实现相对准时的setTimeout
发布时间:2023年12月27日
1 原生setTimeout实现
?
// 原生setTimeout执行
let form ={}
function timer() {
var speed = 50, // 设定间隔
counter = 1, // 计数
start = new Date().getTime();
function instance()
{
var ideal = (counter * speed),
real = (new Date().getTime() - start);
var diff = (real - ideal);
counter++;
form.ideal = ideal; // 记录理想值
form.real = real; // 记录真实值
form.diff = diff; // 差值
console.log(form)
if(form.ideal < 2583){
window.setTimeout(function() { instance(); }, speed);
}
};
window.setTimeout(function() { instance(); }, speed);
}
// 启动原生setTimeout测试
timer();
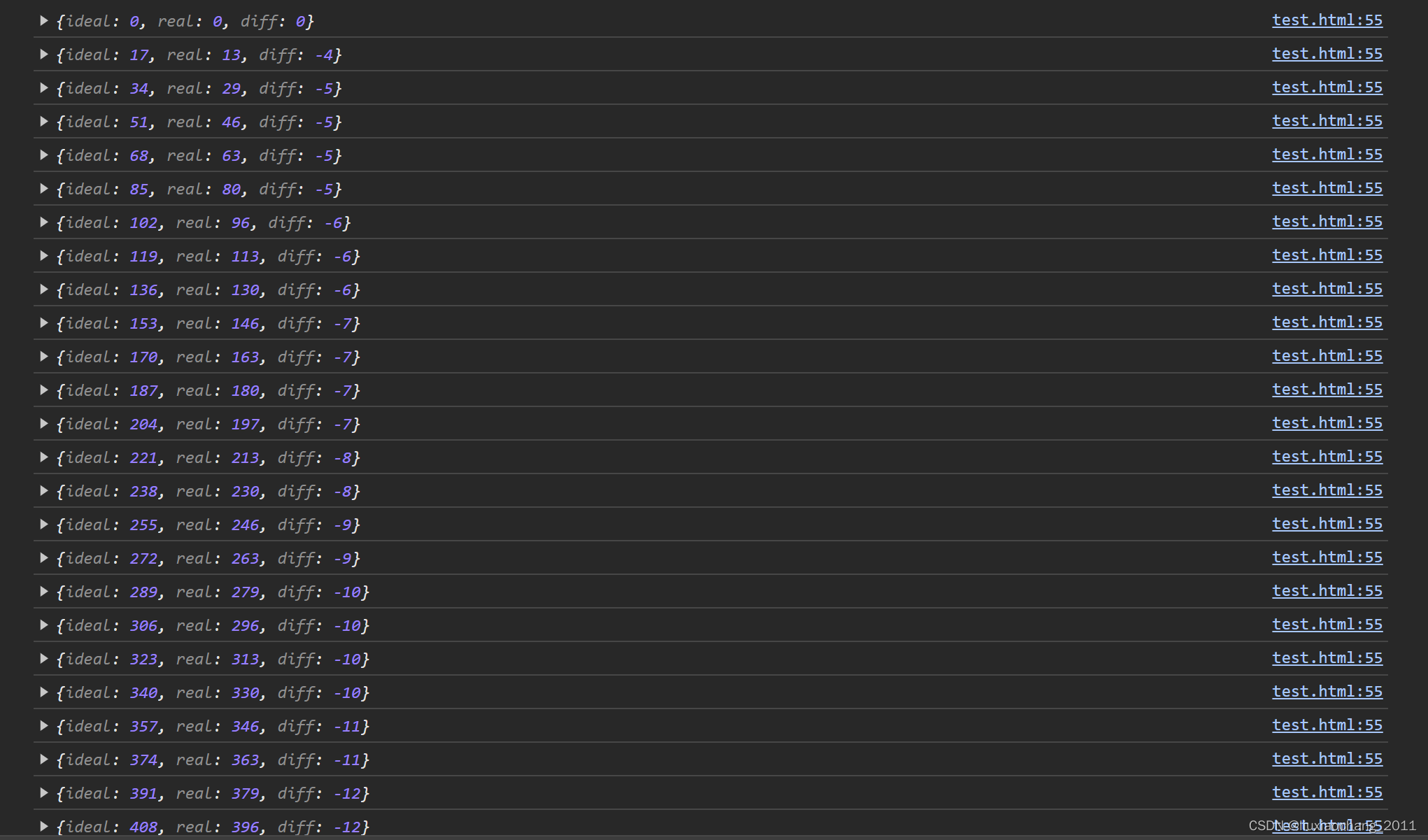
?结果:相差时间越来越长

2??requestAnimationFrame 方式实现,根据浏览器的刷新频率1s 60次
// requestAnimationFrame
function animationFrame () {
let startTime = Date.now()
var speed = 17 // 设定间隔
var counter = 0 // 计数
var start = new Date().getTime();
function loop () {
const now = Date.now()
var ideal = (counter * speed)
var real = (new Date().getTime() - start);
var diff = (real - ideal);
counter++
form.ideal = ideal; // 记录理想值
form.real = real; // 记录真实值
form.diff = diff; // 差值
console.log(form)
if(now - startTime < 2000) {
requestAnimationFrame(loop)
}
}
loop()
}
animationFrame()结果:时间比较准 但是不能调整 越16 17 ms执行一次

3 setTimeout 通过系统时间补偿实现
// 系统时间补偿
function timercom() {
var speed = 50,
counter = 1,
start = new Date().getTime();
function instance() {
var real = (counter * speed),
ideal = (new Date().getTime() - start);
var diff = (ideal - real);
counter++;
form.ideal = ideal; // 记录理想值
form.real = real; // 记录真实值
form.diff = diff; // 差值
console.log(form)
if(form.ideal < 3500){
window.setTimeout(function() { instance(); }, (speed - diff)); // 通过系统时间进行修复
}
};
window.setTimeout(function() { instance(); }, speed);
}
// 启动系统时间补偿测试
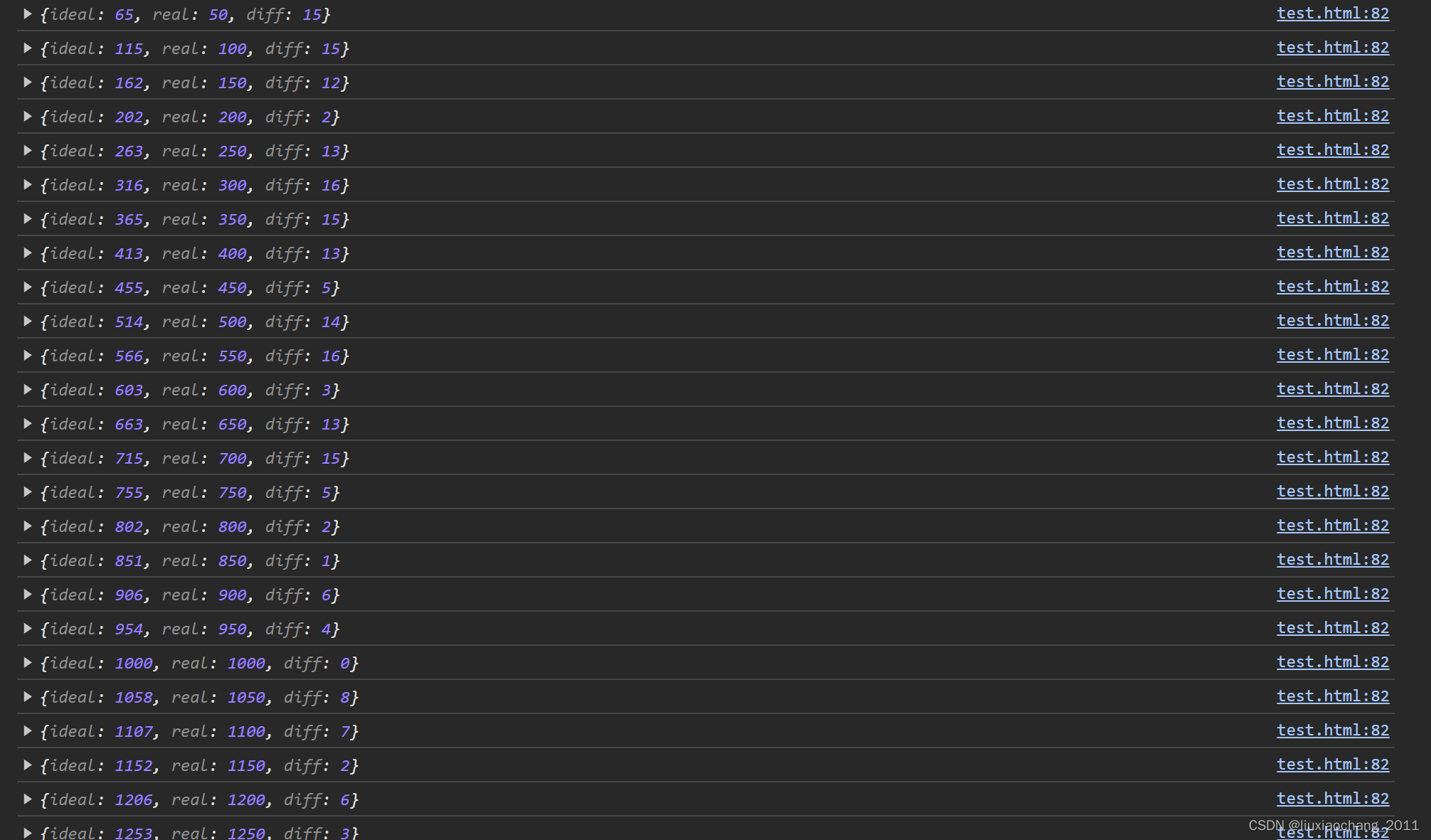
timercom()结果:时间可以设定 相差结果很小

文章来源:https://blog.csdn.net/liuxiaochang_2011/article/details/135245822
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 学习python第一天
- 实战 9 权限菜单管理
- antv/x6_2.0学习使用(三、内置节点和自定义节点)
- YOLOv5改进 | 检测头篇 | 利用DynamicHead增加辅助检测头进行针对性检测(让小目标无所遁形)
- 【音视频 ffmpeg 学习】 RTMP推流 mp4文件
- C++高级编程——STL:deque容器、stack容器和queue容器
- vue前端开发自学demo,父子组件之间传递数据demo2
- 快速入门学会tomcat!
- DOCKER安装MYSQL8.2.0版本
- 2024年的大学毕业生,文献综述要怎么突出重点呢?