了解ArkTS及TypeScript基本语法
发布时间:2024年01月19日

1.传统前端编写

2.ArkTS、TypeScript和JavaScript之间的关系

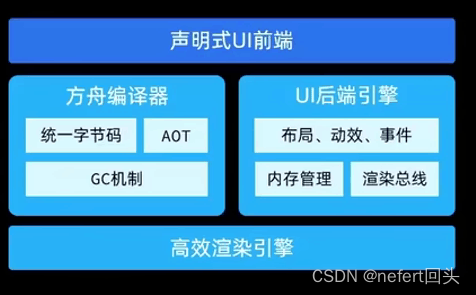
3.ArkTS特点
开发效率高、开发体验好
性能优越,有多系统适配、接入能力

4.TypeScript基础语法
-
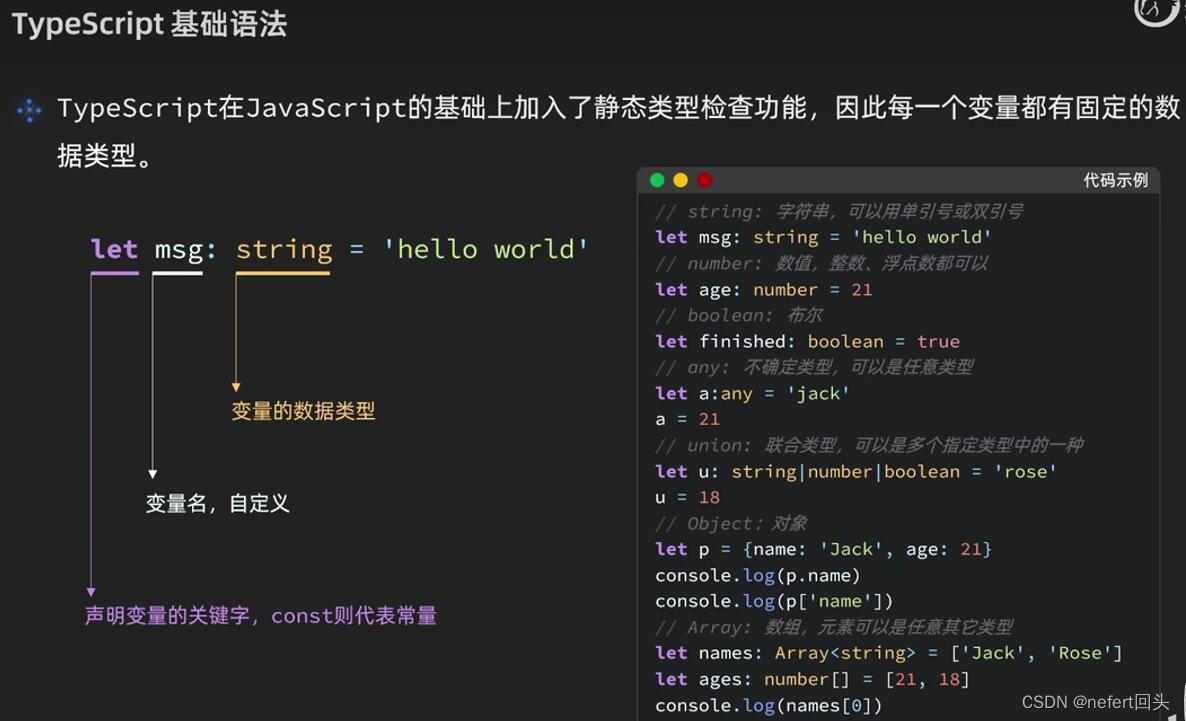
数据类型
TypeScript在JavaScript的基础上加入了静态类型检查功能,因此每一个变量都有固定的数据类型

-
条件控制
TypeScript与大多数开发语言类似,支持if-else和switch的条件控制
1.if-else条件控制
//定义数字
let num: number = 21
?
//判断是否是偶数
if(num % 2 ===0){
console.log(num+'是偶数')
}else{
console.log(num+'是奇数')
}
?
//判断是否是正数
if(num > 0){
console.log(num+'是正数')
}else if(num < 0){
console.log(num+'是负数')
}else{
console.log(num+'为0')
}
特别注意:在TypeScript中,空字符串、数字0、null、undefined都被认为是false、其他值则为true
if(num){
//num非空,可以执行逻辑
}
2.switch条件控制
let grade: string = 'A'
switch (grade){
case 'A':{
? console.log('优秀')
? break
}
case 'B':{
? console.log('合格')
? break
}
case 'C':{
? console.log('不合格')
? break
}
default:{
? ? console.log('非法输入')
? ? break
}
}
3.循环迭代
-
普通循环
//普通for
for(let i = 1; i <= 10; i++){
console.log('点赞'+i+'次')
}
//while
let i = 1;
while(i <= 10){
console.log('点赞'+i+'次')
i++;
}
-
for迭代器
//定义数组
let names: string[] = ['Jack','Rose']
//for in 迭代器,遍历得到数组角标
for(const i in names){
console.log(i+':'+names[i])
}
//for of迭代器,直接得到元素
for(const name of names){
console.log(name)
}
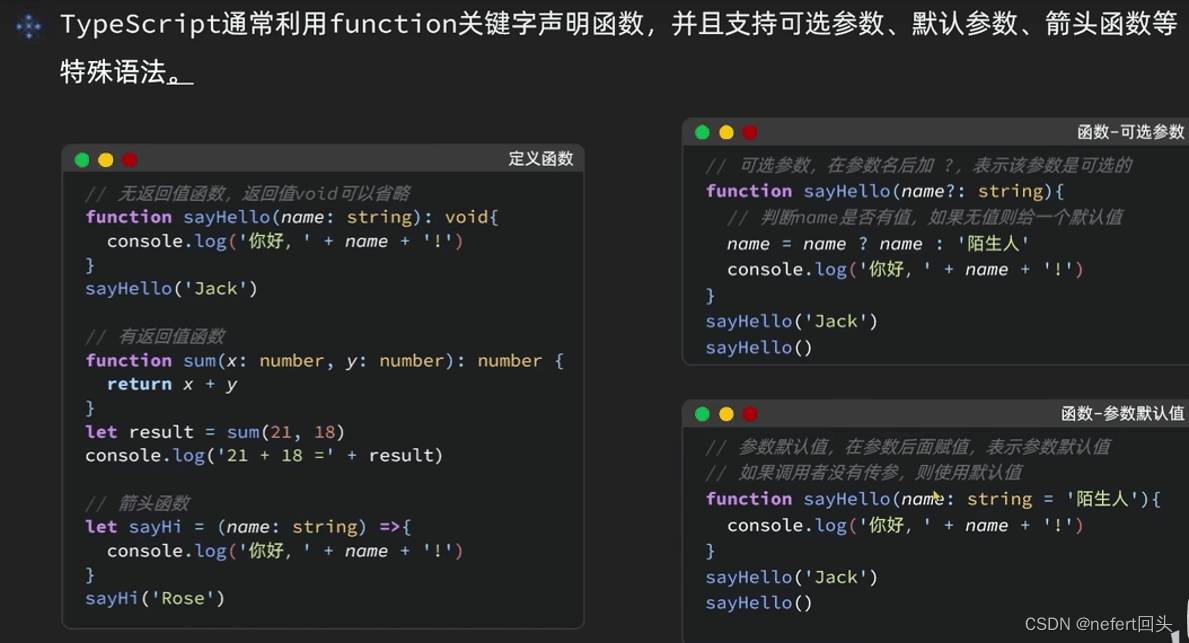
4.函数
TypeScript通常利用function关键字声明函数,并且支持可选参数、默认参数、箭头函数等特殊语法

5.类和接口
TypeScript具备面向对象编程的基本语法,例如interface、class、enum等。也具备封装、继承、多态等面向对象基本特征。

6.模块开发
应用复杂时,我们可以把通用功能抽取到单独的ts文件中,每个文件都是一个模块(module)。模块可以相互加载,提高代码复用性。

文章来源:https://blog.csdn.net/qq_64168588/article/details/135598520
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 低代码平台:明年IT规划的关键
- Linux id命令教程:如何有效地获取用户和组信息(附案例详解和注意事项)
- v-for循环中使用v-on(VUE学习4)
- kettle配置提升读写性能
- 微信小程序支付之V2支付
- Android开发基础(四)
- 抖音旋转验证码角度识别代码分享
- 智慧营业厅AI智能视频监控预警系统-商超类连锁店监控解决方案---豌豆云
- ReactNative 常见问题及处理办法(加固混淆)
- 从零开始学Python第01课:初识Python