深入探讨React受控组件的表单处理
发布时间:2024年01月24日
深入探讨React受控组件的表单处理
React中的受控组件是一种通过React状态管理表单元素值的方式。在这篇博客中,我们将深入探讨受控组件的使用,通过一个登录表单实例,了解其优势、实现方式以及在实际项目中的应用。
什么是受控组件?
在React中,受控组件是由React状态管理表单元素值的一种形式。通过React的状态(state)来控制表单元素的值,以达到实时更新、统一管理的目的。
受控组件的实现方式
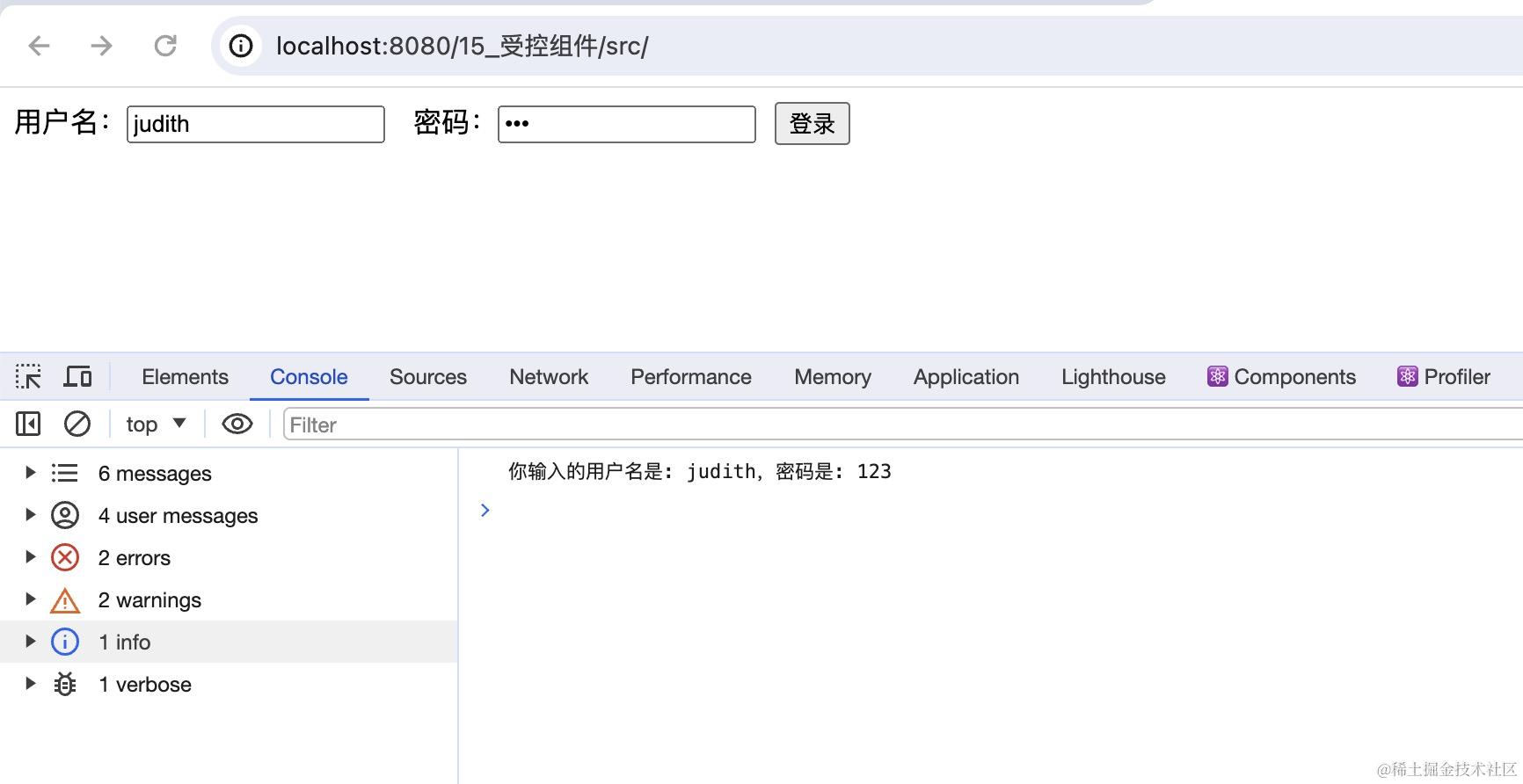
在下面的代码中,我们创建了一个名为Login的React组件。通过在组件的state中定义username和password,并在输入框的onChange事件中更新这两个状态,实现了受控组件的效果。
class Login extends React.Component {
state = {
username: '',
password: '',
}
onChangeUsername = (event) => {
this.setState({ username: event.target.value });
}
onChangePassword = (event) => {
this.setState({ password: event.target.value });
}
onSubmit = (event) => {
event.preventDefault();
const { username, password } = this.state;
console.log(`你输入的用户名是: ${username},密码是: ${password}`);
}
render() {
return (
<form onSubmit={this.onSubmit}>
用户名:<input onChange={this.onChangeUsername} type="text" placeholder="用户名" />
密码:<input onChange={this.onChangePassword} type="password" placeholder="密码" />
<button>登录</button>
</form>
);
}
}


受控组件的优势
-
实时更新: 由React状态管理,表单元素值的更新能够实时反映在UI上。
-
统一管理: 所有表单元素的值都集中在React组件的状态中,便于统一管理和处理。
-
表单验证: 方便进行表单验证,可以在
onChange事件中添加验证逻辑。
在实际项目中的应用
受控组件适用于需要复杂交互和表单验证的场景。通过React的状态管理,我们能够更精确地控制表单元素的行为,确保用户输入符合预期。
结语
通过本文的介绍,我们深入了解了React中受控组件的概念和实现方式。在实际项目中,根据需求选择使用受控组件或非受控组件,是提高代码可维护性和灵活性的关键。受控组件作为React表单处理的一种主流方式,在项目中能够更好地满足复杂交互和表单验证的需求。
参考
文章来源:https://blog.csdn.net/huangjuan0229/article/details/135821376
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 编写Android代码,完成一个添加联系人信息的功能,通过ContentResolver向系统中添加联系人信息。
- 多个磁盘做软件raid并解决分区aligned对齐问题
- conda保姆级使用教程
- 聚观早报 | OpenAI组建新团队;Nexperia推出新款全新产品
- Java基础入门——初识Java
- JAVA电商平台 免 费 搭 建 B2B2C商城系统 多用户商城系统 直播带货 新零售商城 o2o商城 电子商务 拼团商城 分销商城
- Metasequoia4 for Mac/win:带您进入三维模型游戏建模的新世界!
- Redis的实现一:c、c++的网络通信编程技术,先实现server和client的通信
- C++每日一练(14):对称矩阵的判定
- 2023 年有什么流行的开源项目?