delphi的unigui web开发中使用font awesome 字体
一、不必下载,unigui已内置该字体及调用
其实,unigui 1.90中就含有font awesome字体的模块,我们不必再从其官网下载。
当然要下载,从以下位置下载官方套件:?Download Font Awesome Free or Pro | Font Awesome?选择FreeForWeb??
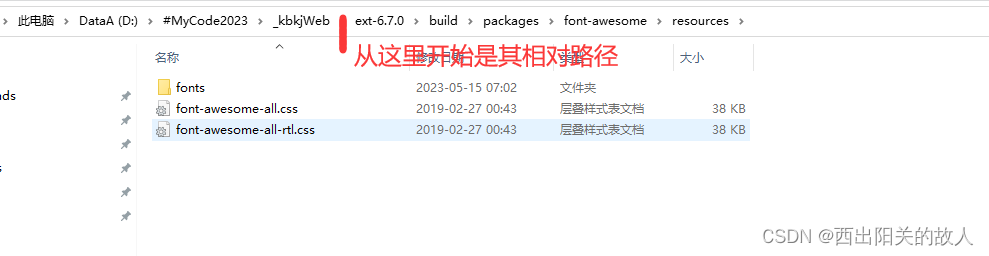
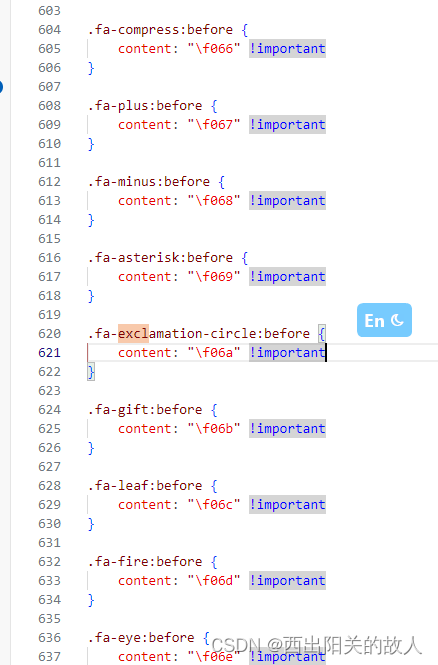
在哪里呢,我截图出来,这是相其css文件及其路径,可以看出css是经过压缩的,我们vs code将其格式化


二、格式化css,方便查看
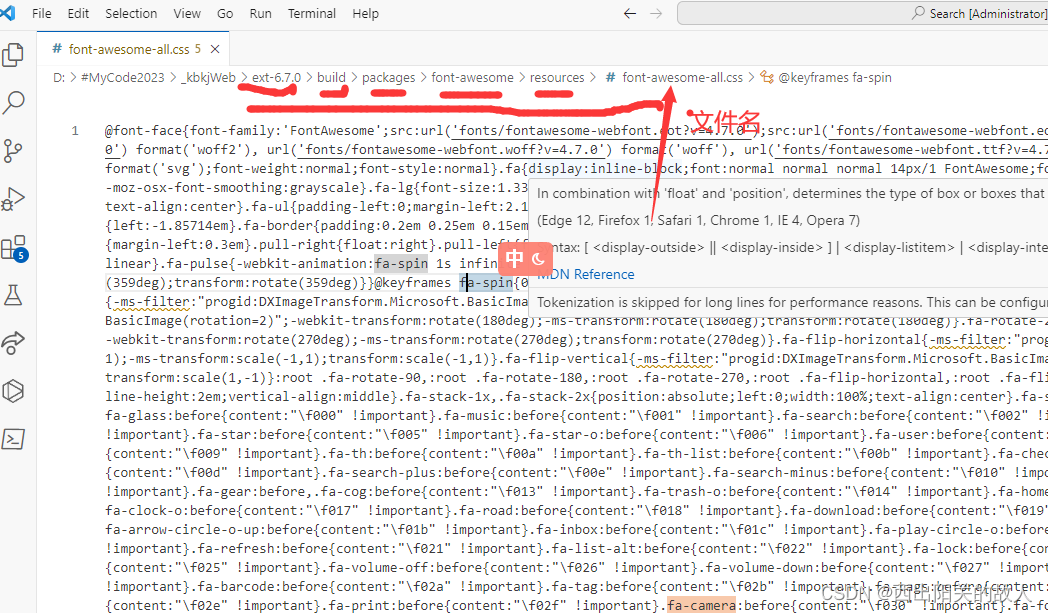
格式化后的css,这样就好多了,其中,我们可以看到其中的各种样式的设置。

三、怎样使用呢
我们平常是这样使用 ,下面代码可以放在procedure TMainForm.UniFormCreate(Sender: TObject);事件中去。
?UniLabel3.caption := '<i class="fa fa-camera-retro fa-lg"></i> fa-lg';
这行代码是在 Delphi UniGUI 框架中设置一个 UniLabel 控件的标题。
这段代码做了两件事:
-
它使用了 Font Awesome 图标库。Font Awesome 是一套非常流行的图标库,可以用于网页和应用程序。它提供了许多预定义的、可以通过 CSS 类名引用的图标。
-
它在标题中插入了一个图标,并且将该图标设置为较大(fa-lg)的尺寸。
让我们详细分析下这行代码:
-
<i class="fa fa-camera-retro fa-lg"></i>:这是一个 HTML 语句,它创建了一个i标签,并赋予了几个 CSS 类。"fa" 是 Font Awesome 的基本类,所有 Font Awesome 图标都需要这个类。"fa-camera-retro" 是指定图标类型的类,表示复古相机图标。"fa-lg" 是一个可选的类,用来增加图标的大小。 -
UniLabel3.caption:这是 Delphi 中设置 UniLabel 控件标题的方式。你可以将其设置为任何字符串,包括包含 HTML 标签的字符串。当你将它设置为包含 HTML 标签的字符串时,UniGUI 将会解析这些标签并按照你的要求渲染控件。
因此,整体上,这行代码设置了 UniLabel3 的标题为一个大号的复古相机图标,后面跟着文本 "fa-lg"。
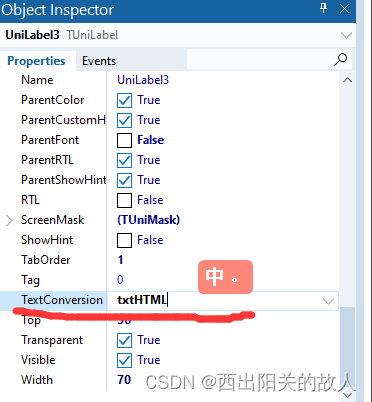
这里有一个要点是要将textconversion设为txthtml

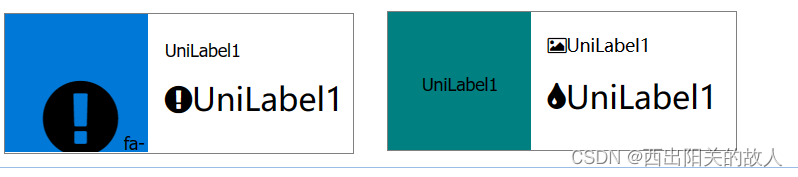
运行出来就成了
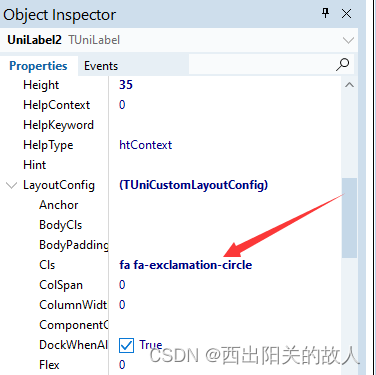
四、还有一种简便方法,直接设置其cls属性

你直接从css文件里面去找到相应的icon类就行了。我就从里面随便找的一个,经测试Ok.并且
前面一个要设至少两个"fa" 是 Font Awesome 的基本类,。"fa-exclamation-circle" 是指定图标类型的类。如果你中选后面的一个显示出来的只有一个框,因为fa负责设置好字体为awesome字体,才能正确显示。

以后只要指定相应控件的cls属性就可有图标可用了。下面是我测试的效果。用到了其中的多个图标

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java NIO (四)NIO Selector类
- 基于电商场景的高并发RocketMQ实战-NameServer内核原理剖析、Broker 主从架构与集群模式原理分析
- 还在为没有项目做发愁?推荐几个国内外的开源项目网站
- vulnstack-7
- 《计算机网络》 第七章 网络安全
- sqlserver 插入 varbinary 与 text 不兼容,float与varbinary不兼容
- 极端天气下的目标检测与单目测距算法(毕业设计-代码)
- 【无标题】
- python - 无法正常显示xlabel / ylabel
- 比例化简C语言