【vue3项目初始化配置】vue3 + element plus
项目初始化是开发过程中很重要的一个环节,本篇博客带大家从零开始创建并初始化一个vue3项目,文章详细介绍了每个步骤,希望能帮助刚接触开发的小伙伴。
目录
一.创建项目
1.在终端(cmd)输出命令 vue ui

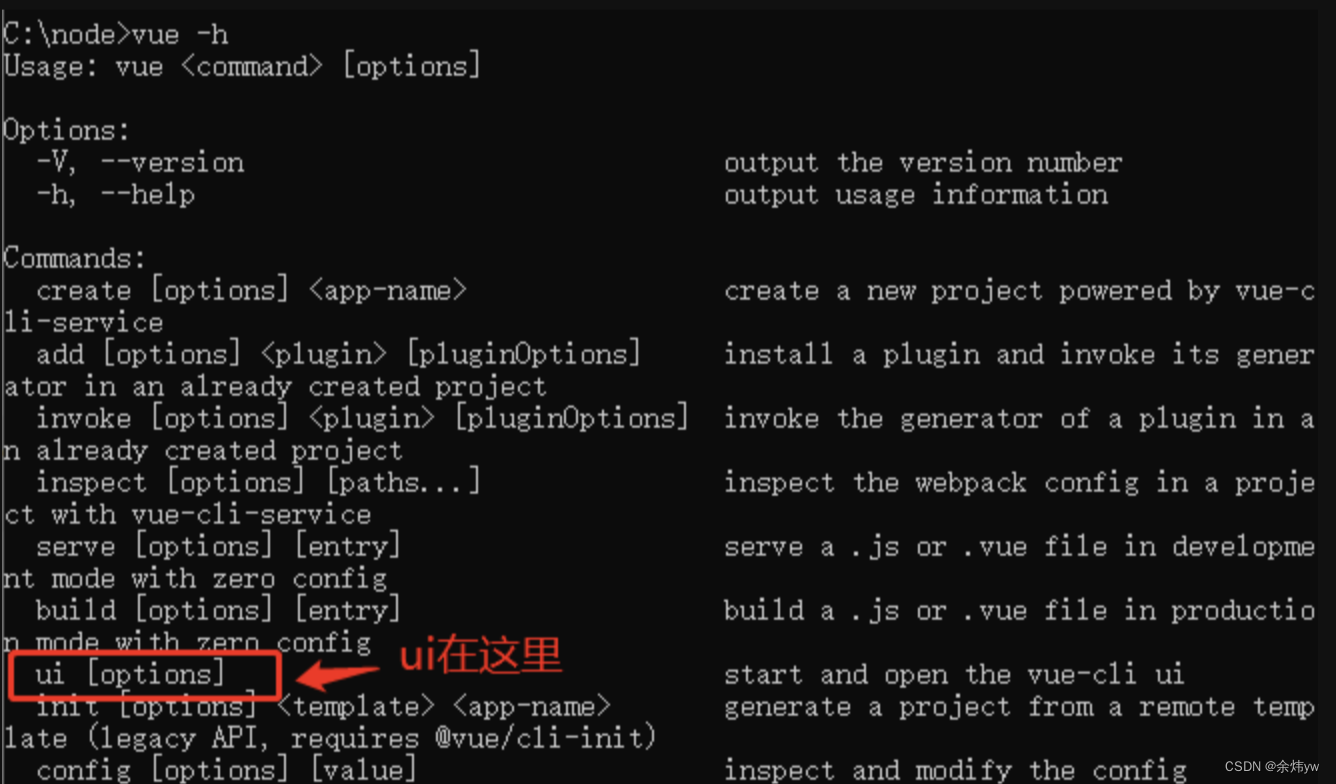
如果输入命令没有反应,可以用 vue-h 查看有没有 ui [options]这个选项
? 如果没有则输入
如果没有则输入
cnpm i -g @vue/cli?? ??? ?// 回车
vue -h?? ??? ??? ?// 这时有ui[options]了

在cmd输入:vue ui 就可以成功启动Vue项目管理器了!
 2.选择项目存储位置,创建项目
2.选择项目存储位置,创建项目

3.输入项目名称,选择包管理容器,这里我选择的是·pnpm(大家随意)。

4.?我在这里又选了Router、Babel、Linter/Formatter,大家可跟具体情况而定
点击回车,进入下一层选择。
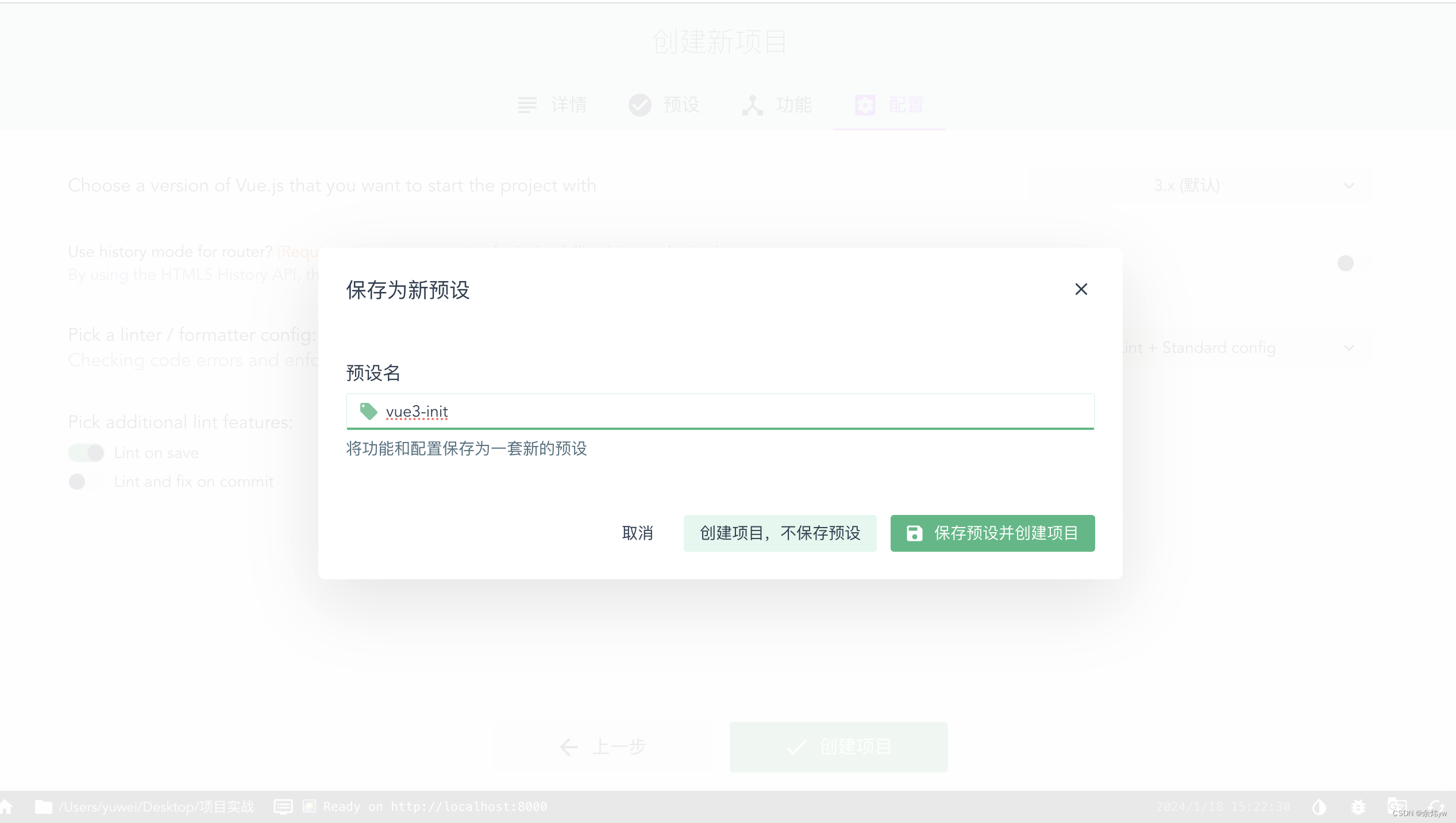
5.版本选择vue3 ,路由选择hash(hash和history最直观的区别是hash的ur多个#),linter/formatter选择?? ESLint + Standard config ?
? Pick a linter / formatter config:
ESLint with error prevention only // 只进行报错提醒
ESLint + Airbnb config // 不严谨模式
ESLint + Standard config // 正常模式
ESLint + Prettier // 严格模式

然后点创建项目,会有一个是否保存为预设,建议保存,下次直接使用这个已经配好的模版,不用在重新配置了。

二.安装插件
?
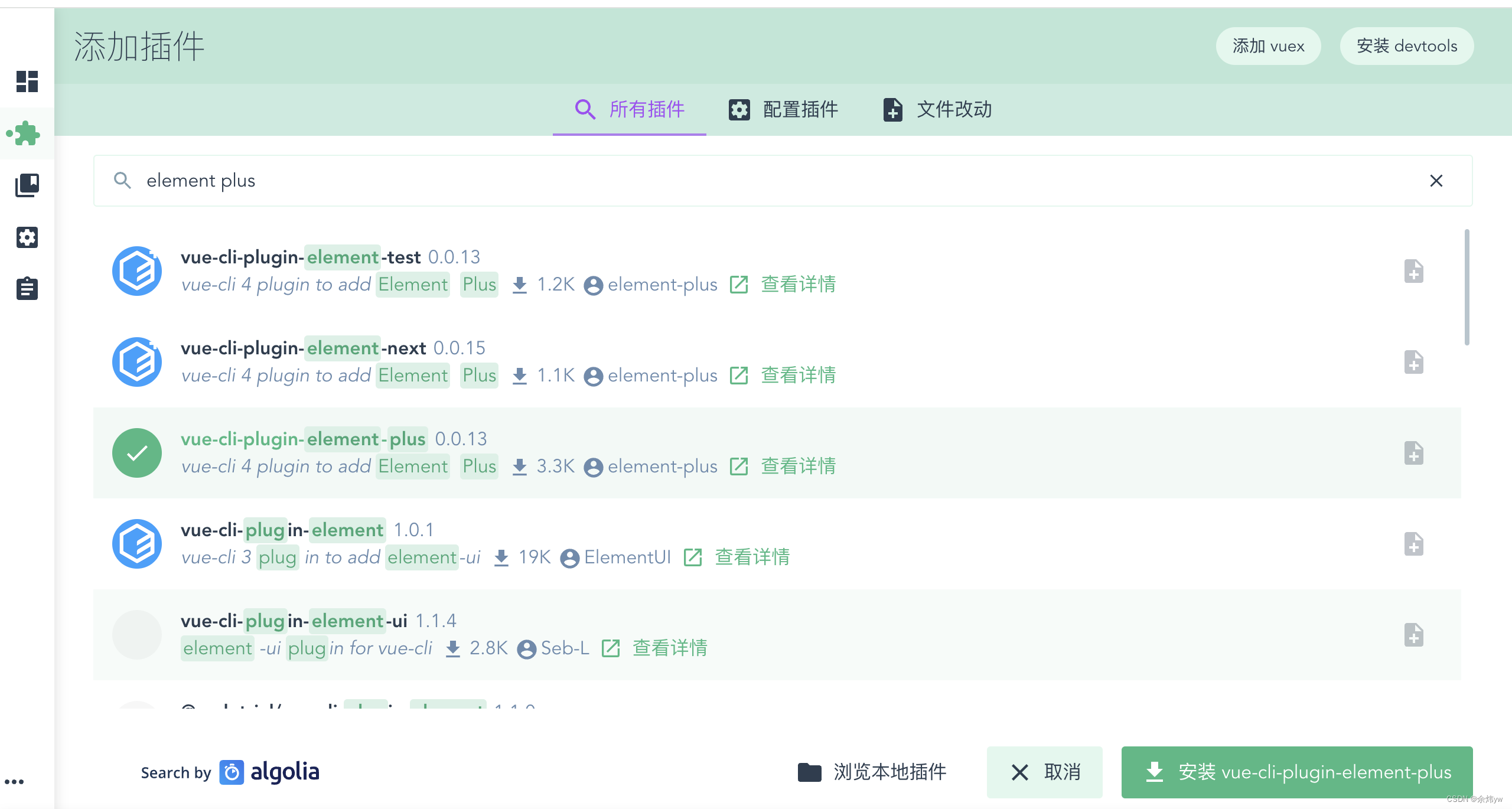
安装elment plus,也可以安装别的,个人推荐安装这个。
?
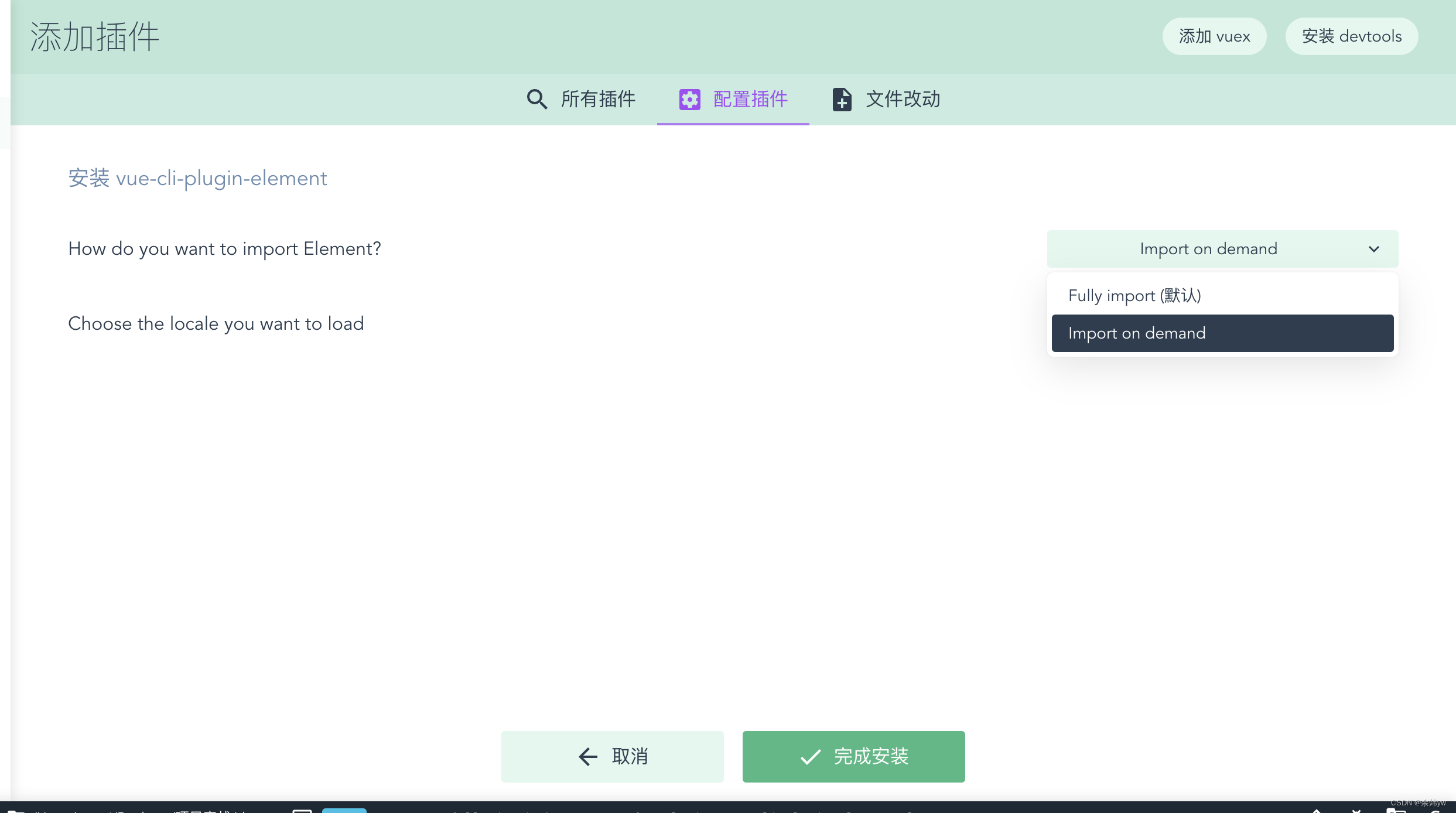
点按需导入,全部导入内存很大,影响性能。
?
?安装axios(axios时目前最流行的ajax封装库之一,用于很方便地实现ajax请求的发送)?
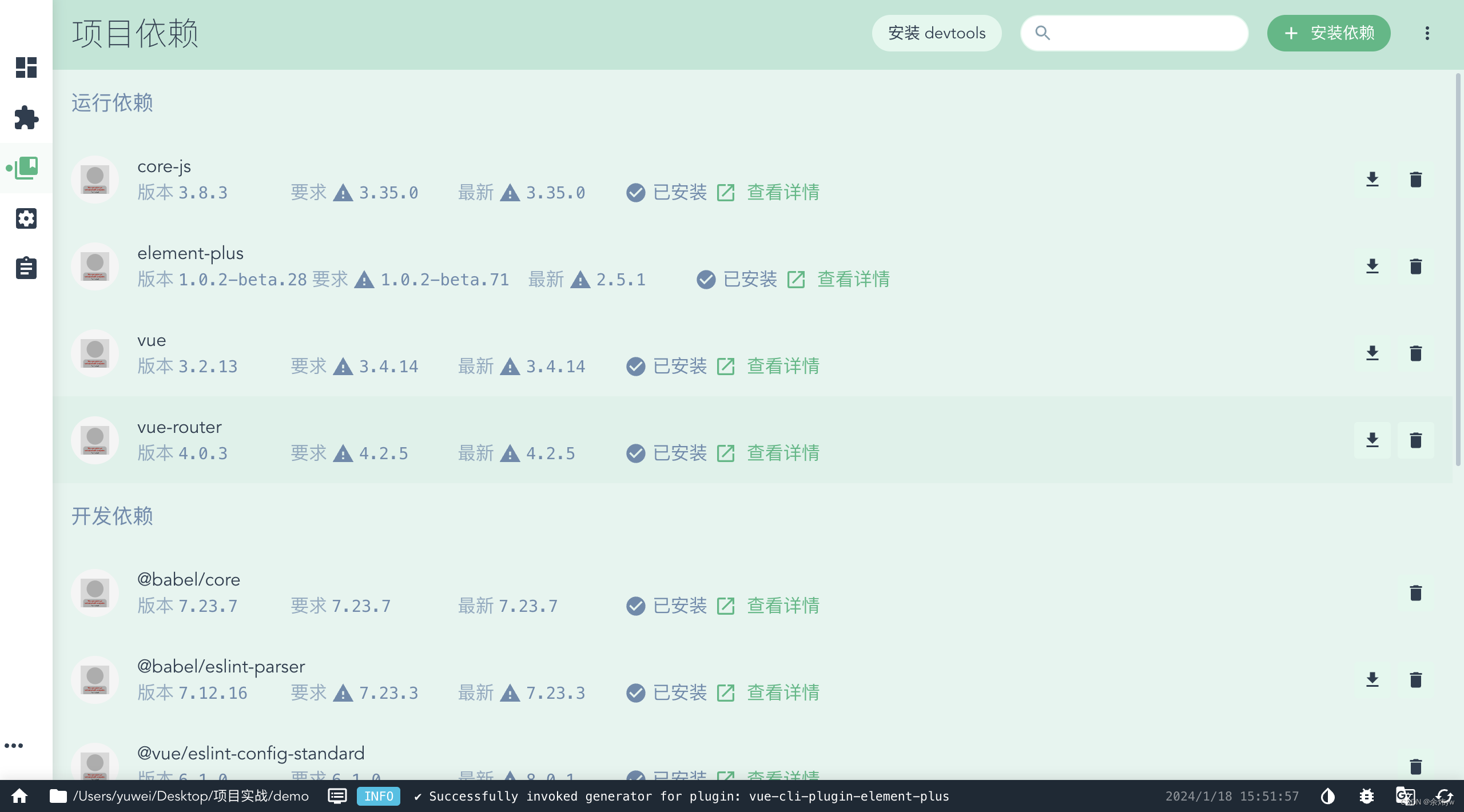
 三.安装依赖
三.安装依赖

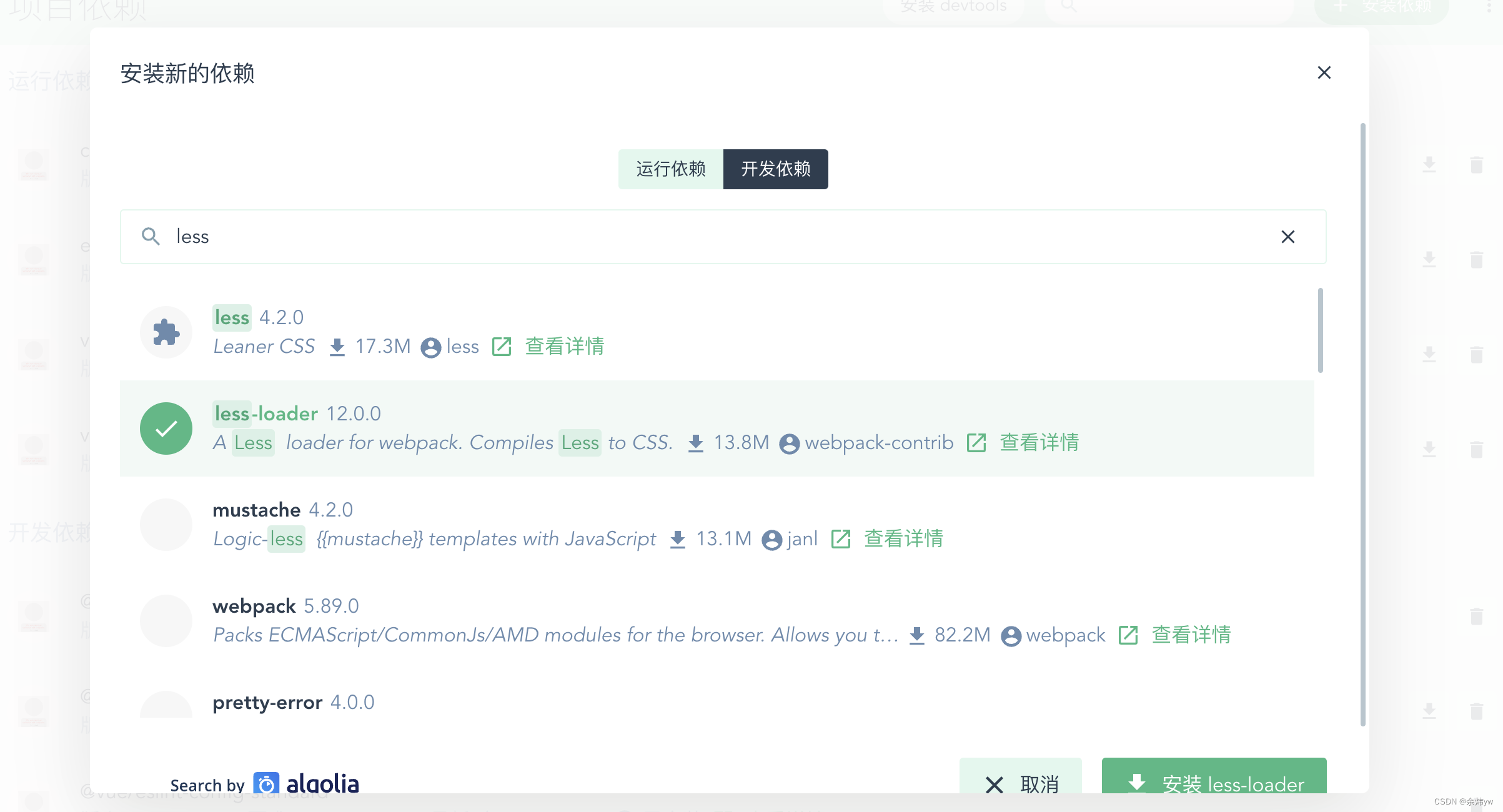
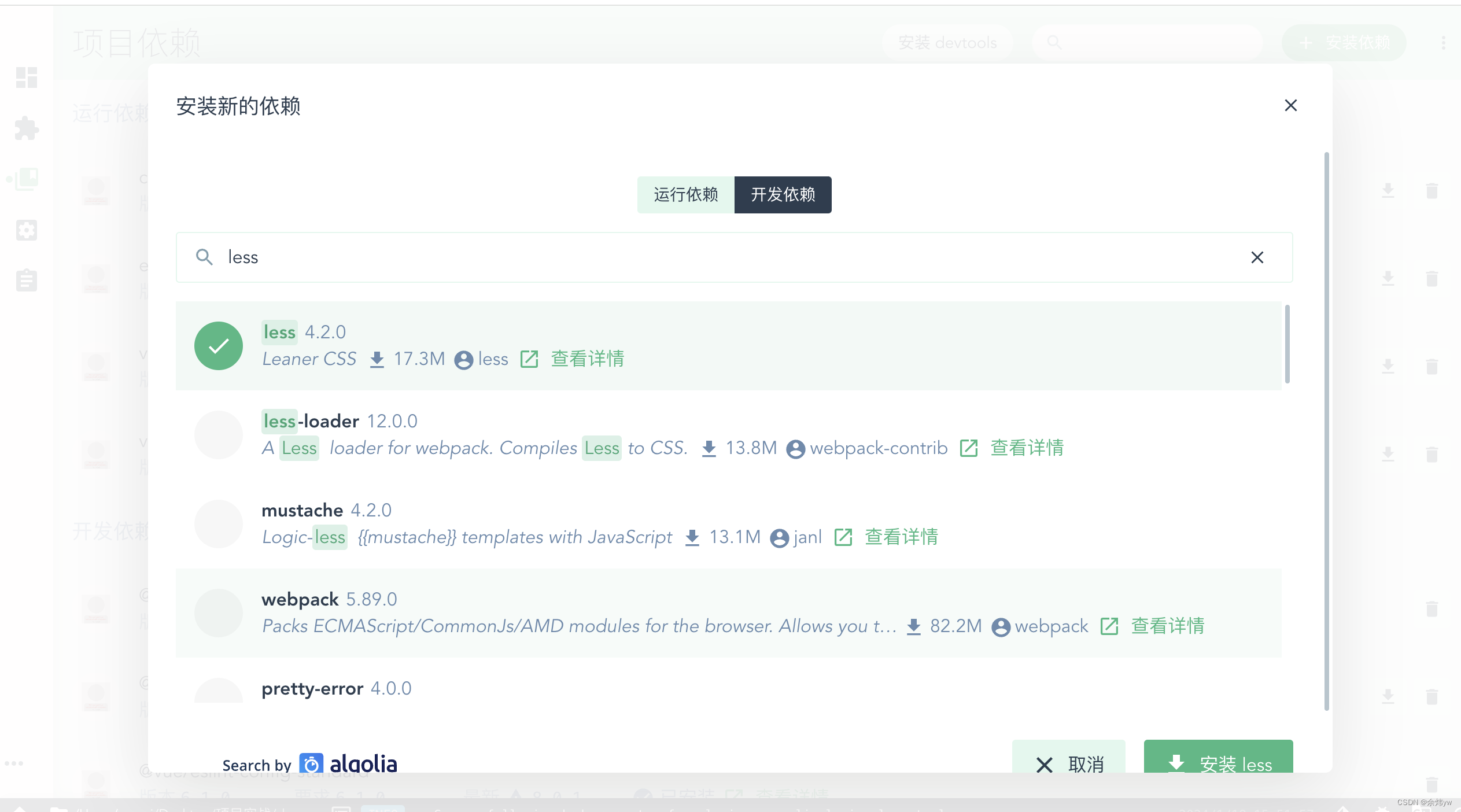
主要安装less 和less-loader,这样就可以写less了。(记得点开发时依赖)
 ?
? 四.配置项目
四.配置项目
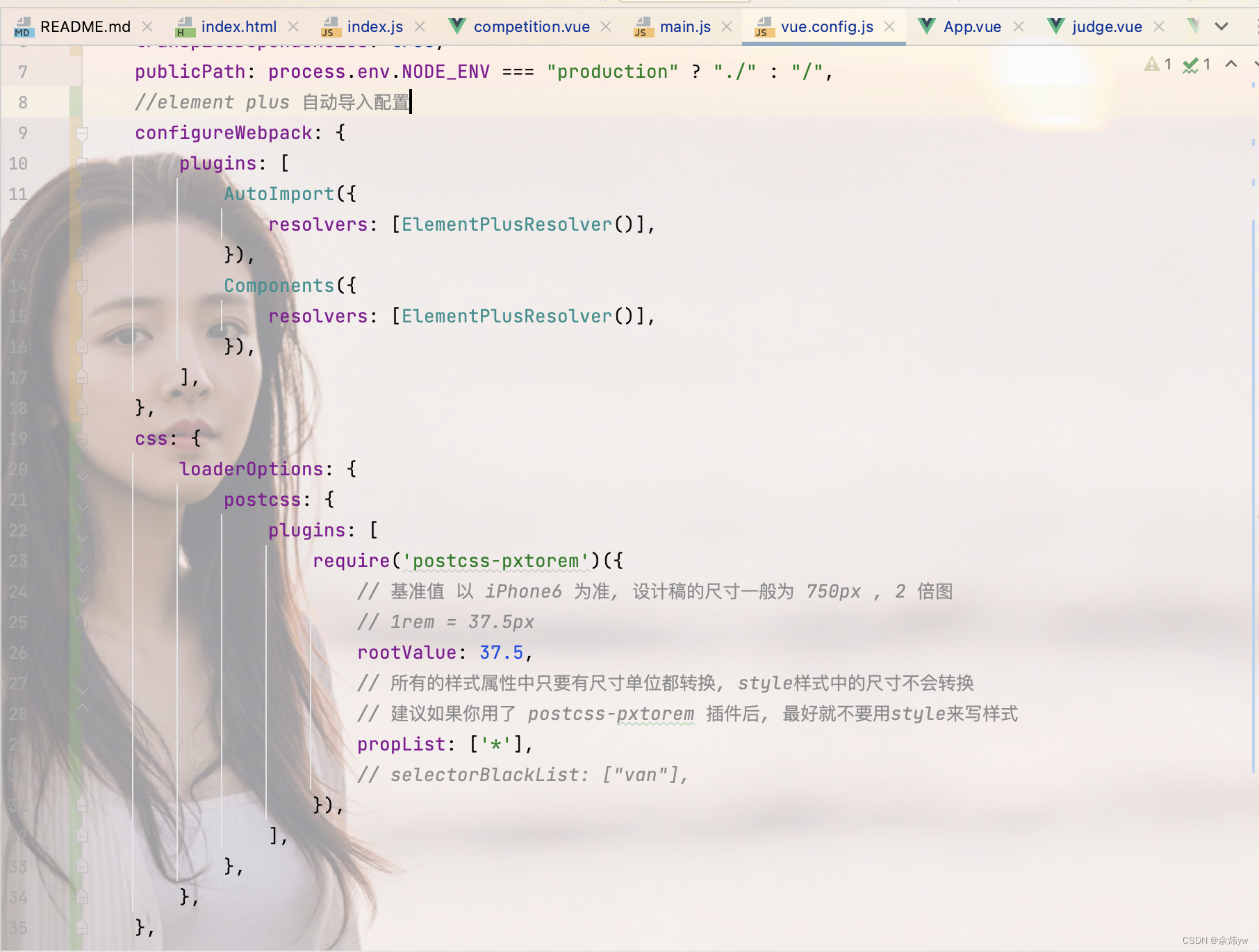
配置vu.config.js文件

1、publicPath 部署应用包的基本Url
部署应用包的基本 Url ,默认 “/” ,
可以设置为 相对路径 "./"【 建议 】,这样打出来的包,可以部署到任意路径上
module.exports = defineConfig({
transpileDependencies: true,
publicPath: process.env.NODE_ENV === "production" ? "./" : "/"
}2elment plus 自动导入配置,这样就不用再手动导入。
在终端执行(npm install -D unplugin-vue-components unplugin-auto-import)
在 vue 里面配置,不能把官网提供的代码直接复制过来,需要调整一下。先引入相关依赖,plugins 外面加多一个configureWebpack对象
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require("unplugin-auto-import/webpack");
const Components = require("unplugin-vue-components/webpack");
const { ElementPlusResolver } = require("unplugin-vue-components/resolvers");
module.exports = defineConfig({
? transpileDependencies: true,
? configureWebpack: {
? ? plugins: [
? ? ? AutoImport({
? ? ? ? resolvers: [ElementPlusResolver()],
? ? ? }),
? ? ? Components({
? ? ? ? resolvers: [ElementPlusResolver()],
? ? ? }),
? ? ],
? },
});
报错解决
报错 1:AutoImport is not a function
解决:是 unplugin-auto-import版本高了,我用的0.17.3。后面降版本,改成0.16.7,这个问题就不报错了。
报错2:Components is not a function
解决:unplugin-vue-components 版本也高了,从0.26.0 降到了 0.25.2 ,就能正常运行了
?
?配置axios
1.根据不同的环境自动匹配url
import axios from 'axios'
// 给 axios 设置请求根路径
const baseUrl = process.env.NODE_ENV === 'development' ? 'http://localhost:8080/' : 'http://***.com'
axios.defaults.baseURL = baseUrl2.
全局引入axios
如果想要全局引入axios,我们可以借助 vue 提供的 provide 和 inject 方法来实现
在main.js中使用 provide 方法 注入axios,代码如下
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import axios from 'axios'
// 给 axios 设置请求根路径
const baseUrl = process.env.NODE_ENV === 'development' ? 'http://localhost:8080/' : 'http://***.com'
axios.defaults.baseURL = baseUrl
const app = createApp(App)
app.provide('$axios', axios)
app.use(router).mount('#app')
在需要使用axios的页面使用 inject 方法调用即可
const axios = inject('$axios')
const response = await axios.get('/api')
console.log(response.data);配置路由·
vue3实现详情页返回列表页,返回原来列表页滚动条所在的位置
首先在路由文件的meta里面定义
meta: {
?? ?keepAlive: false,
},
{
path: '/detail',
name: 'detail',
component: () => import('../views/detail.vue'),
meta: {
keepAlive: true //需要缓存
}
},
第二步
在app.vue 根文件下定义代码
<template>
? ? <keep-alive>
? ? ? ? <router-view v-if="route.meta.keepAlive" />
? ? </keep-alive>
? ? <router-view v-if="!route.meta.keepAlive" />
</template>
<script setup>
import { useRoute } from "vue-router"
const route = useRoute()
</script>
第三步
在列表页面定义
import { onBeforeRouteLeave } from "vue-router"
import { onActivated } from "vue"
onBeforeRouteLeave((to, from, next) => {
? ? /判断跳转的页面是否为详细,是的话则储存当前页面的高度
? ? if (to.path === '/details') {
? ? ? ? //这里用的session来存的,当然也可以用vuex 或 pinia 或其它方法
? ? ? ? sessionStorage.setItem('scrollTop', window.pageYOffset) ?
? ? } else {
? ? ? ? sessionStorage.setItem('scrollTop', 0)?
? ? }
? ? next();
})
onActivated(() => { ?
? ? setTimeout(() => {
? ? ? ? let scrollPosition = sessionStorage.getItem('scrollTop')
? ? ? ? // console.log('我执行了', scrollPosition);
? ? ? ? window.scrollTo(0, scrollPosition)
? ? }, 300)
})
第四步
在详情页面定义
import { onBeforeRouteLeave } from "vue-router"
onBeforeRouteLeave((to, from, next) => {
? ? //判断返回的页面 是否为列表页,是则添加缓存的组件
? ? if (to.path === '/list') {
? ? ? ? to.meta.keepAlive = true
? ? } else {
? ? ? ? to.meta.keepAlive = false
? ? }
? ? next();
})本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- hutool HttpRequest.post 请求包含大文件报错Java heap space
- spring boot版本升级遇到的一些问题
- Unity针对XBOX,SWITCH,PS5手柄的适配踩坑
- STL源码阅读总结从小白到大神:配置器
- DAY10--learning english
- 餐饮客户满意度调查内容
- 对大学生创新创业某赛事目前存在的烂尾楼现象的一些研究的分享(1)
- 网络安全等级保护测评方案
- 2023 X-GAME 大数据竞赛圆满落幕,和鲸连续四年助推新能源汽车产业发展
- 类和对象(中篇)