【Delphi】最新版12中新功能:Skia4Delphi

目录
3.?TSkPaintBox & TSkAnimatedPaintBox
1.?Enabling app rendering using Skia
2. 改变绘图质量:Improved drawing quality
????????Skia4Delphi 是基于 Google Skia 图形库的 Delphi 和 C++Builder 跨平台 2D 图形 API。它提供了一个全面的 2D API,可用于在移动、服务器和桌面模型中渲染图像,并兼容所有 RAD Studio 框架(控制台、FMX 和 VCL)和平台。
????????它通过抽象实现底层库(如 OpenGL、Vulkan、DirectX、Metal 等)的复杂性,提供了通用的 2D API,并实现了优化和新功能。
????????虽然该库兼容所有框架,但有些功能是独一无二的:
| Feature set | Console | VCL | FMX | Description |
|---|---|---|---|---|
| Skia API |
|
|
| Access to the pure Skia library, through a single unit: System.Skia.pas (or System.Skia.hpp) |
| Controls |
|
| TSkAnimatedImage, TSkLabel, TSkPaintBox and TSkSvg | |
| App render |
| Replacement of FMX graphics engine by Skia |
一、打开:Enabling Skia
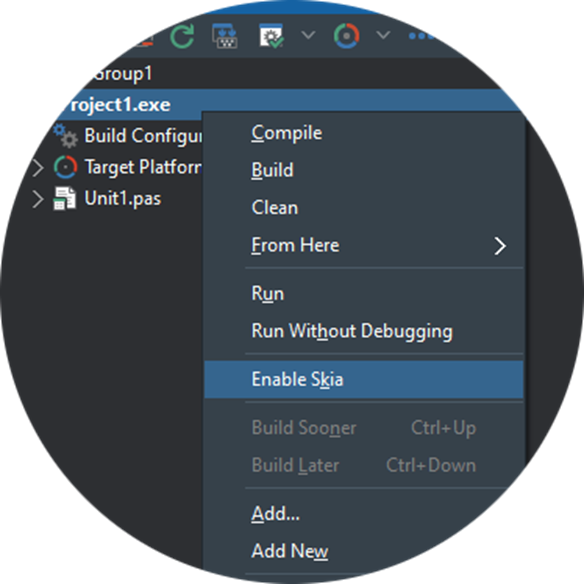
????????在使用任何 Skia 功能或单元之前,您必须启用 Skia。为此,请在 RAD Studio 中打开项目,然后右键单击项目并单击启用 Skia:

????????这种启用只针对应用程序。使用 Skia 的软件包无需启用此功能。此步骤将自动配置链接和部署到项目的库二进制文件。如果不启用 Skia 并使用其单元,应用程序在启动时就会出现问题。
二、主要功能:
| Feature | Details |
|---|---|
| 2D draws | Shapes, paths and texts |
| SVG | Render and creation |
| Image decoders | BMP, GIF, ICO, JPG, PNG, WBMP, WEBP and raw images |
| Image encoders | PNG, JPG and WEBP |
| Animations player | Lottie, Telegram Stickers, animated GIF and animated WEBP |
| Anti-aliasing | High draw quality, no jagged edges |
| Font | Font weight, families fallbacks, custom font (without installation), ligature |
| Text | Multiple styles, max lines, line spacing, justified text, text outline, gradient, decorations |
| Right-To-Left languages | Rendering of texts in Persian, Arabic, Hebrew, etc |
| | Generation of vectorized PDF |
| Unicode | Graphemes parser |
| Filters | Color, mask and image filters |
| Clippings | Support for many advanced clipping operations such as paths and shaders |
| Gradients | Linear, radial, sweep and conical gradients |
| Shader | Creation of shaders to execute specific draws directly on the GPU, through a single shader language (SkSL) |
三:控制:Controls
????????Skia 库集成有特定的本地控件和组件,只有启用 Skia 并将其部署到目标平台后才能使用。
1.?TSkAnimatedImage
????????SkAnimatedImage 是一款能以非常简单的方式加载和渲染动画图片(包括矢量动画)的控件。支持的格式有:
| Format | Extension |
|---|---|
| Lottie file | .json, .lottie |
| Telegram Sticker | .tgs |
| Animated GIF | .gif |
| Animated WebP | .webp |
????????将该控件添加到表单中,双击该控件即可打开加载动画文件的窗口。
2.?TSkLabel
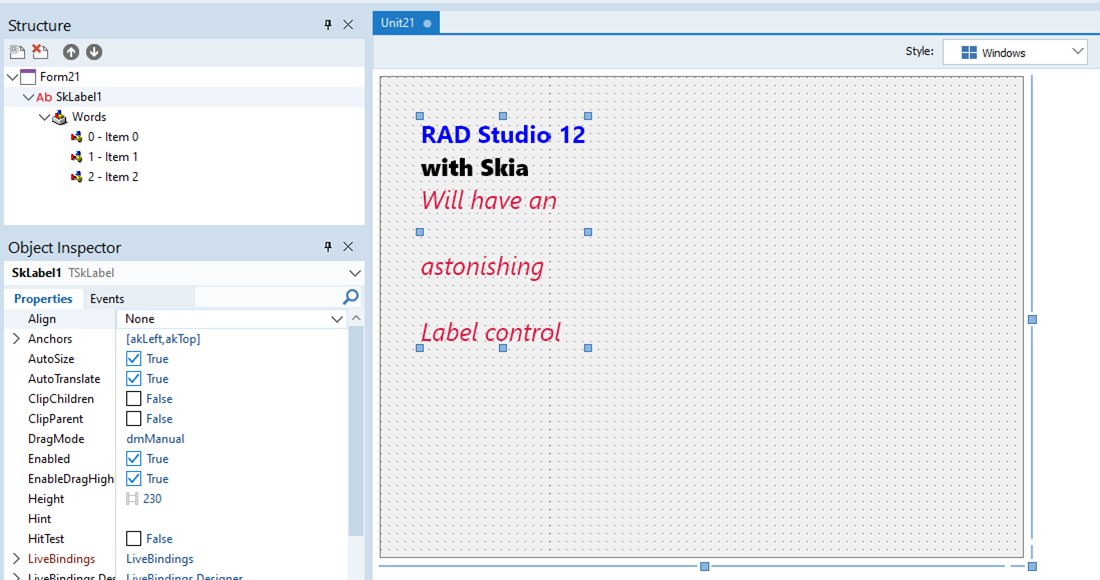
????????TSkLabel 实现了 Skia 支持的新功能,这些功能要么是 TLabel 不支持的,要么是难以实现的,例如:
- 字体族;(类似于 css 中的字体回退列表)
- 字体重量
- 字体倾斜
- 支持文本中的多种样式;
- 支持 BiDi;(从右到左)
- 支持水平对齐;
- 支持自定义字体;(无需安装字体)
- 支持部分文本的背景颜色;
- 限制最大行数;
- 自动尺寸选项;(宽度和高度)
- 高级装饰(如下划线、波浪线、上划线、虚线等)等等

3.?TSkPaintBox & TSkAnimatedPaintBox
????????TSkPaintBox 是使用 Skia API 通过 OnDraw 事件直接在屏幕上绘画的理想控件:
procedure TForm1.SkPaintBox1Draw(ASender: TObject; const ACanvas: ISkCanvas;
const ADest: TRectF; const AOpacity: Single);
begin
var LPaint: ISkPaint := TSkPaint.Create;
LPaint.Shader := TSkShader.MakeGradientSweep(ADest.CenterPoint,
[$FFFCE68D, $FFF7CAA5, $FF2EBBC1, $FFFCE68D]);
ACanvas.DrawPaint(LPaint);
end;????????TSkAnimatedPaintBox 是 TSkPaintBox 控件的一个变体,它允许通过 OnAnimationDraw 事件使用 Skia API 设置动画的持续时间和绘制动画的进度。
4.?TSkSVG
TSkSvg 是一款可以轻松显示 SVG 的控件。将该控件添加到表单中,双击该控件即可打开加载 SVG 文件的窗口。使用 Svg.OverrideColor 属性可以更改显示颜色。
5.?New image codecs
????????在项目中启用 Skia 后,Skia 支持的新图像编解码器会自动在框架中注册。这样,FMX 的 TBitmap 或 VCL 的 TPicture[*] 就能直接加载和保存新的图像格式,如 WebP,它是一种现代图像格式,在质量相同的情况下比 jpg 和 png 多压缩 30%。
四、App render
????????可选择将默认画布从 FMX 替换为基于 Skia 的画布。启用该功能后,所有 FMX 控件都将自动使用基于 Skia 的实现方式绘制。这样可以提高 FMX(主要在移动设备上)以及整个库的绘图质量和性能。
1.?Enabling app rendering using Skia
????????要使用 Skia 启用应用程序渲染,只需在初始化部分将全局变量 FMX.Skia.GlobalUseSkia 设为 true 即可。请看示例:
uses
System.StartUpCopy,
FMX.Forms,
FMX.Skia,
Unit1 in 'Unit1.pas' {Form1};
{$R *.res}
begin
GlobalUseSkia := True;
Application.Initialize;
...注意事项
- 可以(并建议)将此设置与启用 Metal(FMX.Types.GlobalUseMetal 为 true)结合使用,以便在 iOS 和 macOS 上获得更好的性能,因为此组合会使用 Skia 激活 Metal 实现。
- 无论是否启用该选项,控件等其他库功能都能正常工作。
- 启用该选项对 3D 表单没有影响。
2. 改变绘图质量:Improved drawing quality
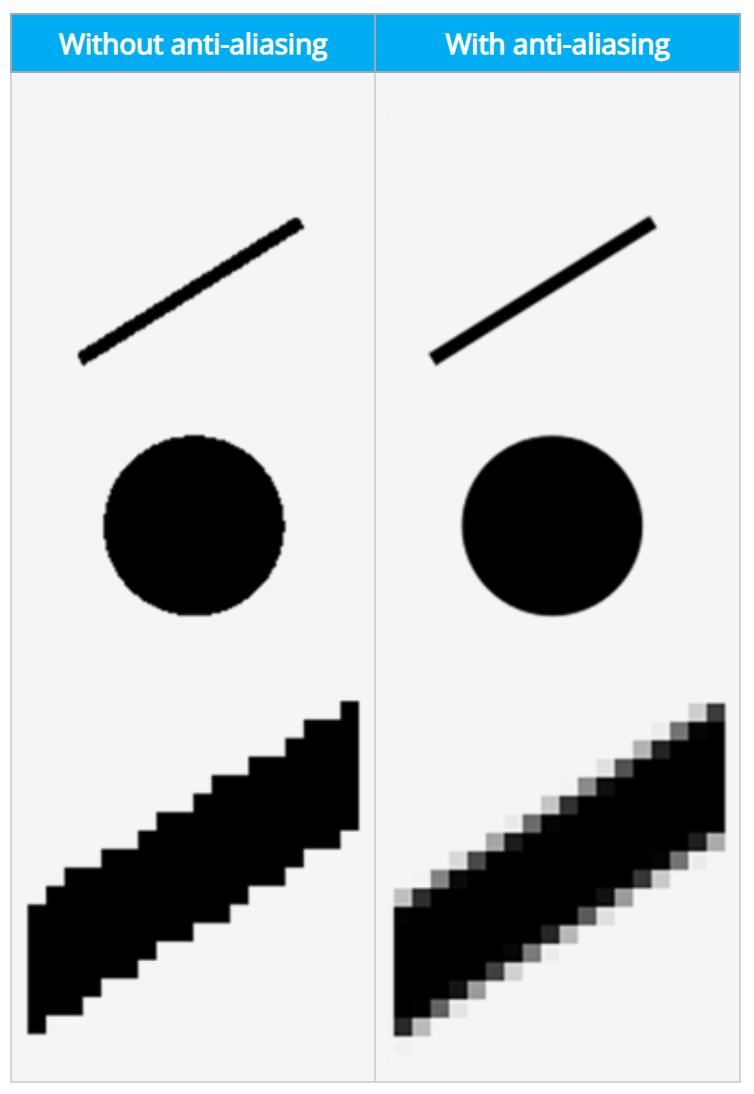
????????启用 Skia 后,由于绘图中使用了抗锯齿技术,应用程序的渲染效果(尤其是在移动设备上)将自动得到改善:

????????不过,您仍然可以对表单的渲染质量进行微调,选择更好的渲染效果或性能。为此,只需更改表单的质量属性即可。
3. 差异
????????使用 Skia 或 GPU 驱动程序,并非所有输出都完全相同。以下是一个已知的差异:
????????Skia 不支持 TTextTrimming.Character,因此我们的库将此选项视为 TTextTrimming.Word。要说明的是,Skia 无法修剪半个单词以添加"... "修剪,因此 FMX 映射选择修剪整个单词。
五、See Also
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Android 应用流量监控实践
- 算法学习系列(十三):Trie树
- Python按字母顺序返回字典的键和值
- Java常用编码
- 【jmeter】将上一个请求的结果作为下一个请求的参数
- 【网络层】网际控制报文协议ICMP(湖科大慕课自学笔记)
- 图像评价指标PSNR、SSIM、LPIPS、FID(接上篇,这篇主要讲FID)
- 【RV1126 学习】SDK/ U-Boot/kernel/rootfs 编译学习
- centos 编译安装 cmake
- 运营效率新纪元:WMS仓储系统助力企业实现信息共享与智能库存管理-亿发