vue中 使用vconsole 查看手机端调试log日志
发布时间:2024年01月18日
vConsole
一个轻量、可拓展、针对手机网页的前端开发者调试面板。
vConsole 是框架无关的,可以在 Vue、React 或其他任何框架中使用。
现在 vConsole 是微信小程序的官方调试工具。
功能特性
- 日志(Logs):?
console.log|info|error|... - 网络(Network):?
XMLHttpRequest,?Fetch,?sendBeacon - 节点(Element): HTML 节点树
- 存储(Storage):?
Cookies,?LocalStorage,?SessionStorage - 手动执行 JS 命令行
- 自定义插件
上手
将 vConsole 添加到项目中主要有以下方式:
方法一:使用 npm(推荐)
1、命令行 npm install vconsole --save

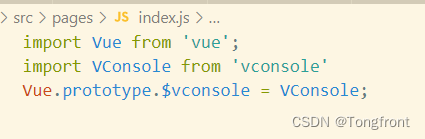
2、在page下的index.js文件里面引入:
import VConsole from 'vconsole'
Vue.prototype.$vconsole = VConsole;

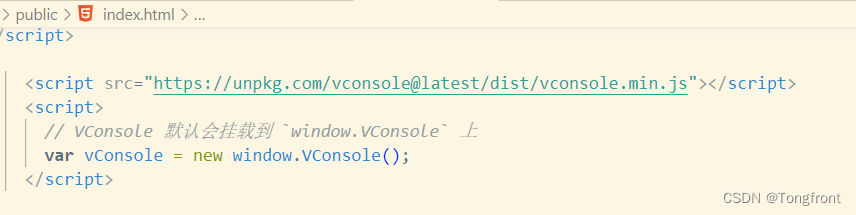
3、在public下的index.html文件加上??
new this.$vconsole();

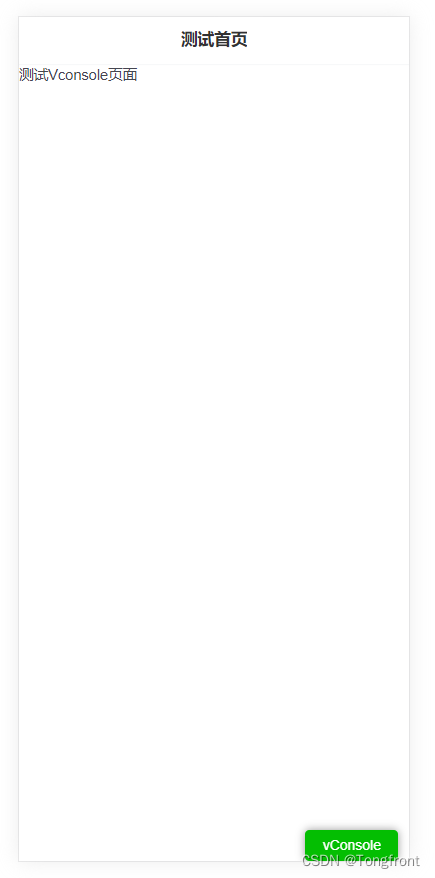
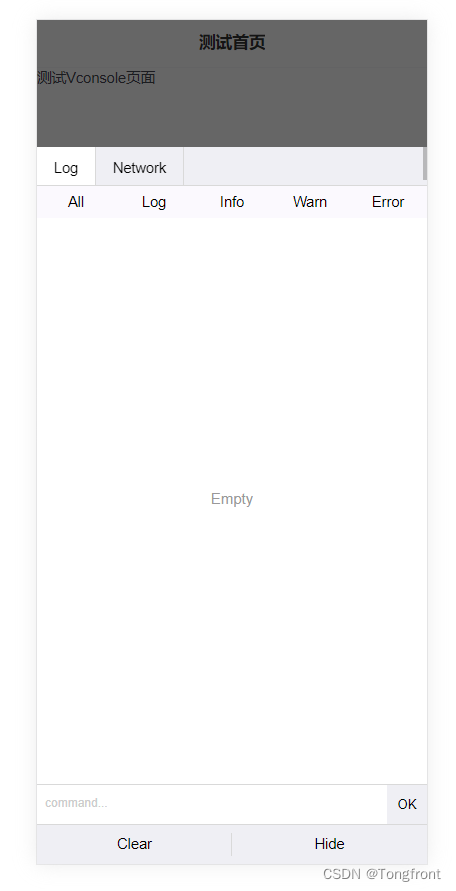
4、然后在手机上运行查看:手机上运行PC端的vue项目


方法二:使用 CDN 直接插入到 HTML

文章来源:https://blog.csdn.net/qq_41702721/article/details/135665483
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!