Js-WebAPIs-事件流(三)
发布时间:2024年01月19日
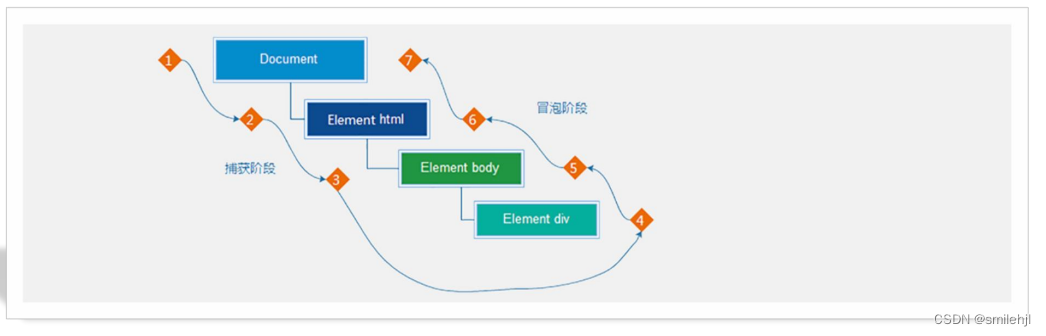
? 事件流与两个阶段说明
事件流指的是事件完整执行过程中的流动路径

说明:假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段
简单来说:捕获阶段是 从父到子 冒泡阶段是从子到父
实际工作都是使用冒泡事件为主(默认的)?
? 事件捕获
- 事件捕获概念:
从DOM的根元素开始去执行对应的事件 (从外到里)
- 事件捕获需要写对应代码才能看到效果
? 事件冒泡
- 事件冒泡概念:
当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程被称为事件冒泡

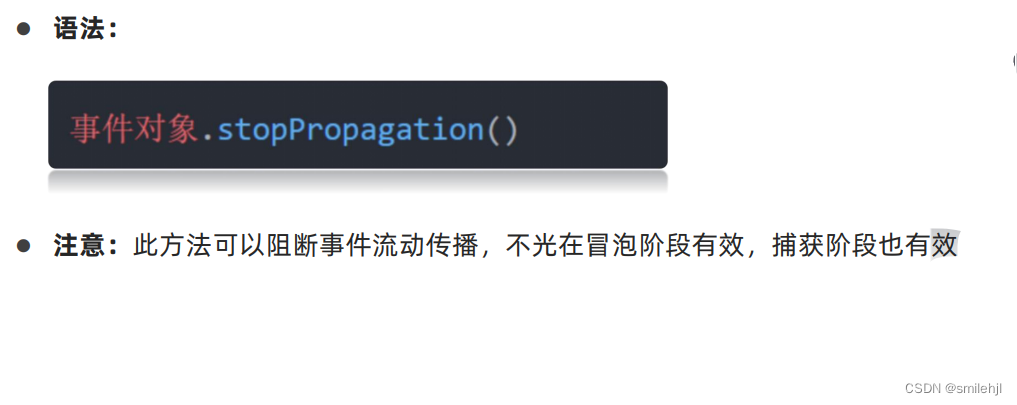
? 阻止冒泡
问题:因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素
需求:若想把事件就限制在当前元素内,就需要阻止事件冒泡
前提:阻止事件冒泡需要拿到事件对象

?
我们某些情况下需要阻止默认行为的发生,比如 阻止 链接的跳转,表单域跳转
? 解绑事件


?注意:匿名函数无法被解绑
鼠标经过事件的区别
鼠标经过事件:
- mouseover 和 mouseout 会有冒泡效果
- mouseenter 和 mouseleave 没有冒泡效果 (推荐)
两种注册事件的区别
传统on注册(L0)
- ? 同一个对象,后面注册的事件会覆盖前面注册(同一个事件)
- ? 直接使用null覆盖偶就可以实现事件的解绑
- ? 都是冒泡阶段执行的
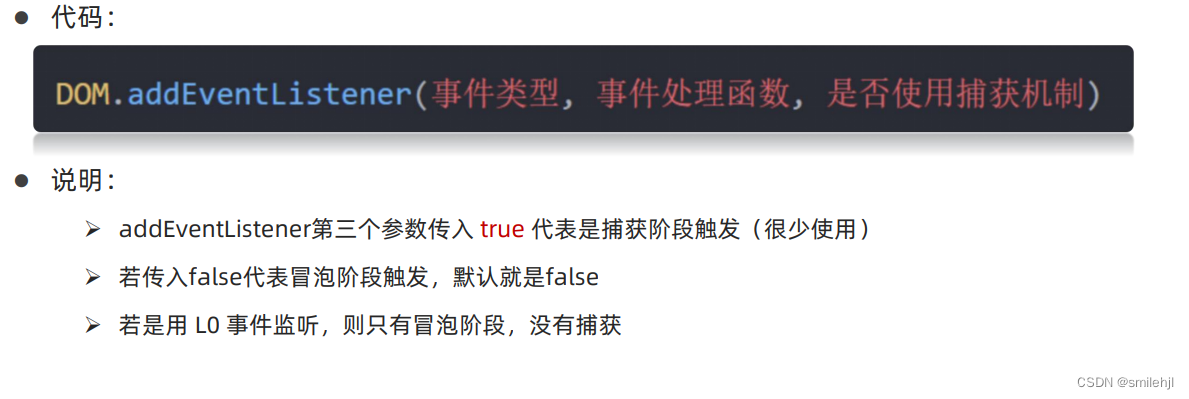
事件监听注册(L2)
- ? 语法: addEventListener(事件类型, 事件处理函数, 是否使用捕获)
- ? 后面注册的事件不会覆盖前面注册的事件(同一个事件)
- ? 可以通过第三个参数去确定是在冒泡或者捕获阶段执行
- ? 必须使用removeEventListener(事件类型, 事件处理函数, 获取捕获或者冒泡阶段)
- ? 匿名函数无法被解绑
文章来源:https://blog.csdn.net/weixin_45533131/article/details/135690053
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 图像分类(手把手教你搭建分类模型)
- x:Name 直接引用 Binding 数据绑定
- 如何用SPSS对数据进行标准化处理?
- 内网环境横向移动——利用windows服务
- 一名普通Java程序员的2023的总结和2024的展望
- 全网最全stable diffusion webui API调用示例,包含controlneth和segment anything的API(附json示例)
- 深度学习 pytorch的使用(张量1)
- 国家开放大学 河南开放大学 形成性考核 平时作业 考试题 参考资料
- 基于Spark的高考报名信息推荐系统
- 3‘aTWAS—3‘adapter-based transcriptome-wide association study