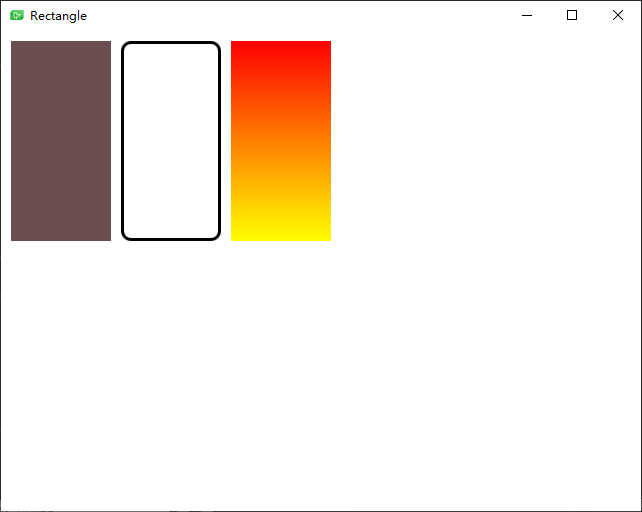
Rectangle:圆角矩形、渐变矩形、随机颜色矩形
发布时间:2024年01月19日

import QtQuick
Window {
width: 640
height: 480
visible: true
title: qsTr("Rectangle")
//圆角
Rectangle {
id: rect1
x: 120; y: 10
width: 100; height: 200;
border.color: "black"
border.width: 3
radius: 10
}
//渐变
Rectangle {
id: rect2
x: 230; y: 10
width: 100; height: 200;
//position 标记Y轴上的位置,0是顶部,1是底部
gradient: Gradient {
GradientStop {position: 0.0; color: "red"}
GradientStop {position: 1.0; color: "yellow"}
}
}
//可以使用JavaScript创建随机颜色
Rectangle {
id: rect3
x: 10; y: 10
width: 100; height: 200;
color: Qt.rgba(Math.random(), Math.random(), Math.random(), 1)
}
}
?
文章来源:https://blog.csdn.net/weixin_53989417/article/details/135703287
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- [HarmonyOS]主题课:使用DevEco Studio高效开发
- ArgoCD
- PythonStudio GUI窗体设计开发文档
- 第三章 变量
- 【C++入门到精通】智能指针 shared_ptr 简介及C++模拟实现 [ C++入门 ]
- AutoSAR(基础入门篇)4.4-Autosar_BSW的Memory功能
- C语言实现栈
- vscode中文插件以及运行php代码
- YOLOv8改进 | 细节涨点篇 | UNetv2提出的一种SDI多层次特征融合模块(分割高效涨点)
- 【滑动窗口】【差分数组】C++算法:K 连续位的最小翻转次数