PyQt6 QFontDialog字体对话框控件
发布时间:2023年12月19日
锋哥原创的PyQt6视频教程:
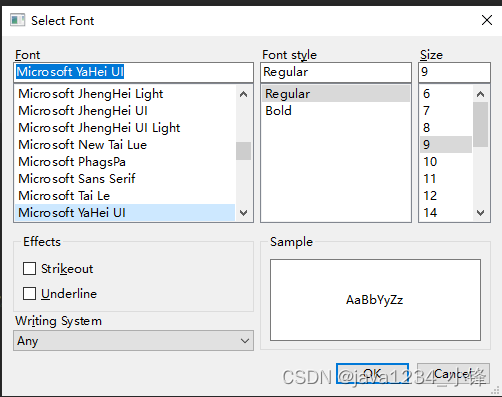
QFontDialog类表示字体对话框,用户可以从中选择字体的大小、样式、格式等信息,类似Word中的字体对话框。
QFontDialog类最常用的方法是getFont()方法,用来获取在字体对话框中选择的字体相关的信息。
该方法的返回值包含一个QFont对象和一个标识,其中,QFont对象直接存储字体相关的信息,而标识用来确定是否正常返回,即是否单击了字体对话框中的OK按钮。

UI生成参考代码:
from PyQt6 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 300)
self.pushButton = QtWidgets.QPushButton(parent=Form)
self.pushButton.setGeometry(QtCore.QRect(130, 120, 91, 21))
self.pushButton.setObjectName("pushButton")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.pushButton.setText(_translate("Form", "请选择字体..."))Main测试代码:
"""
python加载ui文件
作者 : 小锋老师
官网 : www.python222.com
"""
import sys
from PyQt6.QtGui import QFont
from PyQt6.QtWidgets import QApplication, QWidget, QPushButton, QMessageBox, QLineEdit, QInputDialog, QFontDialog
from PyQt6 import uic, QtGui
def selectFont():
font, ok = QFontDialog.getFont()
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = uic.loadUi("./QFontDialog字体对话框控件.ui")
pushButton: QPushButton = ui.pushButton
pushButton.clicked.connect(selectFont)
ui.show()
sys.exit(app.exec())
文章来源:https://blog.csdn.net/caoli201314/article/details/135093918
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Baumer工业相机堡盟工业相机如何通过NEOAPI SDK实现相机掉线自动重连(C#)
- 深入浅出:分布式、CAP 和 BASE 理论(荣耀典藏版)
- 嵌入式软件设计机器人提示词
- Python期末复习第二章——基本数据类型
- C++继承与派生——(1)继承的层次关系
- 有什么提高数学能力的书籍推荐吗?
- DIY固态移动硬盘存放虚拟机
- java版直播商城平台规划及常见的营销模式 电商源码/小程序/三级分销+商城 免 费 搭 建
- Golang爬虫技术
- 【产品经理】用户研究与需求分析