jquery(一)
发布时间:2024年01月15日
目录
🌸基本使用
🍁两大特性
🌸操作文档
🌸样式操作
🌸属性操作
🌸文档操作
🍁内部追加
🍀原来界面
🍁外部追加
🍀原来界面
基本使用
jquery是js的框架类库,基础语法:$(selector).action操作
选择器使用与css选择器类似,可以参考博文:http://t.csdnimg.cn/Fnk2b
两大特性

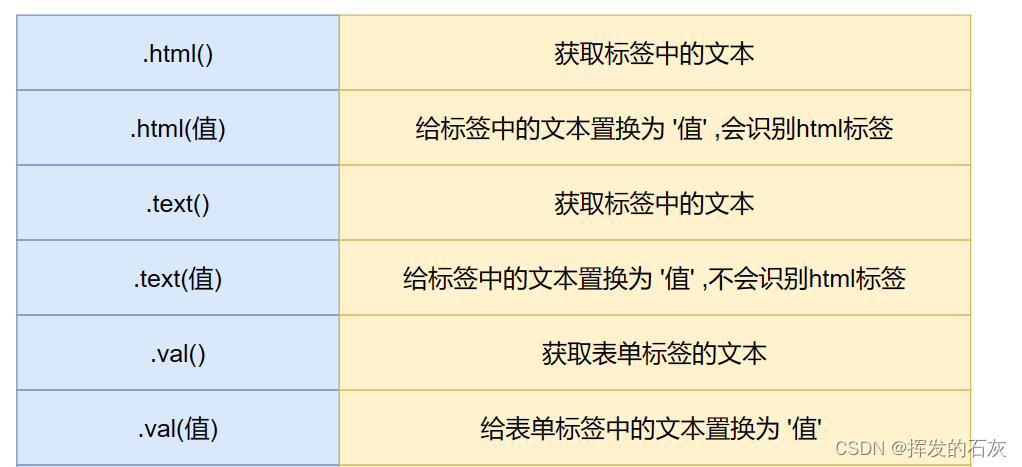
操作文档



样式操作
$(selector).css("样式名称","样式值")

具体样式设置可以参考博文(css样式):http://t.csdnimg.cn/gdJI1
属性操作


文档操作
内部追加

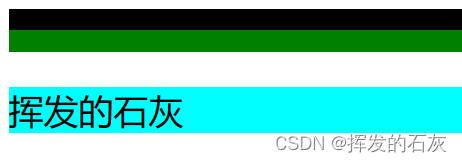
原来界面
<nav style="background-color: black;width: 100xp;height: 10px;"></nav>
<aside style="background-color: green;width: 100xp;height: 10px;"></aside>
<div style="background-color: aqua;">
<p>挥发的石灰</p>
</div>
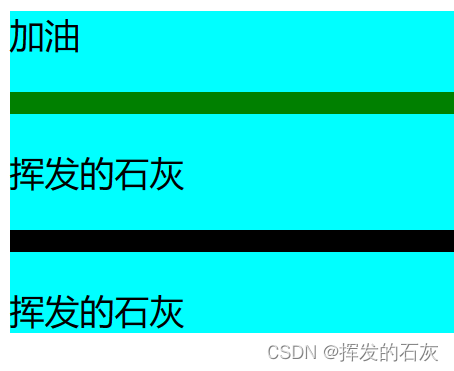
追加后界面
<nav style="background-color: black;width: 100xp;height: 10px;"></nav>
<aside style="background-color: green;width: 100xp;height: 10px;"></aside>
<div style="background-color: aqua;">
<p>挥发的石灰</p>
</div>
<script>
$("nav").appendTo($("div"))
$("div").append("<p>挥发的石灰</p>")
$("aside").prependTo($("div"))
$("div").prepend("<p>加油</p>")
</script>
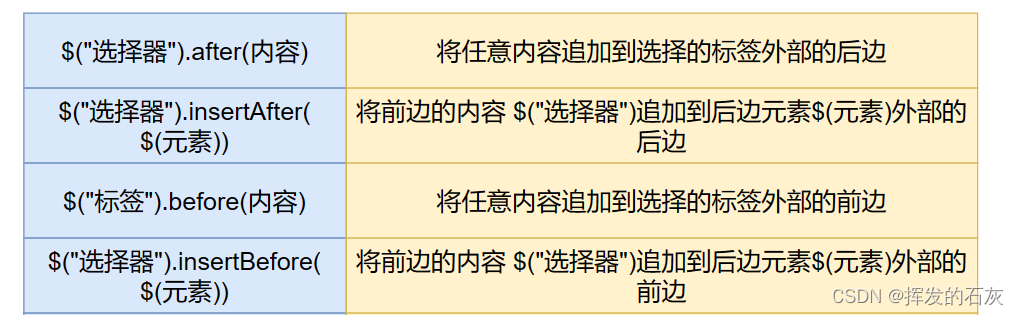
外部追加

原来界面
<div style="background-color: aqua;">
<nav style="background-color: black;width: 100xp;height: 10px;"></nav>
<aside style="background-color: green;width: 100xp;height: 10px;"></aside>
<p>挥发的石灰</p>
</div>
追加后界面
<div style="background-color: aqua;">
<nav style="background-color: black;width: 100xp;height: 10px;"></nav>
<aside style="background-color: green;width: 100xp;height: 10px;"></aside>
<p>挥发的石灰</p>
</div>
<script>
$("nav").insertAfter($("div"))
$("div").after("<p>挥发的石灰</p>")
$("aside").insertBefore($("div"))
$("div").before("<p>加油</p>")
</script>
替换,克隆,删除

<body>
<p>挥发的石灰</p>
<p>Hello</p>
<hr />
<span>World</span>
<div style="background-color: aqua;"></div>
<img src="./img/风景2.png" alt="" />
<script>
//克隆
var cl = $("span").clone();
$("div").replaceWith(cl)
//替换
$("p").replaceWith("<h1>hello world</h1>")
//$("<h1>hello world</h1>").replaceAll($("p"));
$("img").remove()
</script>
</body>
文章来源:https://blog.csdn.net/SJH184554558/article/details/135585925
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ZLMediaKit的转流流程(二)
- BigDecimal 0 不等于 0.00 equals问题
- WPF中数据绑定转换器Converter
- 【python】进阶--->MySQL数据库(一)
- Actel---ProASIC?3 Flash Family FPGAs with Optional Soft ARM? Support
- 纯c实现顺序表 数据结构大全
- Vue - 条件渲染简介
- Python之初识闭包函数
- Spring学习目标
- 腾讯云轻量应用服务器新手入门教程(超详细)