二个“浏览插件市场以获取内核扩展”:

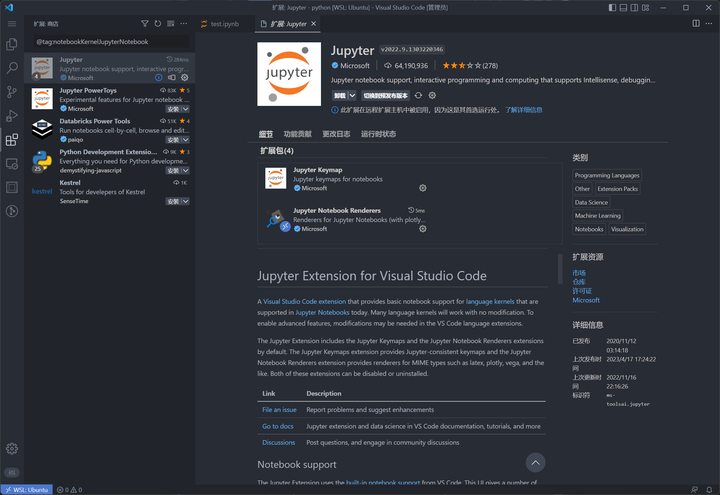
安装这个插件即可:

安装完后,再次点击“选择内核”就会出现当前可用的python解释器了,选择合适的解释器,jupyter的一键运行和LSP就会依照这个解释器版本来执行。

5、一些好用的特性
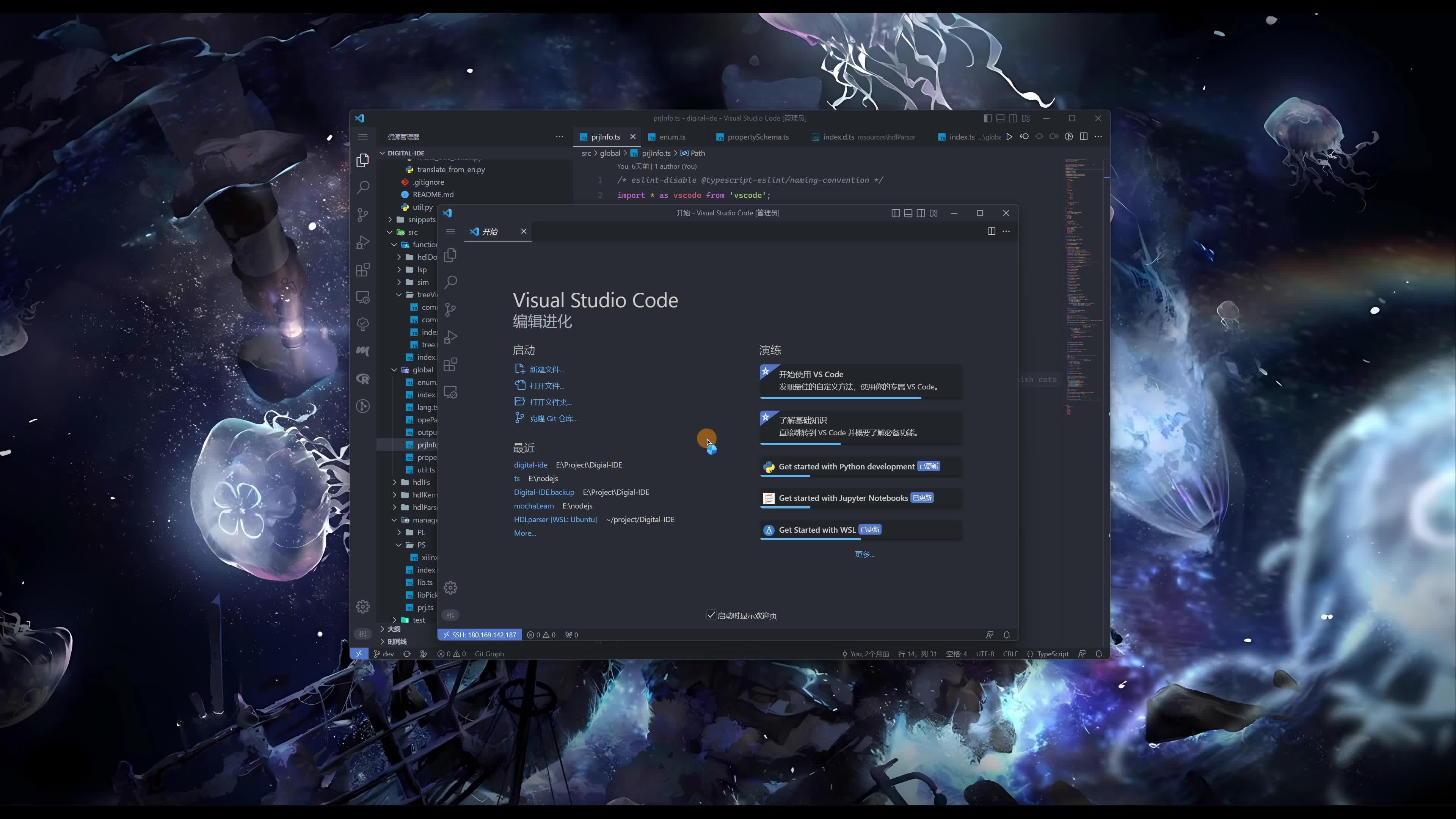
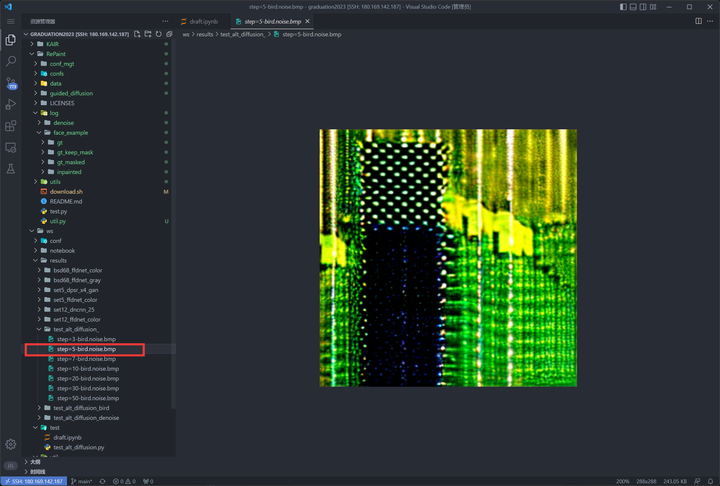
vscode可以直接预览工作区的图片,对于CVer来说,非常好用:

如果你是做多媒体的朋友,可以下载插件来实现远程预览音频文件和视频文件
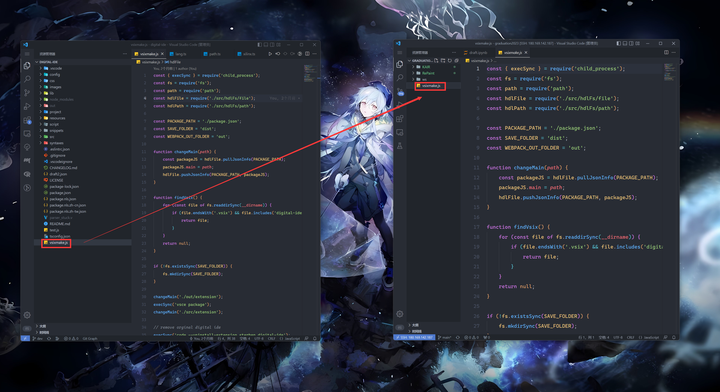
你可以通过拖动或者ctrl c ctrl v的方式将本地的vscode工作区内的资源直接传输到remote vscode的工作区中,而不需要通过scp浪费时间。反过来,你也可以直接把remote vscode中的资源拖动到本地vscode中。

左边的编辑器是本地PC的vscode,右侧是连接到服务器的vscode
vscode的拥有非常丰富的插件,这些插件几乎可以帮助你完成大部分工作。比如我平时的coding,画流程图,写文档,写latex论文,几乎全部是在vscode上。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!