asp.net core跨域
发布时间:2024年01月06日
说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起Ajax 请求”,而是叫做“发起网络数据请求”。
案例演示
新建http://localhost:5175的iis网站,放入index.html,当做web服务器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>跨域请求测试</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
</head>
<body>
</body>
<script type="text/javascript">
$(function () {
$.ajax({
type: "GET",
url: "http://localhost:5156/home",
dataType: "json",
success: function (data) {
console.log(data);
},
error: function (err) {
console.error(err)
}
})
})
</script>
</html>
新建asp.net core web项目,监听端口为5156
Program.cs
namespace AspnetcoreCorsStu01
{
public class Program
{
public static void Main(string[] args)
{
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
var app = builder.Build();
app.UseRouting();
app.MapControllers();
app.Run();
}
}
}
新建HomeController
using Microsoft.AspNetCore.Mvc;
namespace AspnetcoreCorsStu01
{
[ApiController]
[Route("[controller]")]
public class HomeController
{
/// <summary>
/// index方法
/// </summary>
/// <returns></returns>
[HttpGet]
public string Index()
{
return "Hello World";
}
}
}
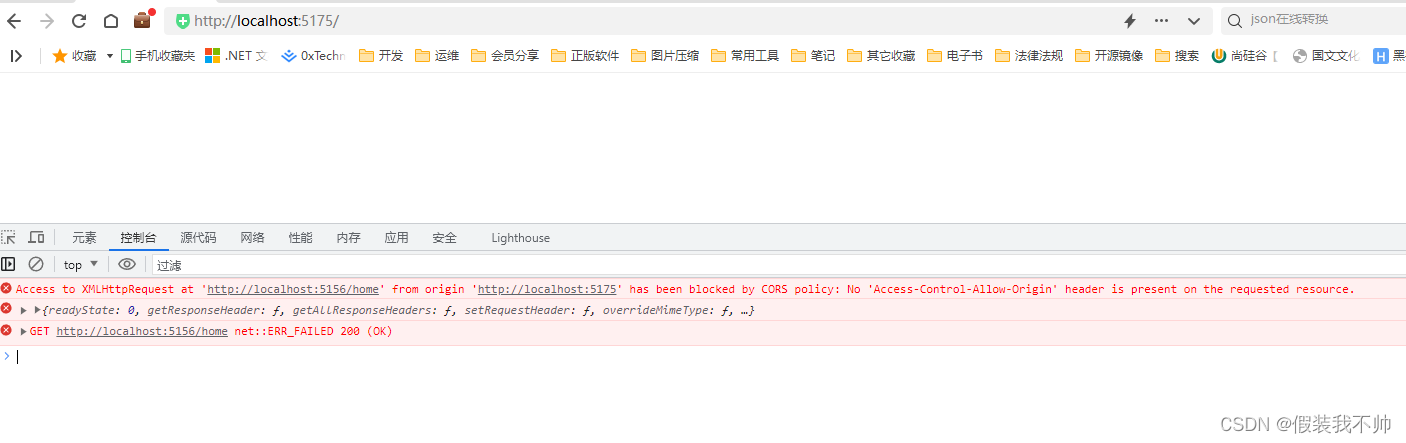
请求结果

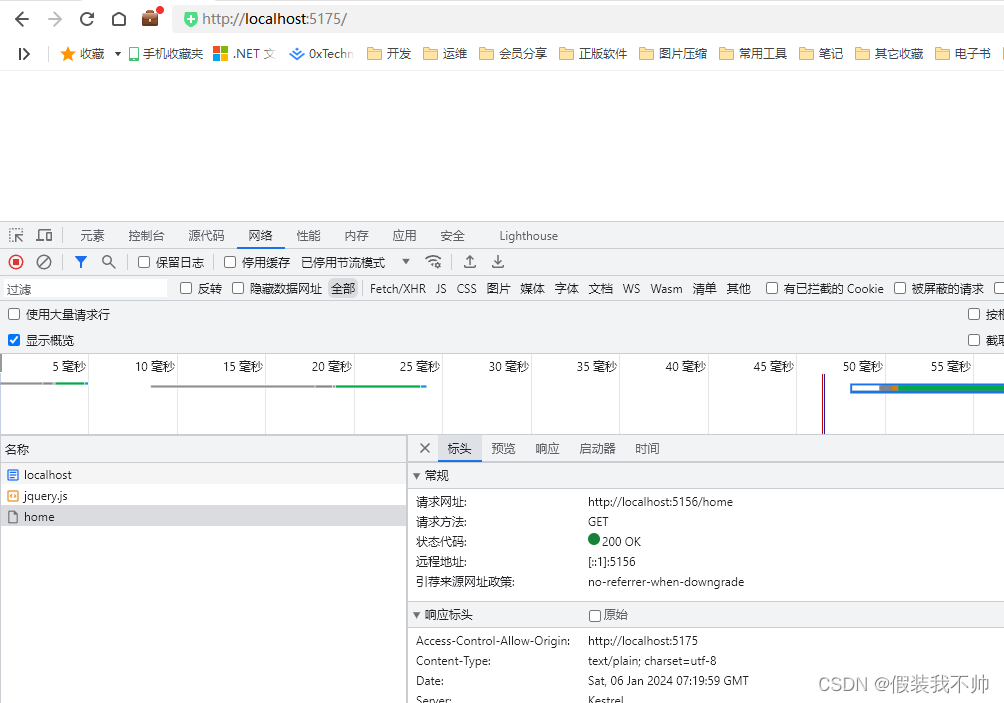
修改代码允许跨域
namespace AspnetcoreCorsStu01
{
public class Program
{
public static void Main(string[] args)
{
var MyAllowSpecificOrigins = "_myAllowSpecificOrigins";
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddCors(options =>
{
options.AddPolicy(name: MyAllowSpecificOrigins,
policy =>
{
//允许请求的域名,可以传入多个
policy
.WithOrigins("http://localhost:5175")
.AllowAnyHeader()
.AllowAnyMethod();
});
});
builder.Services.AddControllers();
var app = builder.Build();
app.UseRouting();
app.UseCors(MyAllowSpecificOrigins);
app.MapControllers();
app.Run();
}
}
}

参考
cors
中间件顺序
https://blog.csdn.net/qq_61950936/article/details/127167950
文章来源:https://blog.csdn.net/qq_36437991/article/details/135426121
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 字符设备驱动测试程序
- 文件系统模型:QFileSystemModel
- 手把手教你,Selenium 遇见伪元素该如何处理?
- 线性渐变linear-gradient——线性渐变实现虚线斜线条纹
- AI实景无人直播创业项目:开启自动直播新时代,一部手机即可实现增长
- 快乐学Python,Python基础之代码复用?「函数」
- ChatGPT(GPT 4.0)论文润色指南+最全提示词/咒语(建议收藏)
- 网络安全这玩意儿,真不建议一般人学~
- Leetcode349和350 两个数组的交集问题的思考
- 【数据集】土壤含水量数据集总结:GLDAS-2.0