encodeURI 和 encodeURIComponent
发布时间:2024年01月23日
encodeURI 和 encodeURIComponent 是用来处理加密
decodeURI 和 decodeURIComponent 是用来处理解密
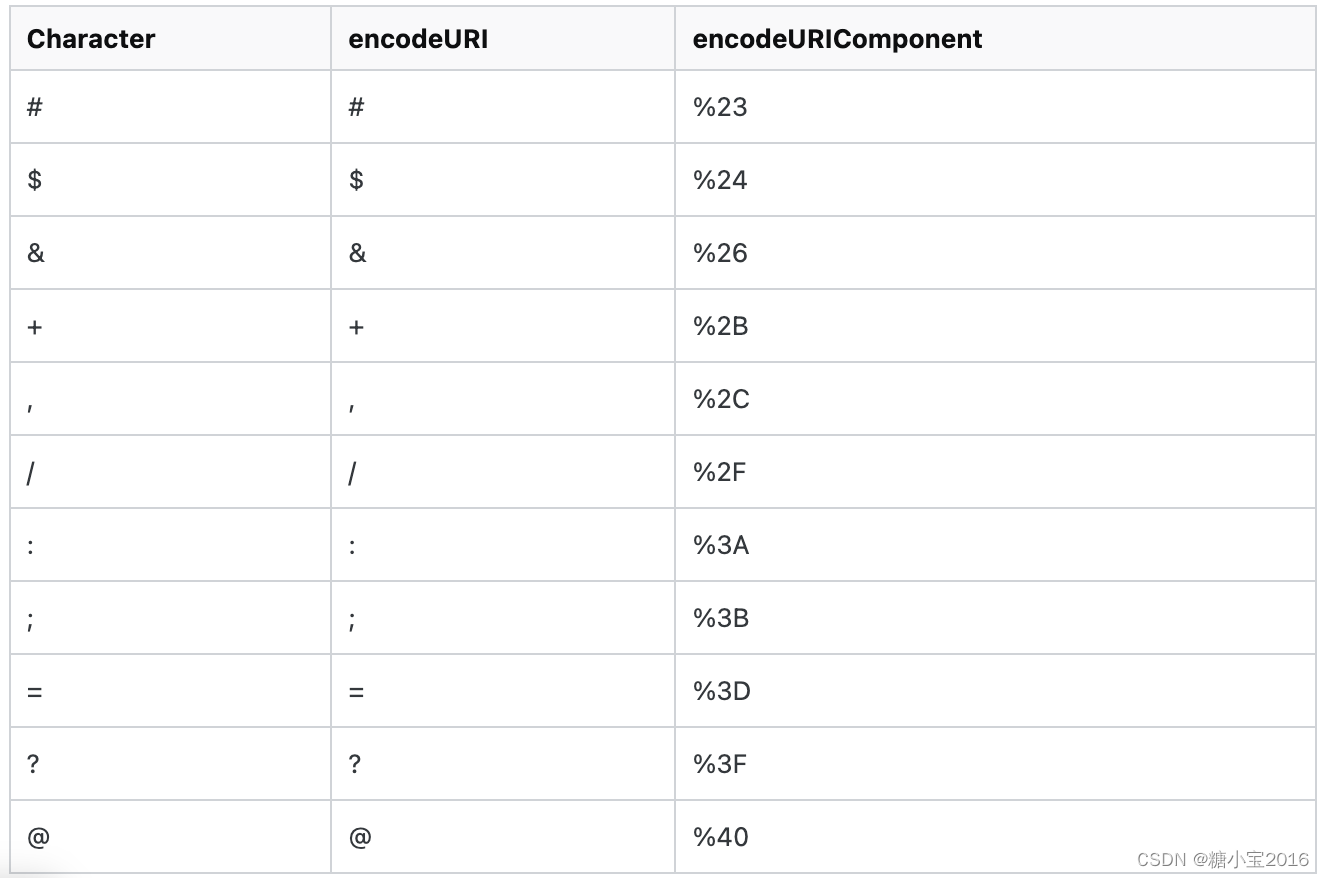
encodeURI 和encodeURIComponent 区别:
唯一区别就是编码的字符范围
encodeURI方法不会对下列字符编码 ASCII字母 数字 ~!@#$&()=:/,;?+’
encodeURIComponent方法不会对下列字符编码 ASCII字母 数字 ~!()’
所以encodeURIComponent比encodeURI编码的范围更大
将对具有特殊含义的所有内容进行编码,你可以只编码他们的后面参数:
const world = 'A string with symbols & characters that have special meaning?'
const uri = 'http://example.com/foo?hello=' + encodeURIComponent(world)

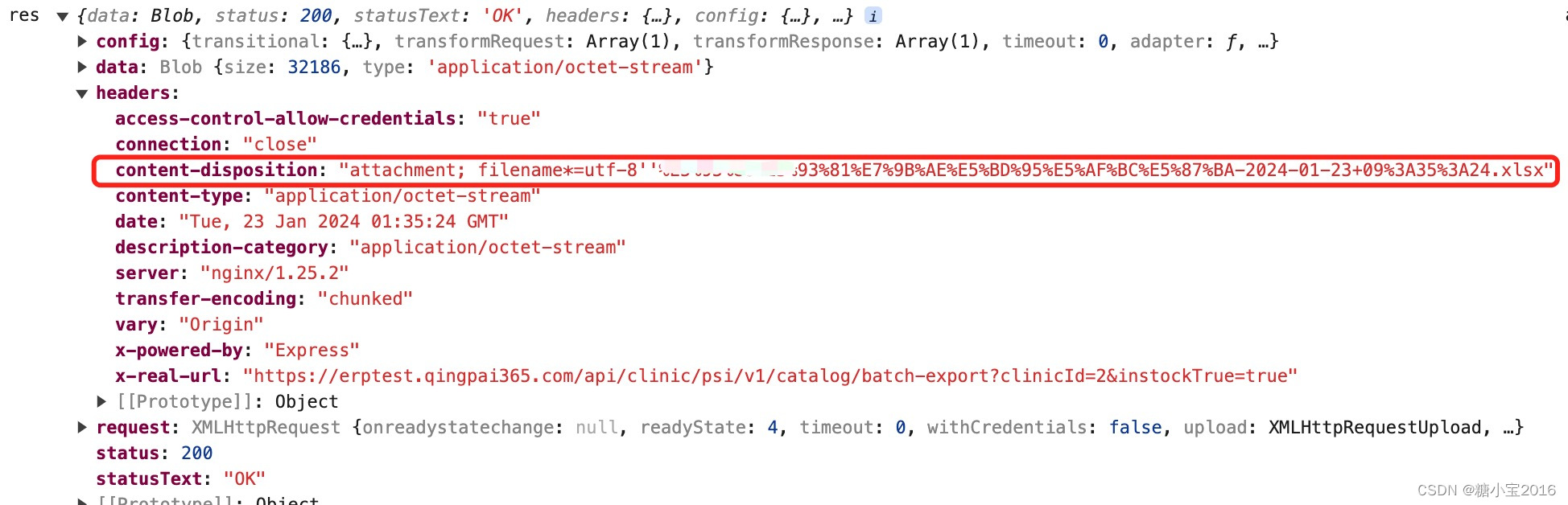
解密的运用场景:下载后台的文件xlsx,返回的了文件的名称,需要解码,并使用文件命名
这里用了umi的request请求,要求返回请求头(配置 getResponse: true即可)

文章来源:https://blog.csdn.net/tangxiaobao2016/article/details/135764598
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 取消UD程序
- Vue3插件开发教程:步步指导如何编写Vue3插件
- 点云从入门到精通技术详解100篇-基于点云配准的无纹理堆叠物体 6D 位姿估计
- 改变自己,迈向成功——中国人民大学与加拿大女王大学金融硕士项目
- Bean是什么?它有什么功能和特性?值不值得我们去学习?我们该如何去学习呢?
- 超优秀的三维模型轻量化、格式转换、可视化部署平台!
- 小土堆的pytorchDataset类代码笔记
- 计算机速成课Crash Course - 14. 数据结构
- 【好书推荐-第二期】《实战AI大模型 》:带你走进大模型GPTs、AIGC的世界(李开复、周鸿祎、颜水成倾力推荐)
- 【算法分析与设计】两两交换链表中的节点