Vue 如何把computed里的逻辑提取出来
发布时间:2024年01月16日
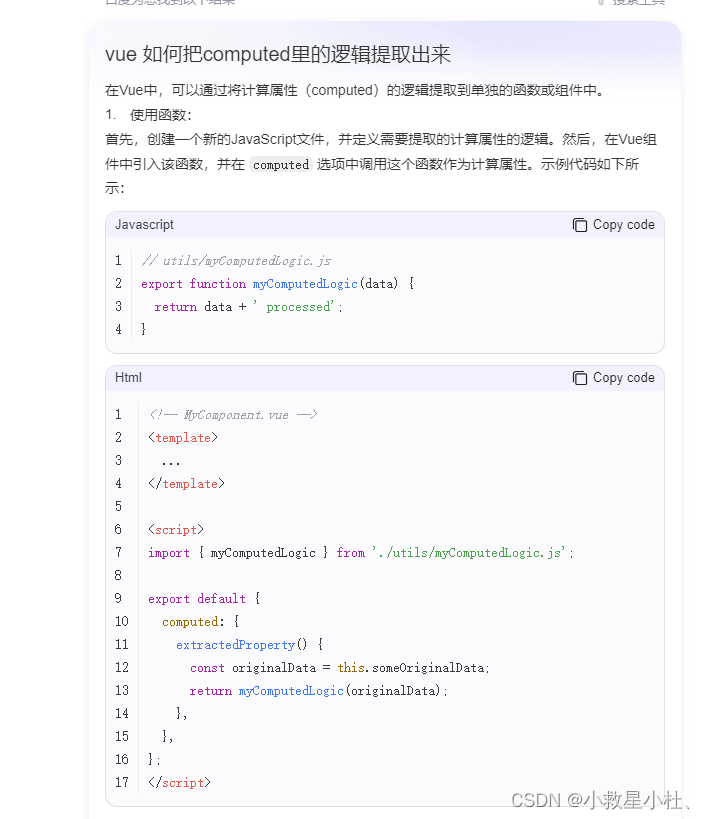
借用一下百度的ai

项目使用:
vue 文件引入
<sidebar-item
v-for="route in routes"
:key="route.menuCode"
:item="route"
:base-path="route.path"
@click="onColor"
/>
import { handleroutes } from "./handleroutes";
使用:
export default {
computed: {
routes() {
return handleroutes();
},
}
}myComputedLogic.js
js文件里面 this.$store 不能用 就?import store from '@/store'; 引入后用store.getters
js文件里面this.$router 不能用 就?import router from '@/router'; 引入后用router.push()
import Vue from 'vue'
import store from '@/store';
import router from '@/router'
export function handleroutes() {
let that = this;
var obj = JSON.parse(store.getters.userInfo);
let menuList = JSON.parse(store.getters.menuList);
if (
obj &&
obj.roleTypes.includes(5) &&
obj.sasSystem.systemDesc == "yn_web"
) {
let menuList_item = menuList.filter(function (item, index) {
return item.menuCode == "MONITOR";
});
menuList = menuList_item;
let menuList_itemson = menuList_item[0].children.filter(function (
item,
index
) {
return item.path == "clueInfo";
});
menuList[0].children = [];
menuList[0].children.push(...menuList_itemson);
router.push({ path: "/center/clueInfo" }).catch(err => err);
}
return menuList;
}
文章来源:https://blog.csdn.net/a772116804/article/details/135625864
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Qt通用属性工具:随心定义,随时可见(一)
- uniapp获取定位
- c语言:用一个宏,可以将一个整数的二进制位的奇数位和偶数位交换。
- 2024年生成式AI支出将翻倍,到2027年将超1500亿美元
- ArrayList底层的实现原理
- orangepi5plus刷自编译armbian系统
- 深度生成模型(Deep Generative Models)
- python中Pytest常用的插件
- 2023年上半年网络工程师真题(1/3)
- C#,入门教程(66)——枚举Enum的高等用法