vue常用指令(v-html)
发布时间:2024年01月24日
一、v-html 指令
- 作用:
- 获取文本数据
- 设置元素的innerHTML,此为和v-text的区别
二、代码演示
1、获取普通文本数据
-
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <h1 v-text="testValue"></h1> <h1 v-html="testValue"></h1> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { testValue: "hello", }, }); </script> </html> -
测试结果:

2、设置元素的innerHTML
-
修改代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <!-- 设置普通文本 --> <h1 v-text="testValue"></h1> <br /> <h1 v-html="testValue"></h1> <br /> <!-- 设置元素innerHtml --> <h2 v-html="url"></h2> <h2 v-text="url"></h2> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { testValue: "hello", url: "<a href='https://www.baidu.com'>百度一下</a>", }, }); </script> </html> -
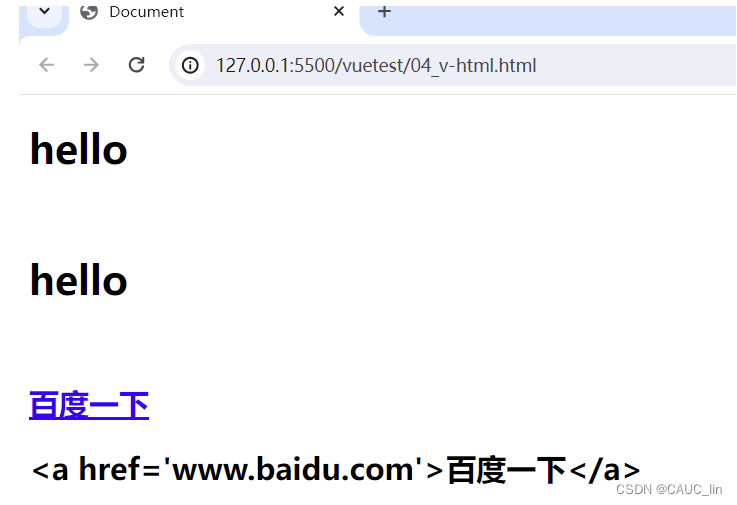
测试结果

可以看到,v-html 标签可以解析链接标签,而v-text不可以。
文章来源:https://blog.csdn.net/CAUC_lin/article/details/135814446
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!