provide和inject快速上手
发布时间:2024年01月18日
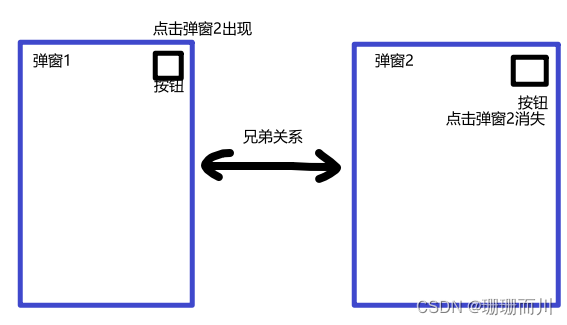
应用案例

代码
点击弹窗1按钮,弹窗2出现
父组件 provide注入数据
// 弹窗1
<Event ></Event>
// 弹窗2
<EventEvaluation v-if="isShowEventEvaluation"></EventEvaluation>
const isShowEventEvaluation = false
const isShowEventEvaluation = ref(false)
provide('isShowEventEvaluation', isShowEventEvaluation)
子组件 弹窗1
<button class="type" @click="showEventEvaluation">事件评估</button>
import { inject, ref } from 'vue'
const isShowEventEvaluation = inject('isShowEventEvaluation')
const showEventEvaluation = () => {
console.log('click事件评估按钮')
isShowEventEvaluation.value = true
}
点击弹窗2按钮,就消失
子组件 弹窗2
// 取消按钮
<img src="@/assets/ScreenMiddle/Traffic/cancelIcon.png" @click="cancelClick" class="cancelIcon" />
const isShowEventEvaluation = inject('isShowEventEvaluation')
const cancelClick = () => {
console.log('点击了事件评估的叉叉')
isShowEventEvaluation.value = false
}
文章来源:https://blog.csdn.net/weixin_63681863/article/details/135672265
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 在网格上获取UV对应的射线
- 虚幻学习笔记18—C++委托(多播)和事件
- 【网站项目】基于springboot的在线考试系统
- 对于网关的理解-Gateway
- Mac下ERROR: Cannot connect to the Docker daemon
- 会声会影2024永久汉化中文版本百度网盘下载
- 运动控制卡连接伺服电机的6个步骤
- [DAU-FI Net开源 | Dual Attention UNet+特征融合+Sobel和Canny等算子解决语义分割痛点]
- 探索 HTTP 请求的世界:get 和 post 的奥秘(上)
- Linux性能监控命令-top