视频录制(本地好使,线上未解决)
发布时间:2024年01月19日
?<div @click="startLClick(index, $event)">
? ? ? <img src="@/assets/images/start.png">
</div>
?<div @click="stopLClick(index, $event)">
? ? ? <img src="@/assets/images/stop.png" style="height: 30px;" alt="">
? </div>
import FFmpeg from "@ffmpeg/ffmpeg";
const { createFFmpeg, fetchFile } = FFmpeg;
const ffmpeg = createFFmpeg({
corePath: "../../../../ffmpeg-core.js", // 核心文件的路径
log: true, // 是否在控制台打印日志,true => 打印
});
开始和结束录制
const startLClick = (index) => {
// 给下载地方使用以及flag标识
downNameObj.value = url.value.find(item => item.index == Indexcol.value)
点击的视频对象
refff.value = videoRef.value[Indexcol.value]
var options = {
// videoBitsPerSecond: 2500000,
mimeType: "video/webm;codecs=vp9"//webm类型一定要加codecs=vp8,opus,否则会导致录制时候时而可以用时而不能用
}
mediaRecorder.value = new MediaRecorder(refff.value.captureStream(25), options) // 生成的MediaRecorder对象
mediaRecorder.value.ondataavailable = function (e) {
videoData.value = []
videoData.value.push(e.data) // 添加视频流
}
mediaRecorder.value.start()
videoVis.value = true
url.value = url.value.map(item => {
if (item.index == index) {
return { ...item, flag: true };
}
return item;
});
//当点击开始时falg为true,则当前的图标变化
}
// 结束
// const duration = ref('')
const stopLClick = async (index) => {
// 异步加载 ffmpeg
console.log(ffmpeg,'ffmpeg9999')
if(!ffmpeg.isLoaded()){
await ffmpeg.load();
}
mediaRecorder.value.stop()
showCapture()
url.value = url.value.map(item => {
if (item.index == index) {
return { ...item, flag: false };
}
return item;
});
}
const showCapture = async () => {
setTimeout(async () => {
let blob = new Blob(videoData.value, {
type: mediaRecorder.mimeType,
});
let name = "demo"
ffmpeg.FS("writeFile", name, await fetchFile(blob))
// ysFixWebmDuration(blob, duration.value, (fixedBlob) => {
// downloadVideo(fixedBlob);
// });
// 执行 ffmpeg ('-r', '10' 表示设置视频帧率为 10fps)('output.avi' 表示生成视频的格式为 .avi)
await ffmpeg.run('-i', name, '-r', '10', 'output.avi');
// 读取刚刚执行的文件,存放到 data 中
const data = ffmpeg.FS('readFile', 'output.avi');
console.log(data,'data1111111')
// 把 data 的 buffer 数据传入 blob 实例中,创建一个包含所需数据的 URL
const downloadUrl = window.URL.createObjectURL(new Blob([data.buffer], { type: 'video/avi' }));
const link = document.createElement("a");
// 获取或设置链接的 URL 属性
link.href = downloadUrl;
// 点击链接时,浏览器下载文件
link.download = `${downNameObj.value.shename}.avi`;
// 向节点的子节点列表的末尾添加新的子节点
document.body.appendChild(link);
// 模拟用户点击链接的操作
link.click();
// 删除 HTML 文档中的链接元素
link.remove();
videoVis.value = false
})
}下载插件

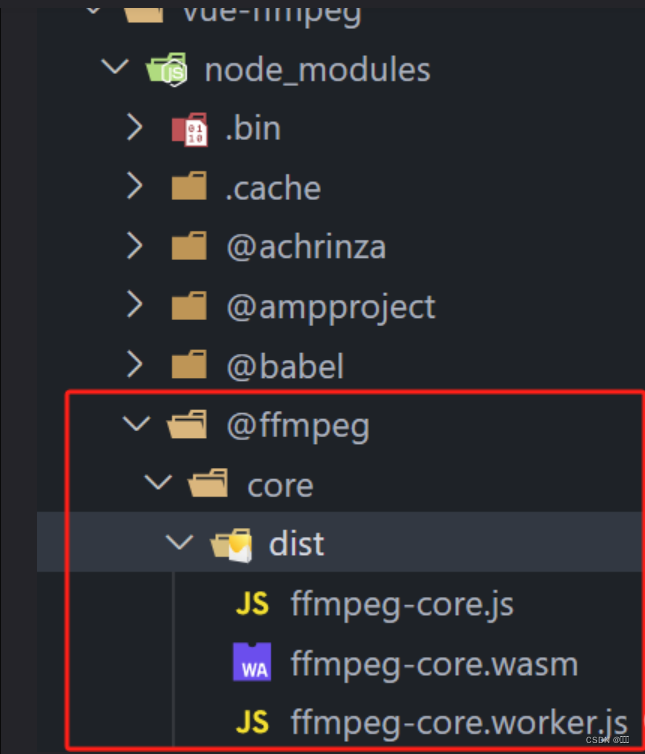
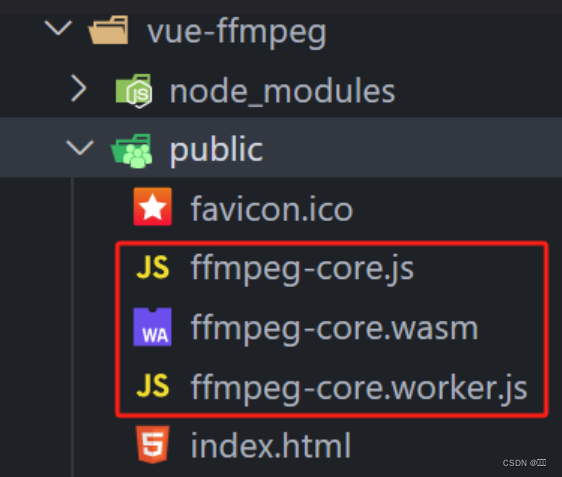
把下载的nodemoudle中的放到public下,项目中引入


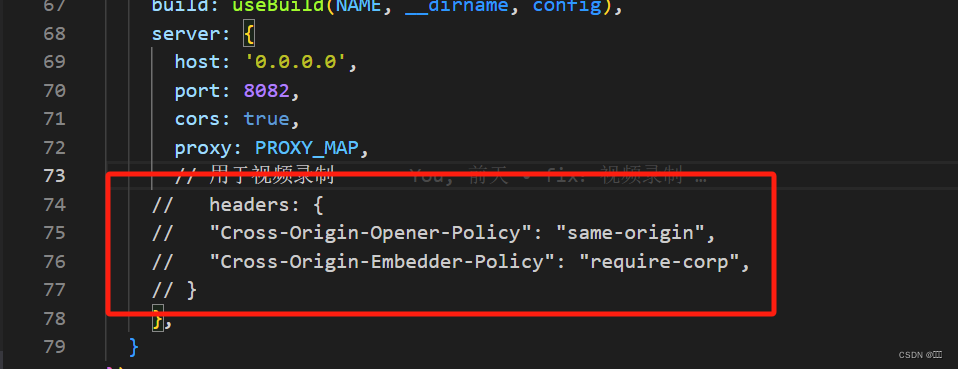
会出现报错,跨域隔离SharedArrayBuffer 报错问题
在vue.config中解决。布到线上会有问题

文章来源:https://blog.csdn.net/weixin_53954018/article/details/135703632
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux网络文件共享服务
- 智能寻迹避障清障机器人设计(电路图附件+代码)
- Switch语句与链接—计算机系统基础
- 深度学习基本介绍-李沐
- boost.circular_buffer的使用和介绍
- 算法笔记—二叉树遍历
- mongodb相关信息
- uniapp 中使用 rem 以及改变窗口动态刷新页面
- 一文初识Linux进程(超详细!)
- Mac版JDK环境配置及Java多版本切换、Android 升级签名算法从SHA1withRSA 升级到SHA256withRSA